NextGen Gallery
All features of advanced integration with NextGen Gallery plugin.
All features of advanced integration with NextGen Gallery plugin.
NextGen Gallery plugin is a most known photo galleries plugin for WordPress. With its help you can create different types of galleries - slideshow, thumbnail, imagebrowser galleries, album style galleries, etc.
Share This Image has built-in advanced integration with NextGen Gallery plugin.
It is possible to display sharing buttons for each image inside the gallery. You can use special display rules to hide/show buttons for certain images or galleries. Finally - it is possible to generate custom sharing content based on image gallery data like caption, title and description. Below we will cover all these features.

Sharing buttons for NextGen gallery images
First of all - let's learn how to create and display our first NextGen gallery. Skip this chapter if you are already familiar with this.
Here is a steps to create and display NextGen gallery:
1. Install and activate NextGen Gallery plugin.
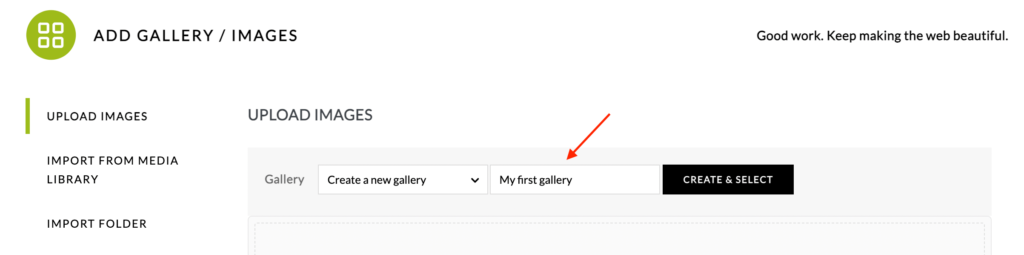
2. Go to the admin dashboard and open NextGEN Gallery -> Add Gallery/Images page. Write your gallery name and upload needed images.

Create a new NextGen gallery
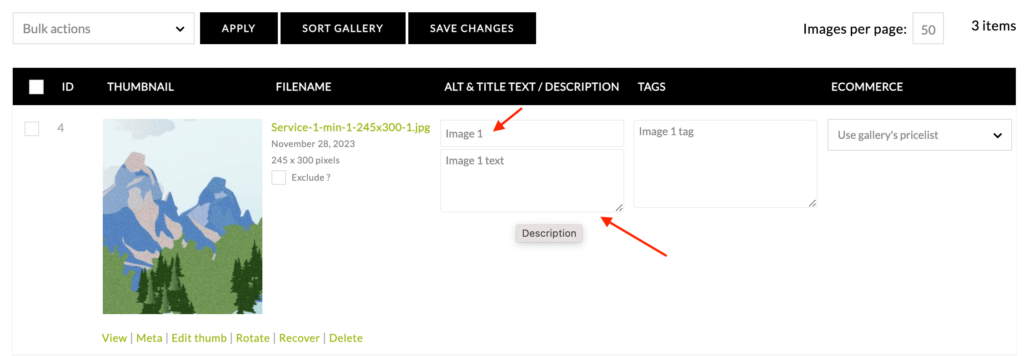
3. After uploading all images you will be redirected to the gallery page. On this page you can edit the gallery and images settings. Set any settings that you want. Don't forget to set content parameters like title and description for all images. After you finish - save changes.

Image parameters inside gallery
4. Now, when a gallery is created, we need to display it. Open in the WP editor the page where you want to display this gallery. Or create a new one.
Edit page with your favorite page editor ( in this example we will use standard WordPress blocks editor ). Find NextGen Gallery block and add it to the needed place of the page.

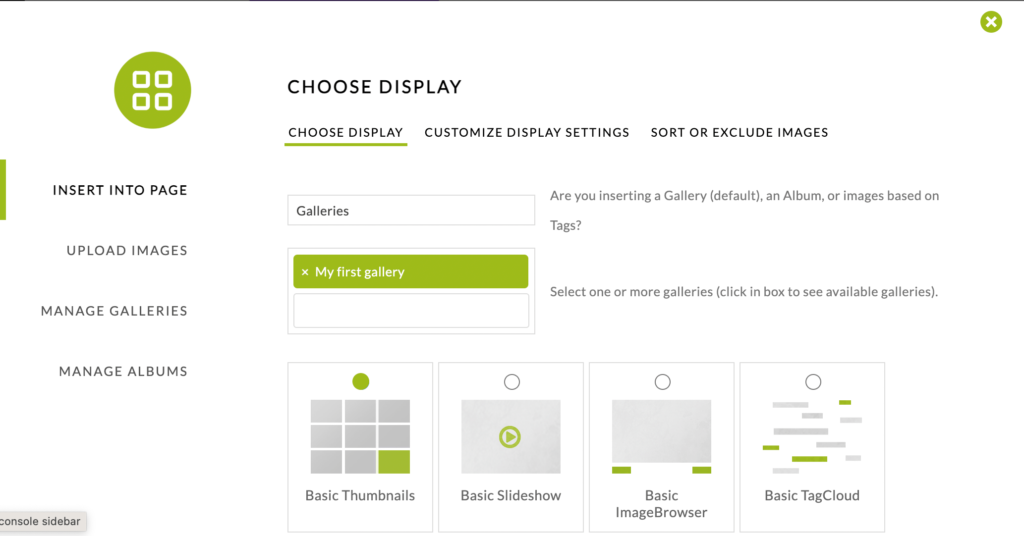
Gallery block
5. Then go to the block settings and choose the previously created gallery to be displayed. Additionally set other gallery options - gallery type, display styles, sorting options, etc.

Gallery block settings
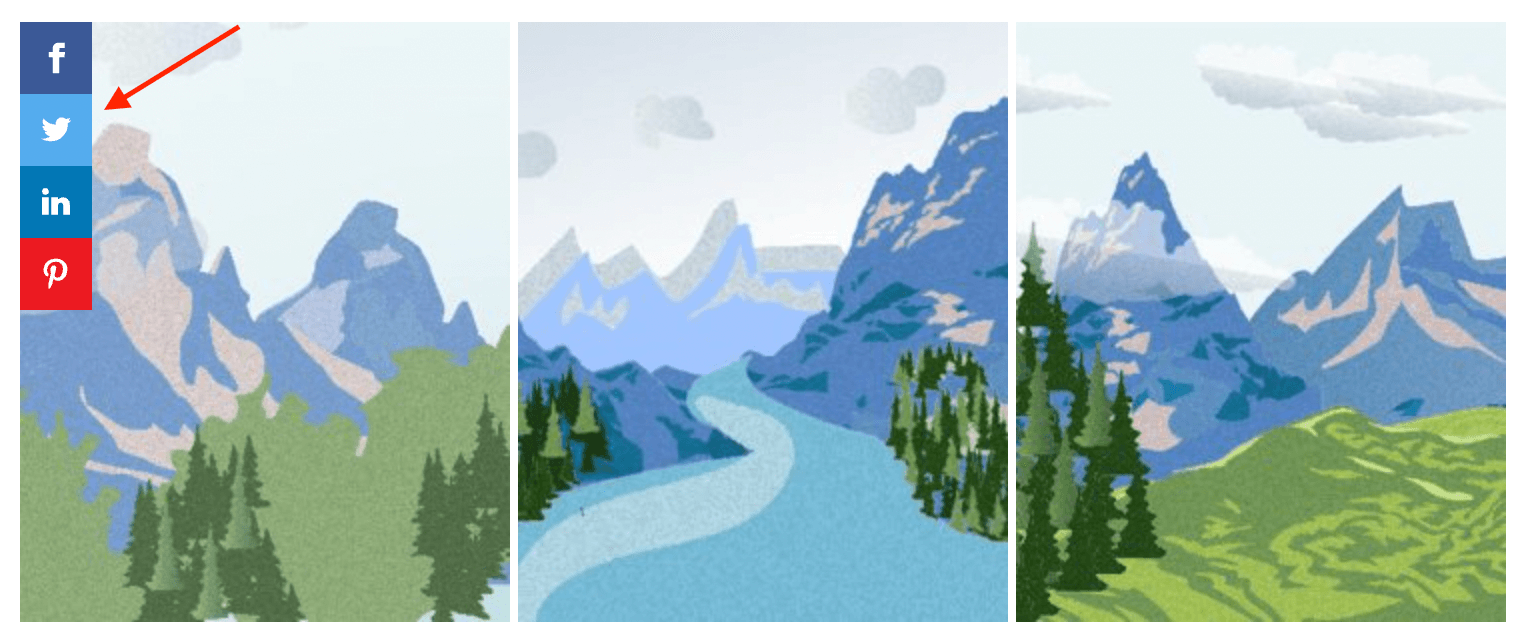
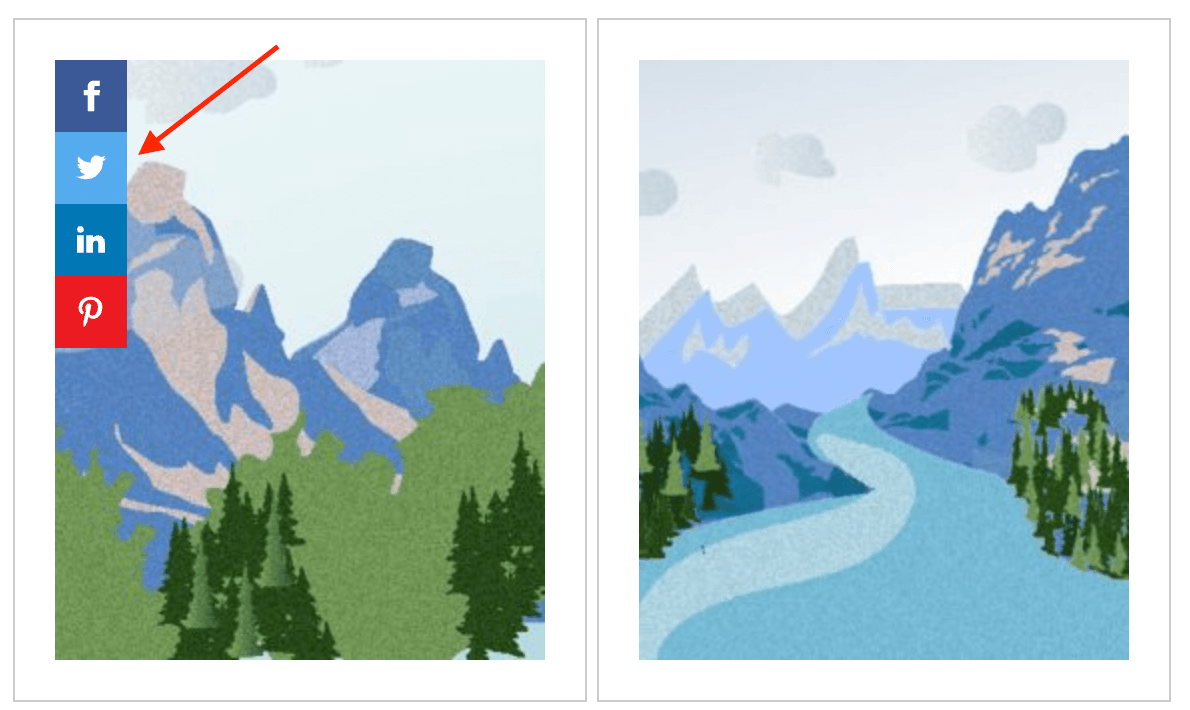
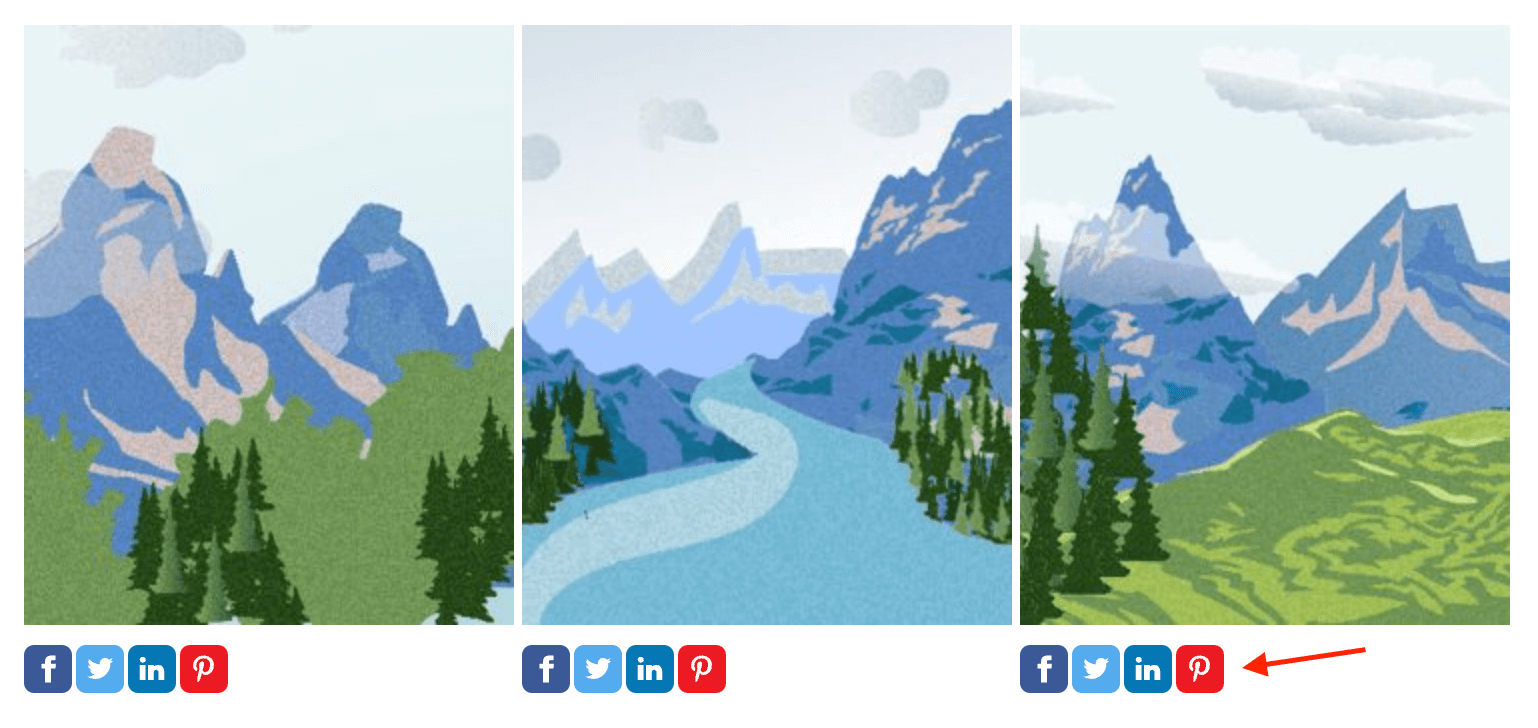
6. When finished editing the page - save all changes and check it. Your gallery must be visible on the page along with sharing buttons for each of the images inside that gallery.

New NextGen gallery with sharing buttons
Sharing buttons are displayed for all such galleries by default. If you want to have some advanced conditions for button display - you can use Display Rules option.
With Display Rules option you can choose for what images and on what pages to show sharing buttons. You can use several conditions at once and group them inside OR or AND groups to create complex logic.
Additionally when speaking about NextGen gallery we can use special display conditions specifically for such galleries - we can show/hide sharing buttons only for images inside NextGen galleries.
Steps to hide/show sharing buttons for all NextGen gallery images:
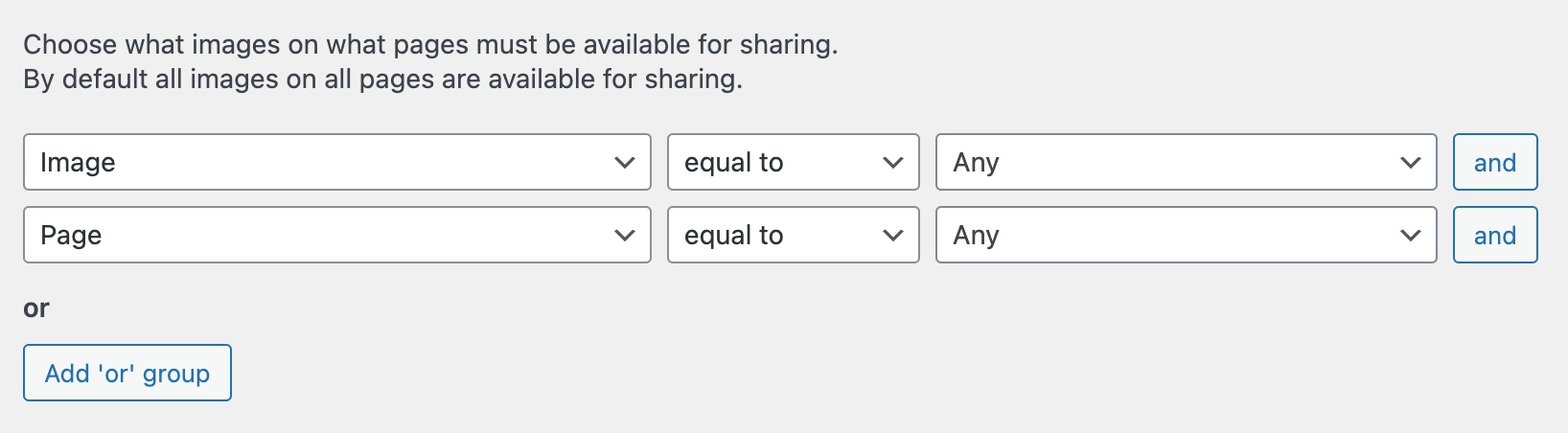
1. Open plugin settings page -> General tab and find Display Rules option. By default it has two rules:
Image -> Equal to -> Any
Page -> Equal to -> Any

Default Display Rules option values
This means that sharing buttons will be visible on all pages and for all images.
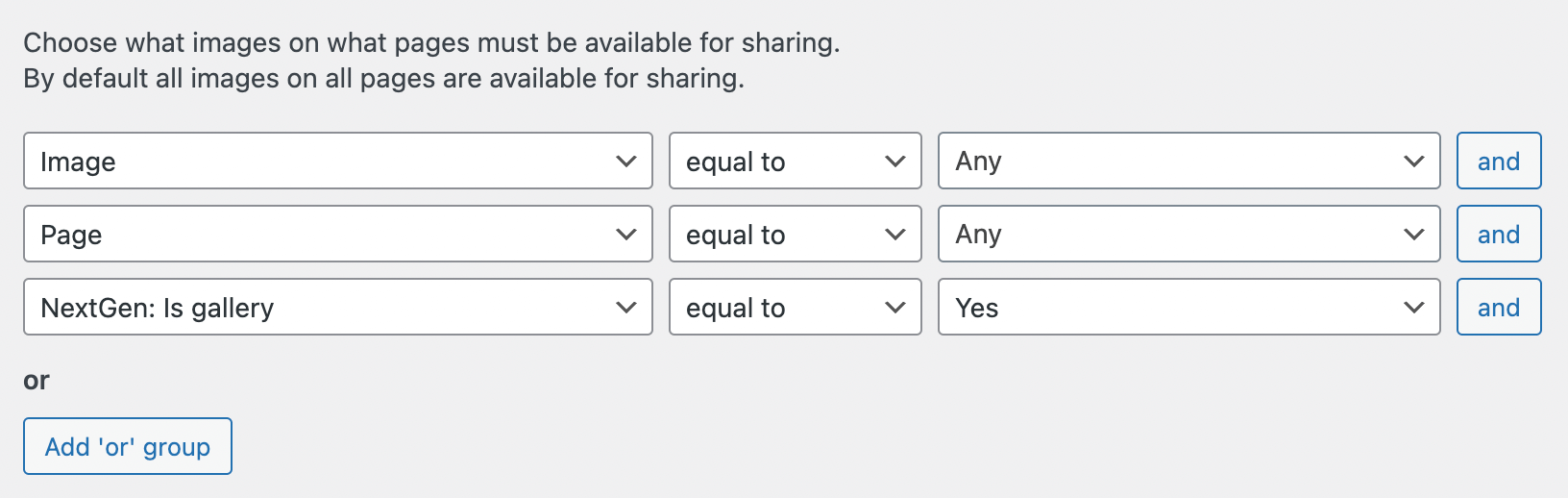
2. In our example we want to show sharing buttons only for images inside NextGen galleries and hide for all other images on the site. In this case we need to add the following additional condition:
NextGen: Is gallery -> Equal to -> Yes

Show sharing buttons only for gallery images
If vice versa we need to hide sharing buttons for NextGen images and show for all others - use this rule instead:
NextGen: Is gallery -> Equal to -> No
3. Finally just save all changes and check your site pages - sharing buttons must be displayed according to Display Rules option values.
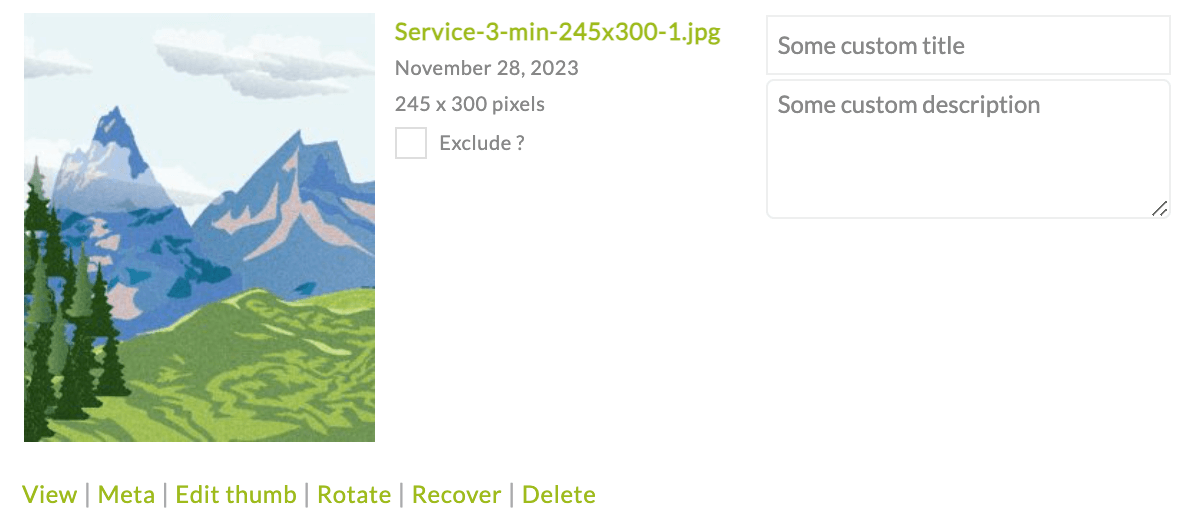
Images inside NextGen gallery have their own data parameters like title and description.

Custom content parameters for gallery image
Great news is that we can use these parameters to customize sharing content. Below we will cover two ways of doing this.
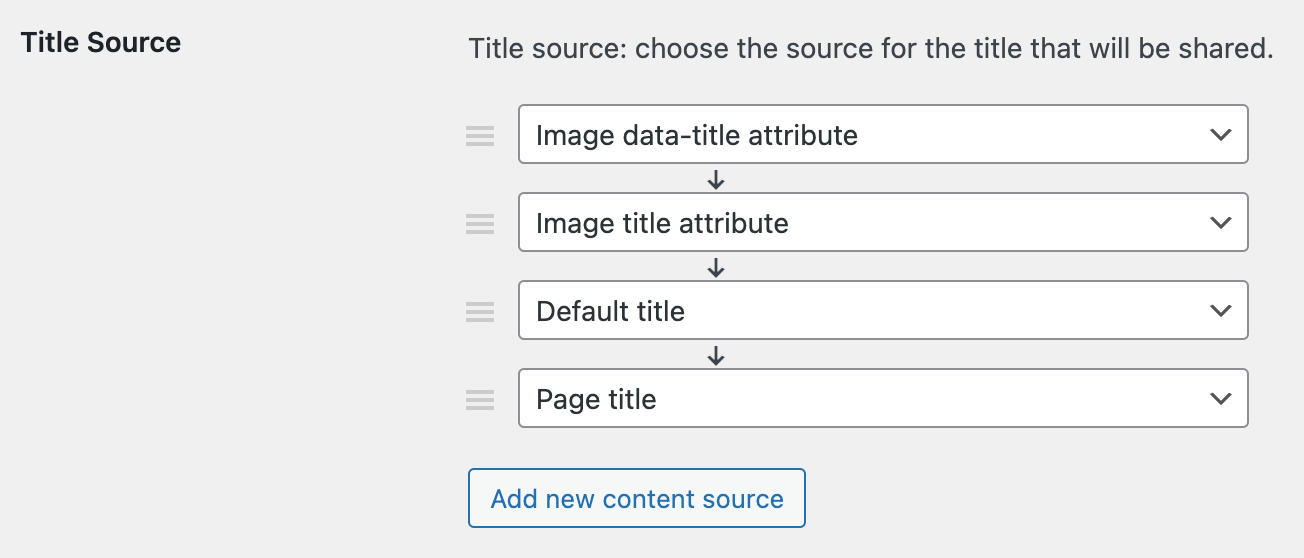
When deciding what data to use for sharing content, the plugin looks inside Content Sources option. There is a hierarchy of content source: plugin looks for the main source - if it exists - uses its value for sharing. If not - go to the second source. And so on. Here is a list of default sources for sharing title:
Image data-title attribute
Image title attribute
Default title
Page title

Default sources for image title value
It is a default value. We can easily change them with the help of Content Sources option.
Example - we want to use NextGen gallery image caption text as a source for sharing title. If it is empty or not exists - use image description field. If it also does not exist - use image title value. And lastly - use the current page title.
Here are the steps to set these new sources for sharing title:
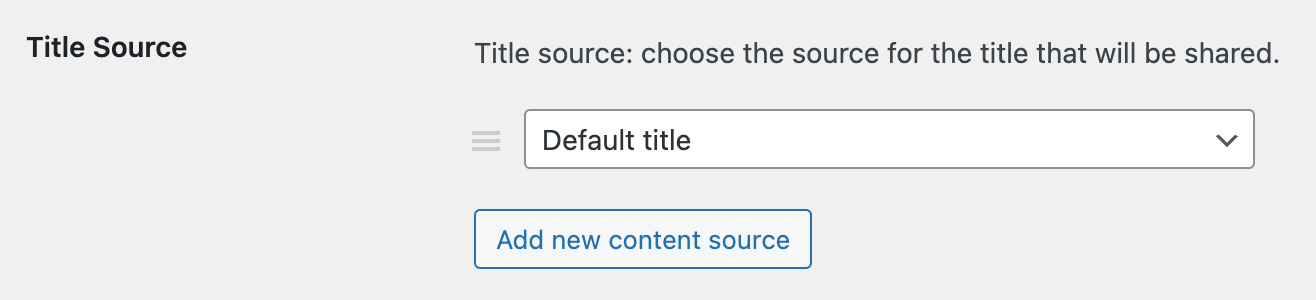
1. Open plugin settings page -> Content tab and find Title Source option.
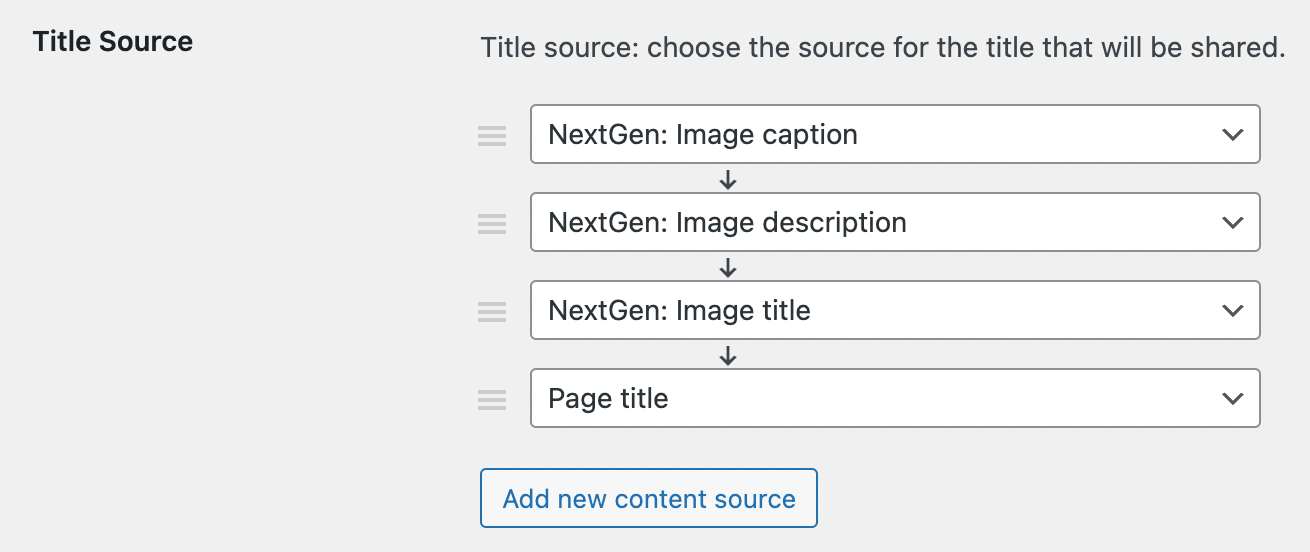
2. Set these new sources for it:
NextGen: Image caption
NextGen: Image description
NextGen: Image title
Page title

New sources for image title value
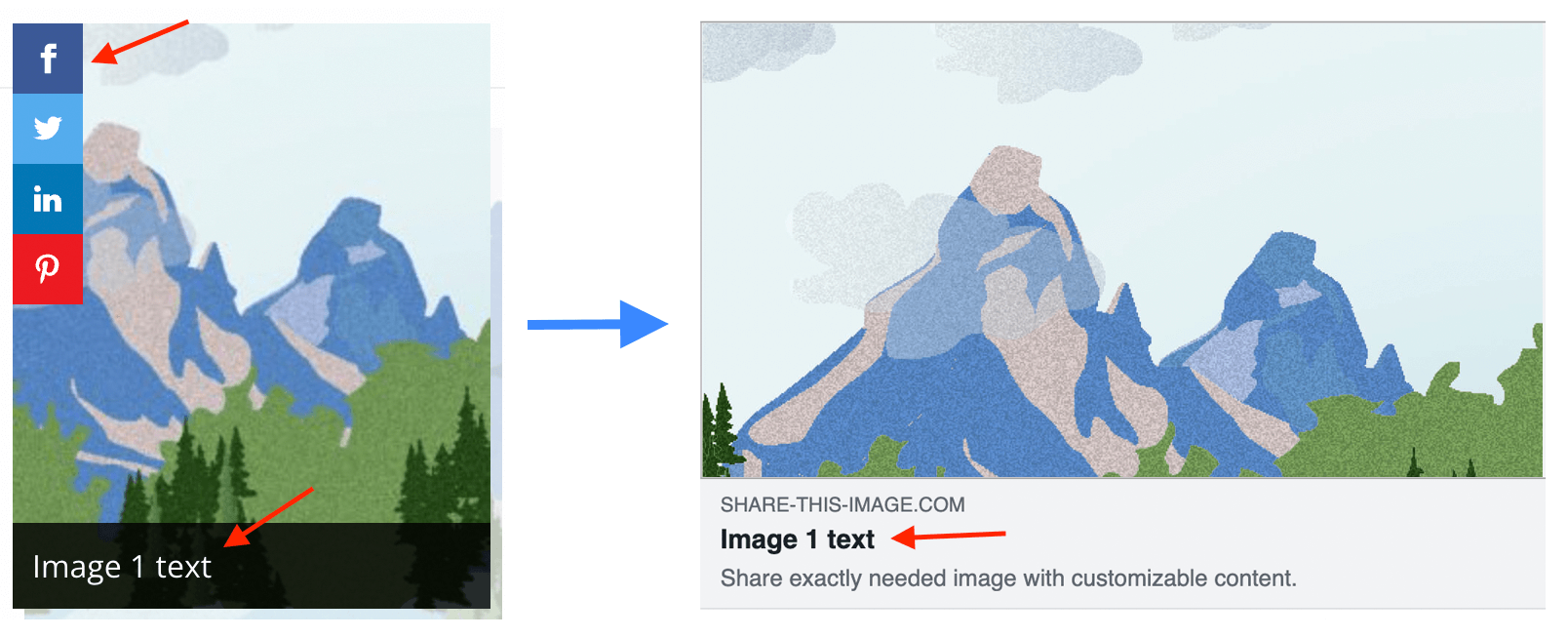
3. Now just save all settings and check your gallery image sharing - sharing content must be generated according to the specified Content Sources option.

Use image caption as source for sharing title
If you want to combine different image data and plain text to generate sharing content - then the best way for you is to use text variables.
Example - we want to use image description and title to generate the following text for sharing title:
Image name: {{nextgen_title}}
Note: {{nextgen_description}}
where {{nextgen_title}} - image title, {{nextgen_description}} - image description inside NextGen gallery.
Here are the steps to set the following custom content for sharing title:
1. Open plugin settings page -> Content tab. Find Title Source option and add Default Title as a main source for sharing titles.

Setting up the source field for the title
With this option the plugin will use the value from Default Title field as a default sharing content.
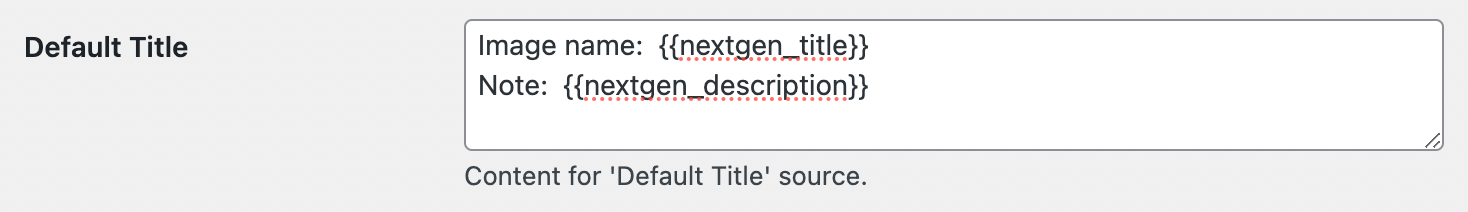
2. On the same page scroll down and find Default Title option. Set the following value for it:
Image name: {{nextgen_title}}
Note: {{nextgen_description}}

New value for Default Title option
You can set any other values here of your choice.
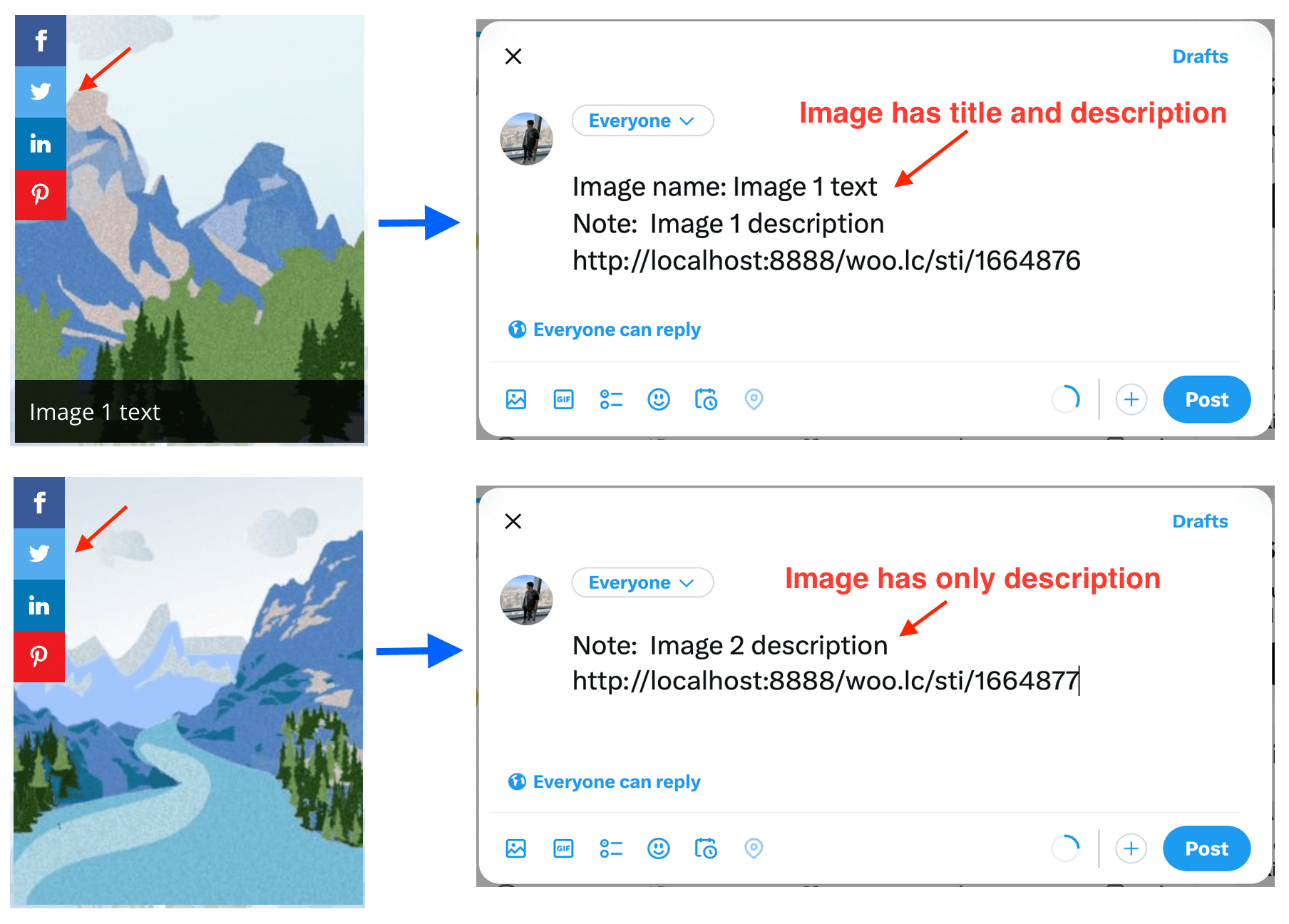
Additionally we can use conditions logic. For example - display text Image name: {{nextgen_title}} only if the image has title attribute and it is not empty. Same goes and for image description.
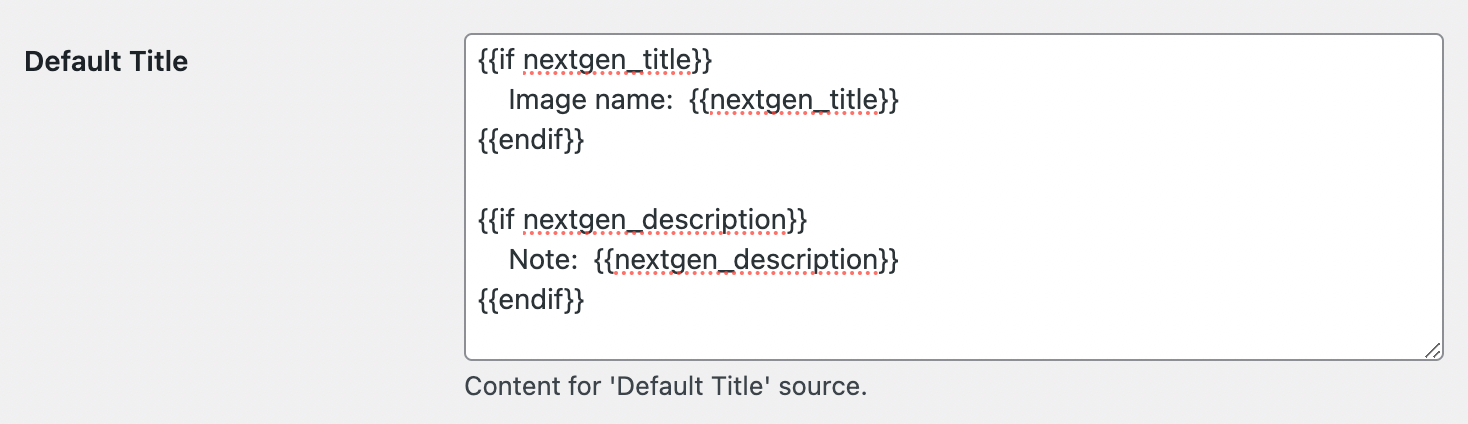
So, if we want to use such conditions, our Default Title option value will look like this:
{{if nextgen_title}}
Image name: {{nextgen_title}}
{{endif}}
{{if nextgen_description}}
Note: {{nextgen_description}}
{{endif}}

Value for Default Title option with conditions
3. Save all changes and check image sharing for NextGen galleries - content for sharing must be generated according to our new rules.

Use text variables to generate sharing title
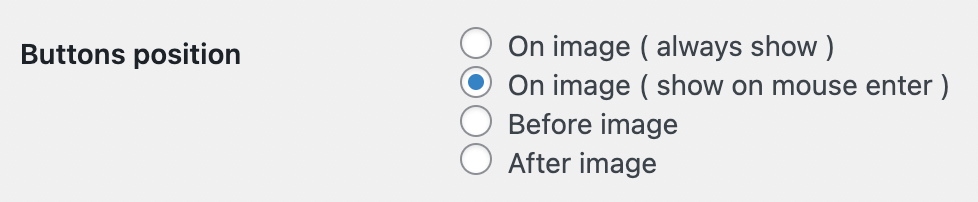
When using Share This Image PRO you can choose from four different positions for sharing buttons: On image ( show on mouse enter ), on image ( always show ), before image, after image.
You can change sharing buttons positions from the plugin settings page -> Styling tab.

Option to change sharing buttons positions
Worth to say that all these positions are working great for NextGen gallery images. Choose any position that you want and that best fills your needs.

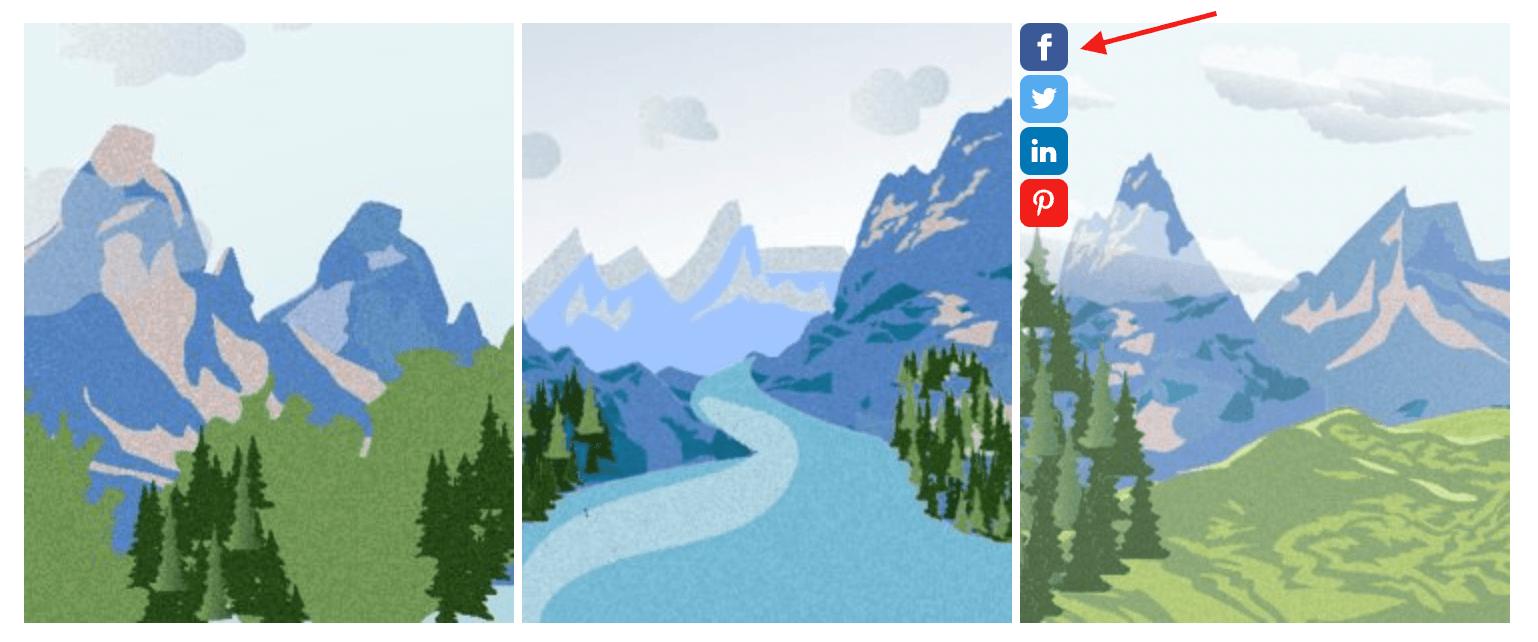
On image ( show on mouse enter ) sharing buttons position

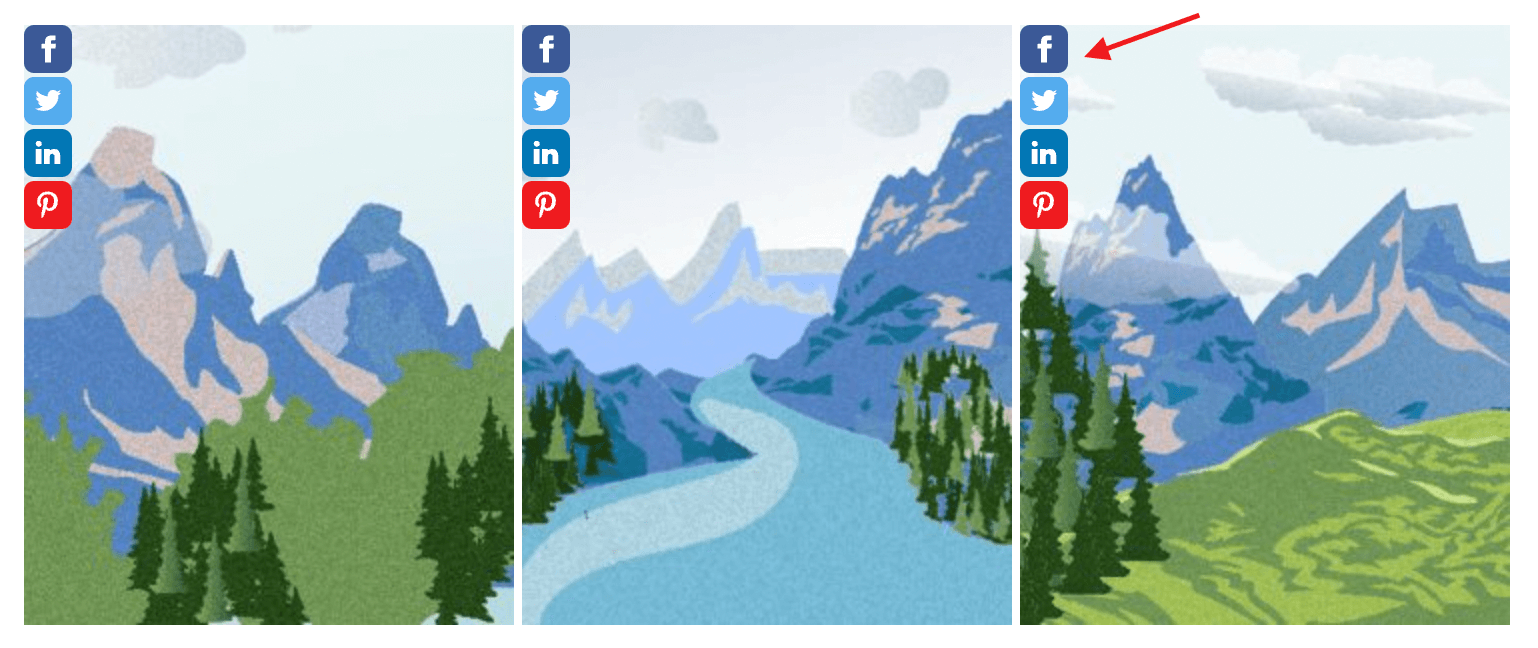
On image ( always show ) sharing buttons position

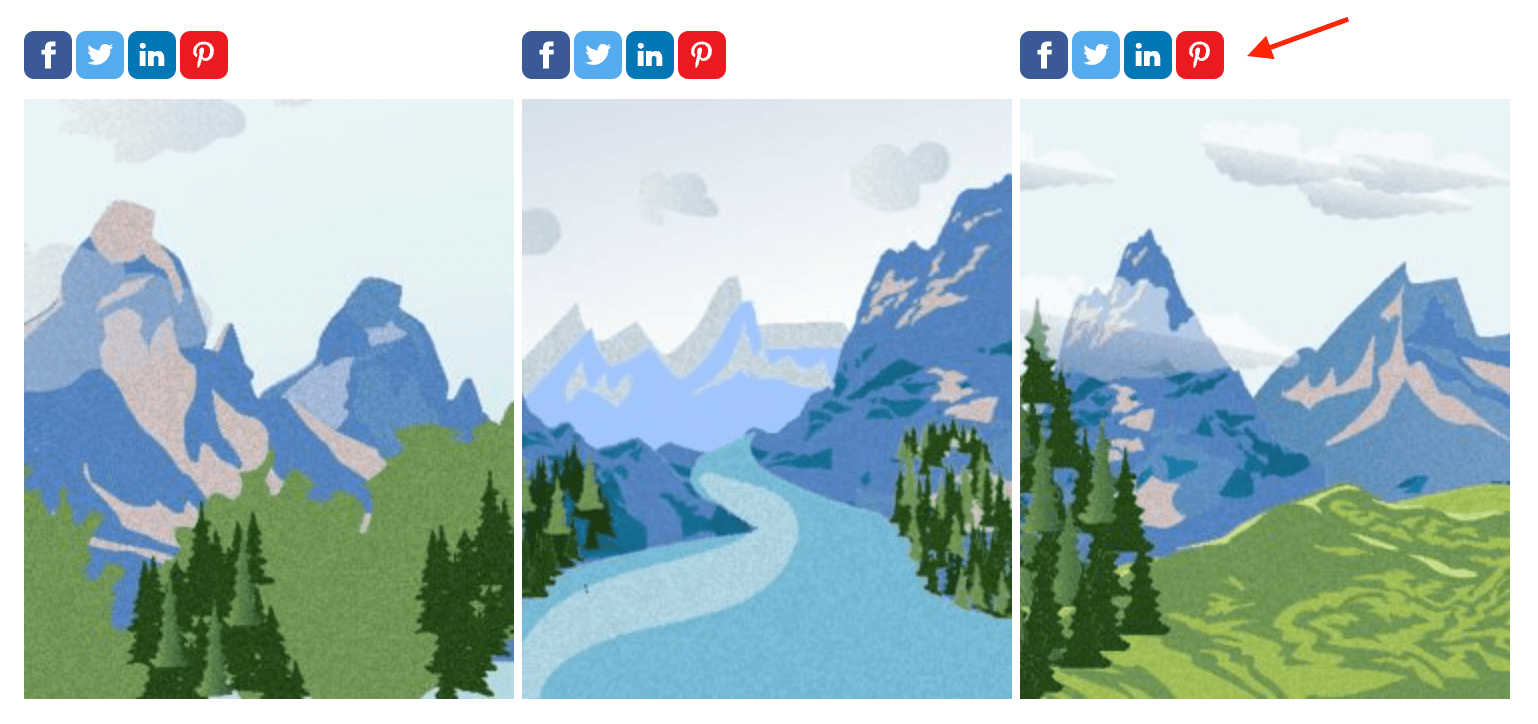
Before image sharing buttons position

After image sharing buttons position