Overview
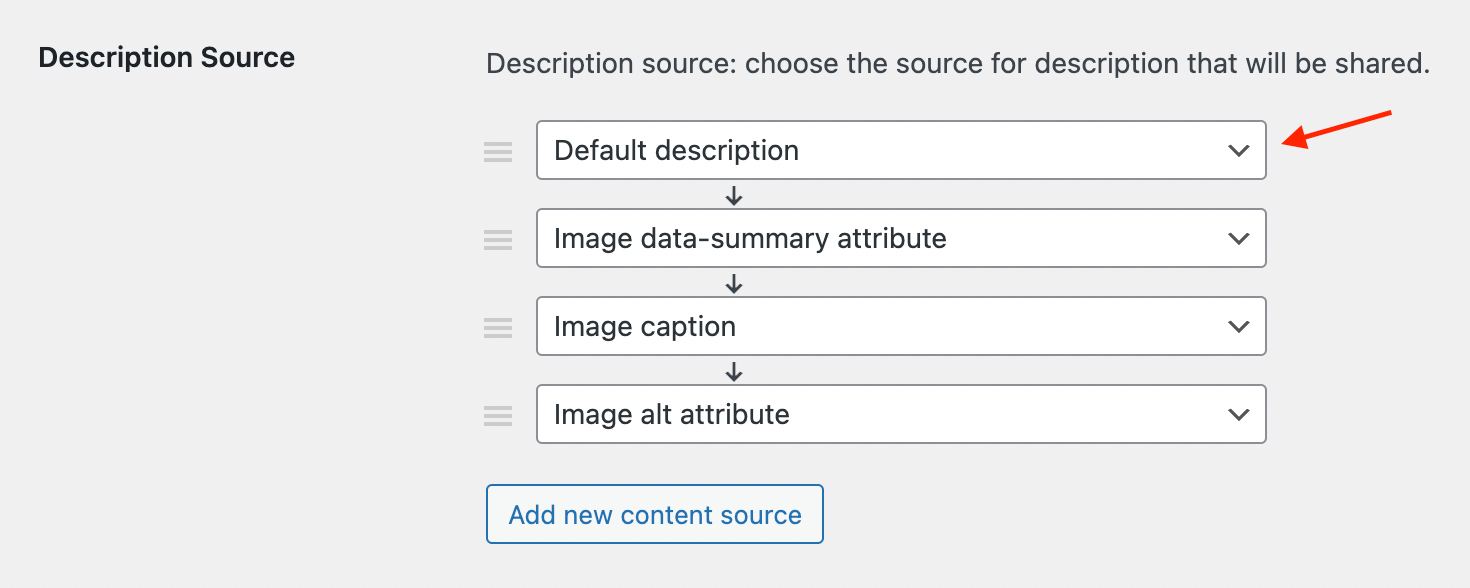
When setting content sources for sharing title, description and URL for each of them you can choose custom source that gives the option to fully customize sharing content in any way that you want.

Custom description option
After you choose this custom source you can specify in the text box below any text values that you want. This value will be used as a description when sharing.
For example let's specify Just another description in the Default Description option box.

Default description option
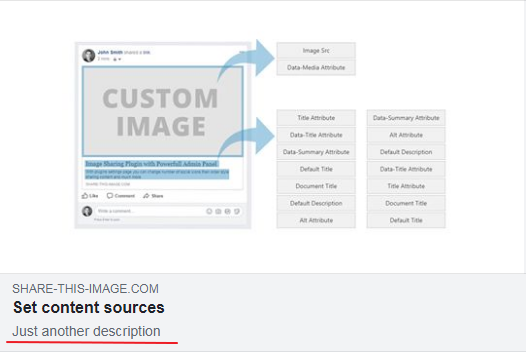
Now when sharing any image you will see Just another description as description for each of it.

Custom description for Facebook sharing
It is a very handy but not very flexible way of customizing sharing content. The problem here is that the same description will be used for all sharing images.
But what to do if, for example, you want to place inside a description some image-specific information like title or caption. Luckily this can be done with special variables for custom content. This variable needs to be put right inside the text box along with other static text. Text and variables can be mixed in any way that you want.
For example, we want to customize the description above and add image caption as part of description. So the value of the default description box will look like:

Custom description with variable
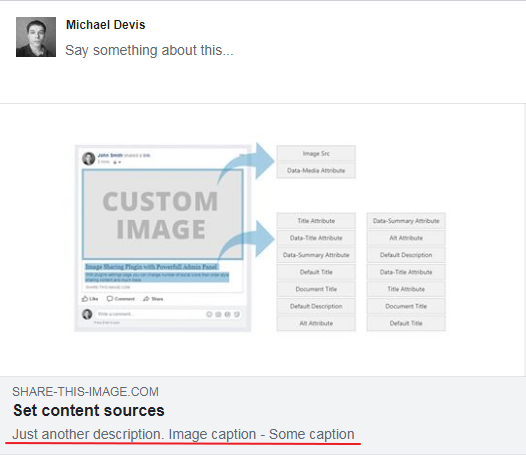
And when sharing an image with caption equal, for example, Some caption description will look like

Custom description for Facebook with variable
Variables list
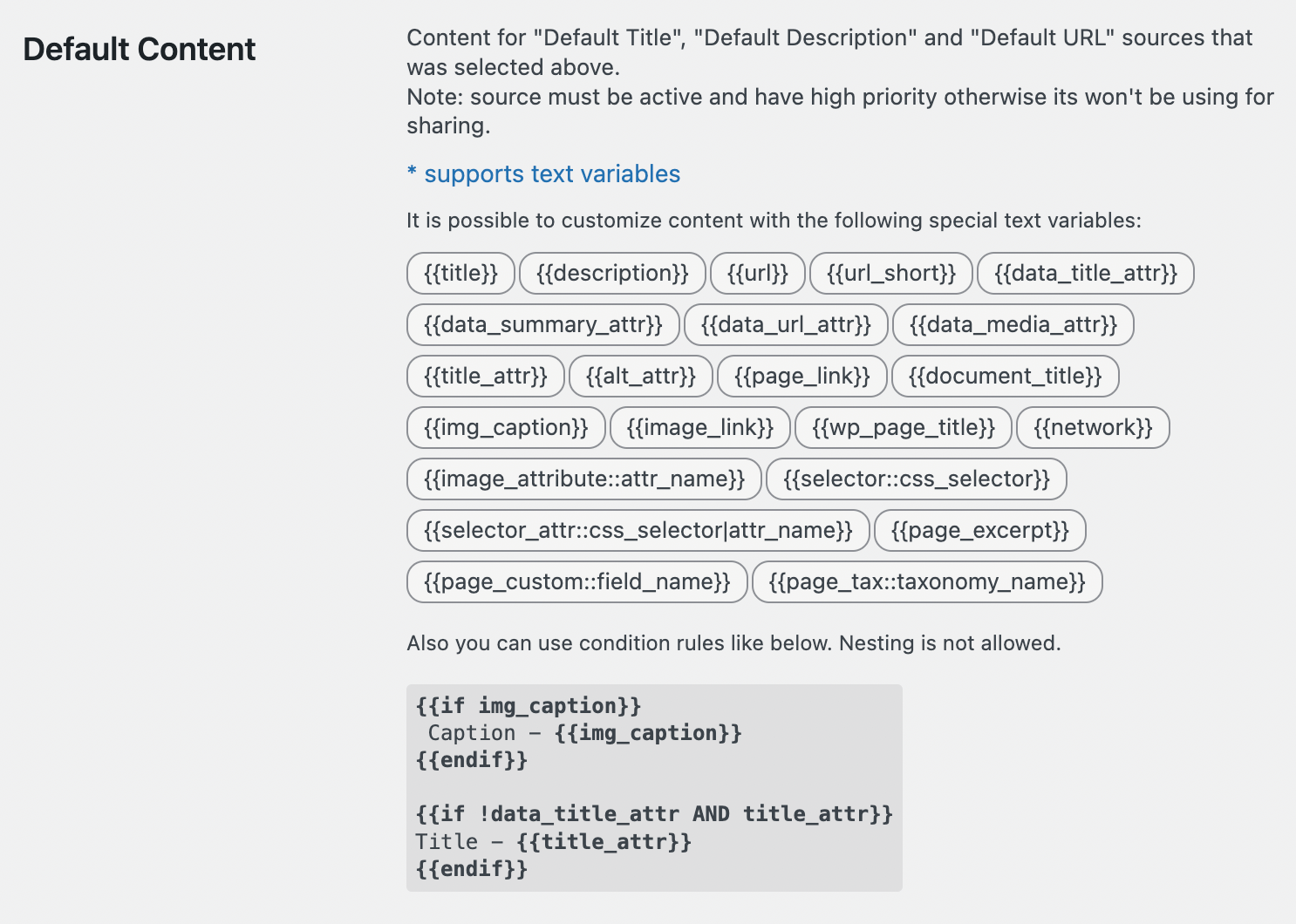
You can choose from a variety of available text variables. Full list of available ones can be found under * supports text variables link inside plugin settings page.

List of available text variables
Here is the list of variables that can be used. In the future it can be increased.
{{title}}- generated title based on rules from the Content settings tab{{description}}- generated description based on rules from the Content settings tab{{url}}- generated URL based on rules from the Content settings tab{{url_short}}- short version of{{url}}value{{data_title_attr}}- value of image data-title attribute{{data_summary_attr}}- value of image data-summary attribute{{data_url_attr}}- value of image data-url attribute{{title_attr}}- value of image title attribute{{alt_attr}}- value of image alt attribute{{page_link}}- current page URL{{document_title}}- title of the current page{{img_caption}}- caption value of the current image{{image_link}}- image URL{{wp_page_title}}- title of current page that specified inside WP editor{{network}}- name of clicked sharing button social network{{image_attribute::attr_name}}- value of image custom attributeattr_name{{selector::css_selector}}- content of custom block with selectorcss_selector{{selector_attr::css_selector|attr_name}}- value of custom attributeattr_nameof custom blockcss_selector{{page_excerpt}}- current page excerpt field value{{page_custom::field_name}}- current page custom fieldfield_namevalue{{page_tax::taxonomy_name}}- current page taxonomytaxonomy_nameterms list
Logical operators
For any of the available variables it is also possible to use logical operators.
For example this custom field will display text Caption - Some caption only if the shared image has caption value.
{{if img_caption}}
Caption - {{img_caption}}
{{endif}}
You can also use NOT logical operator that is opposite to the operator above. To use this operator just add ! before the variable.
{{if !img_caption}}
No caption
{{endif}}
This example will display text No caption only if the shared image doesn't have any caption or it is empty.
These two logic operators can be merged in one statement with AND keyword
{{if !data_title_attr AND title_attr}}
Title - {{title_attr}}
{{endif}}
In this example title text will be visible only if the image doesn't have a data-title attribute and has title attribute.