Add buttons to custom block
Share This Image plugin works not only with images but and will any blocks of content.
This means that you can show sharing buttons for any blocks on your website, not only for img tags.
For example you have current markup on your website:
<div class="some-block">Some content inside</div>

Block example
And you want that sharing buttons appears for this block with class name some-block
First of all you need to go to plugin settings page and add following value for selector option.
.some-block
But it is not enough. Now plugin knows for what blocks to display sharing buttons, but plugin doesn't know what content ( image, link, title, description ) to share.
Share This Image plugin has special feature called content customization. The idea is that you can fully customize shared content with special data attributes.
First of all in the example above we need to specify what image must be shared. It can be done with help of data-media attribute. Inside this attribute you need to place URL of the image that you want to share. So you markup must looks something like that:
<div data-media="https://your-site.com/image.jpg" class="some-block">Some content inside</div>
Note that sharing buttons won't work for custom content blocks without such attribute. One exception - when one of child blocks has such attribute or custom block has image inside ( this will be describe below ).
You can even go further and customize also and link, title and description in the same way. Just use data-url, data-title and data-summary attributes.
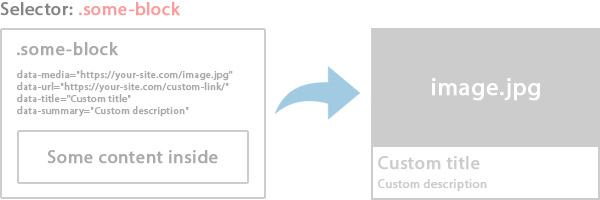
<div data-media="https://your-site.com/image.jpg" data-url="https://your-site.com/custom-link/" data-title="Custom title" data-summary="Custom description" class="some-block">Some content inside</div>

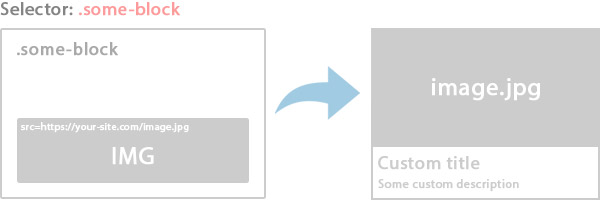
Custom block sharing
Child blocks with data attributes
For example inside custom block with class name some-block you already has other blocks with data attributes:
<div class="some-block">
<div class="some-other-block" data-media="https://your-site.com/image.jpg"></div>
</div>

Block with child block inside
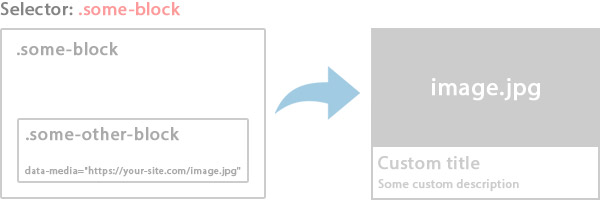
In this example block some-other-block already has data-media attribute that need for sharing.
So in the plugin settings page for selector option we set .some-block. So do we need to change it to .some-other-block or add ( duplicate ) data-media attribute for .some-block? Nothing out of this! Just use .some-block selector as before. If plugin doesn't see data attributes for this block he will go deeper and try to find this attributes in child blocks.
Plugin will share content even if block some-block itself doesn't have any data attributes.

Child block as source for sharing
Child blocks with images
Another example - inside custom block some-block you have image tag.
<div class="some-block">
<img src="https://your-site.com/image.jpg">
</div>

Block with image inside
As and in example above if you have set selector option to .some-block you don't need to change anything. If plugin doesn't see data attributes for this block he will go deeper, find image tag and will use this image for sharing.

Child image as source for sharing