Spectra
More about Spectra plugin and its blocks.
More about Spectra plugin and its blocks.
Spectra plugin adds new block, patterns and template for WordPress block editor. With all these features you can build your site even faster, make it look unique and professional.
Below we look at the main Spectra blocks and how they work in conjunction with the Share This Image plugin.

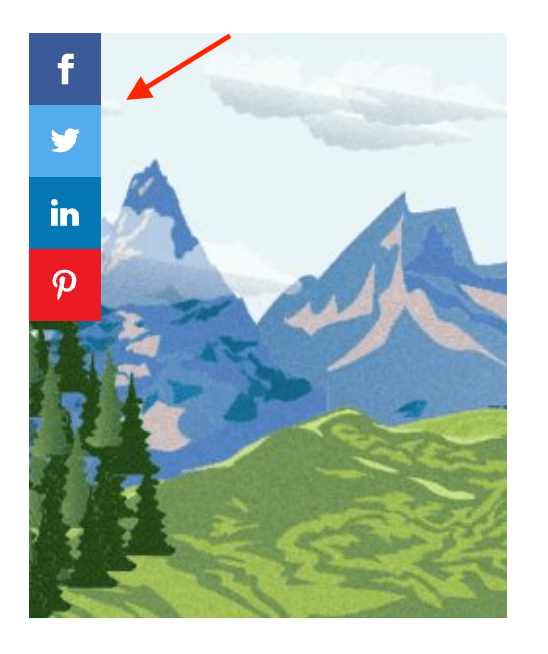
Image block

Image block with sharing buttons
Standard image block. Include some additional styling options. To set display conditions related to this block type use the following css selector: .wp-block-uagb-image img.

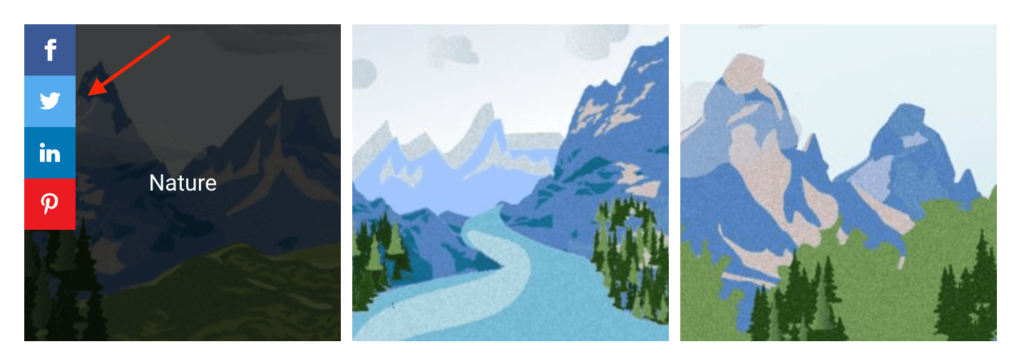
Gallery block

Image gallery block with sharing buttons
Gallery of images. Can be presented in different layouts: image grid, slider, masonry, etc. To control sharing buttons appearing for such blocks use css selector .spectra-image-gallery img when setting Display Rules option.

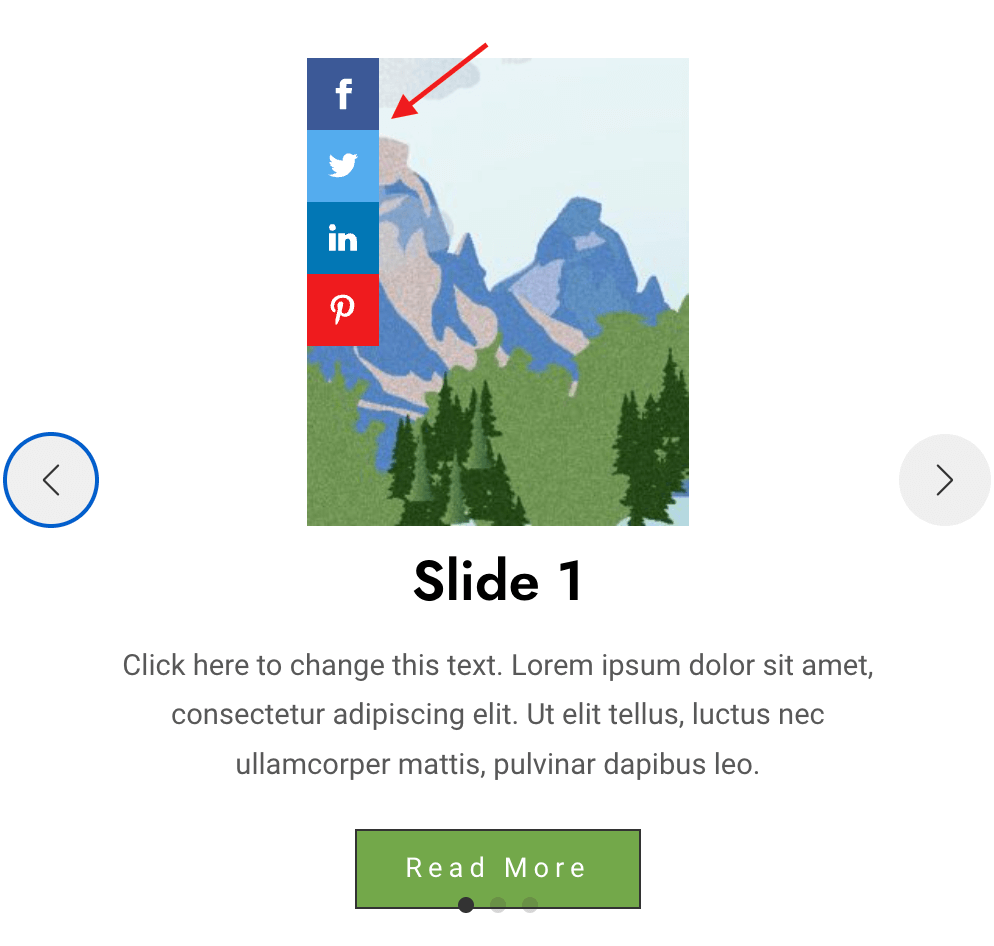
Slider block

Slider block with sharing buttons
Slider block. You can add any content inside each slide. If inside slider items you have any images - sharing buttons will be visible for them by default. Use css selector .wp-block-uagb-slider-child img to control sharing buttons visibility.

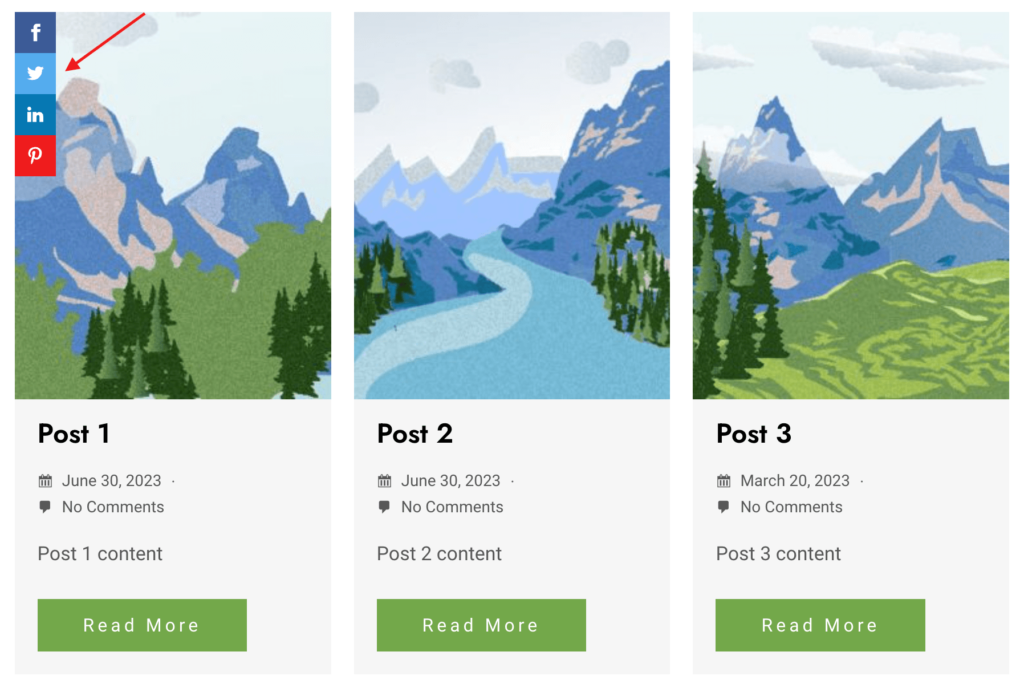
Post grid block

Post grid block with sharing buttons
Grid of posts with customizable content. If a post image is displayed - sharing button will be available for such. Css selector to change buttons visibility - .wp-block-uagb-post-grid img.

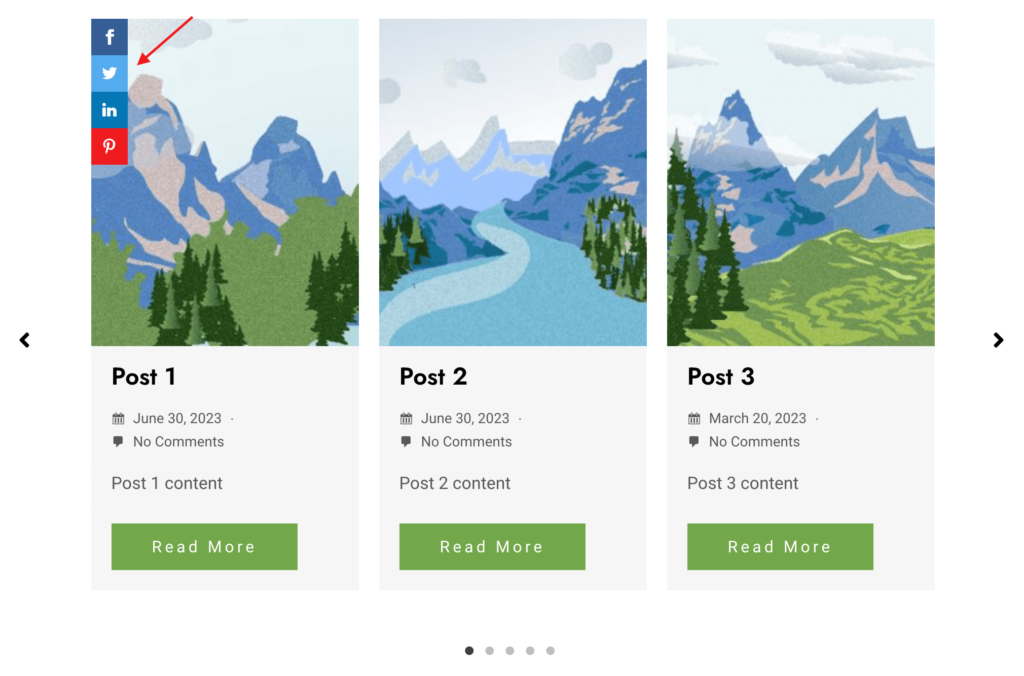
Post carousel block

Post carousel block with sharing buttons
Carousel of post cards with custom content. Sharing button will apply to any image inside the carousel. Use css selector .wp-block-uagb-post-carousel img to control visibility of sharing buttons when using Display Rules option.