Overview
With the PRO plugin version it is possible to set sharing content ( and specify scrapping rules for it ) individually for each sharing button.
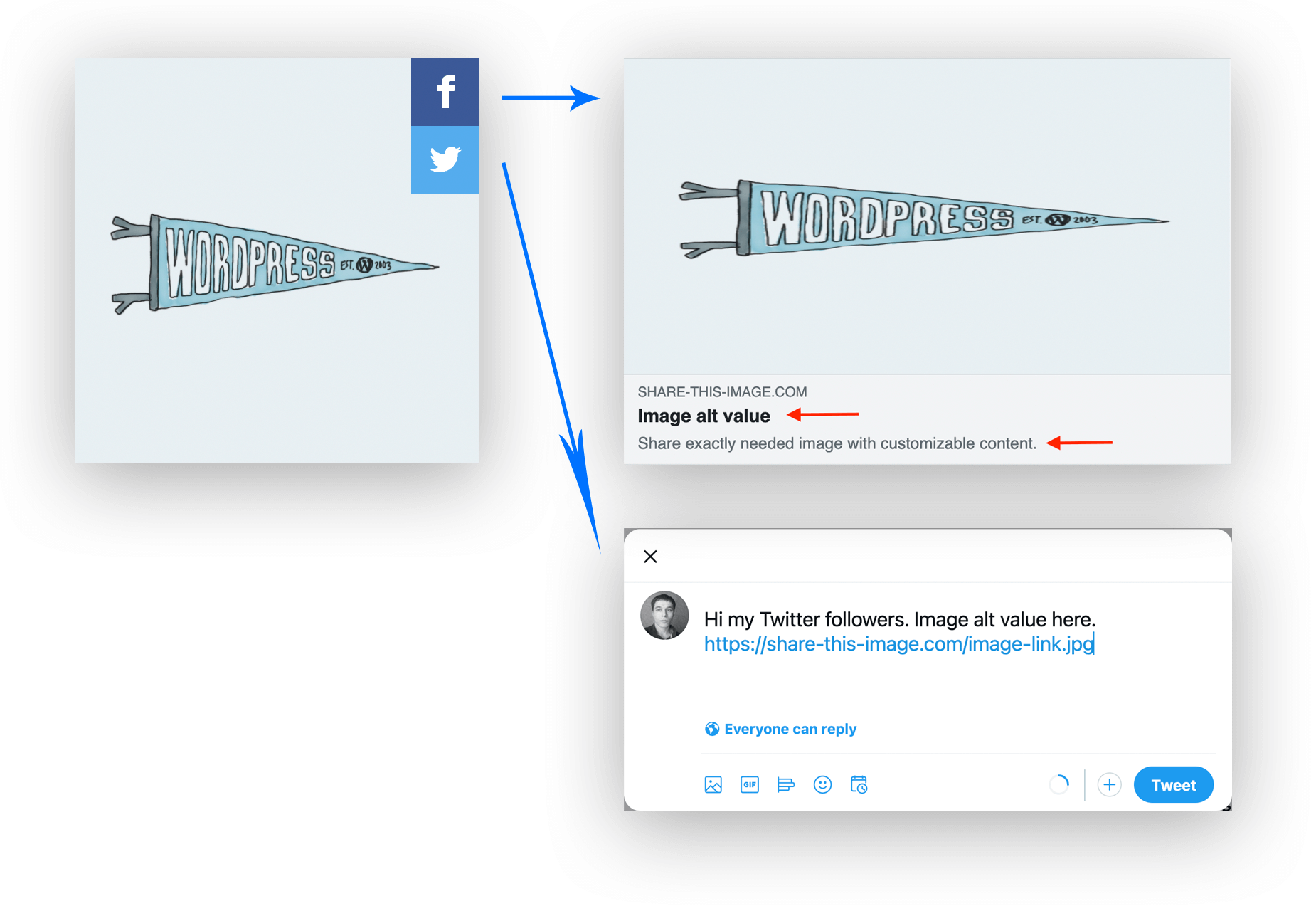
For example, we have an image inside some pages. When someone shares it to Facebook we can share a title that is equal to image alt value and description that has custom value 'Hi Friends. Check out this cool image.'. And for Twitter we want to share a message that starts with 'Hi my Twitter followers' and contains image title attribute value and link to the image.
Title = {Image alt attribute}
Description = 'Hi Friends. Check out this cool image.'
Message = 'Hi my Twitter followers' {Image title attribute} {Image URL}
So here we see different sharing content depending on the current sharing button. And it is possible to achieve with the buttons content options.

Buttons content options
By default plugin will choose sharing content based on values from the content sources options ( Content tab inside the plugin settings page ). For example, with these options you can choose the source for sharing title: first look to data-title attribute, then to the image title attribute and then, if both of these fields are empty, use the current page title.
But there is one problem with those content options - they are common for all sharing buttons. If you need different sharing content for different buttons - then you need to specify it individually for each button. Button content options overwrites global content options and has higher priority.
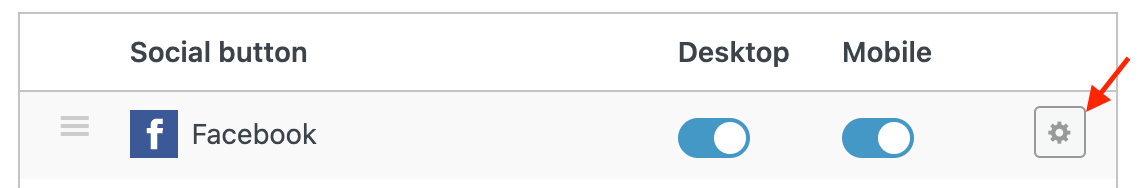
To open button content options page open plugin settings page and find Sharing buttons option. Near each sharing button you can find a gear icon. Click on it to view individual button options.

Button options icon
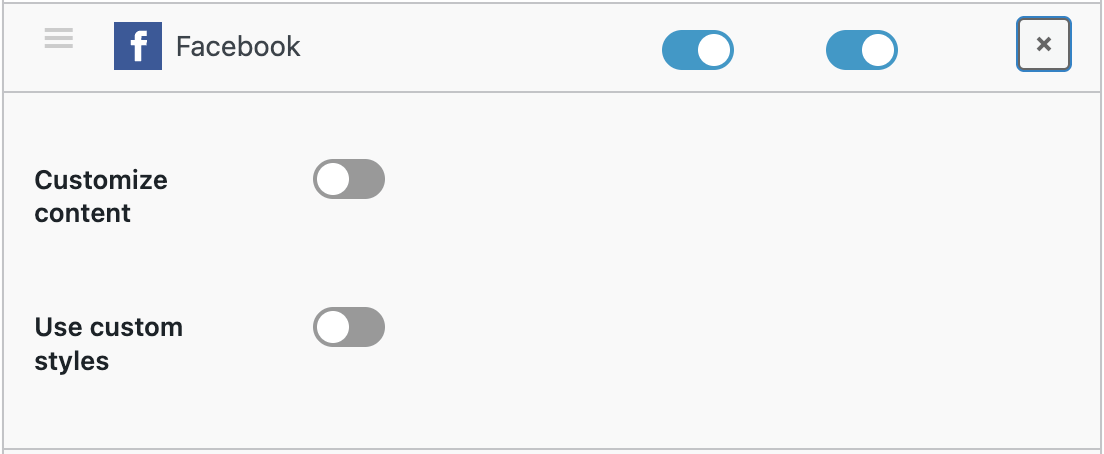
You will see Content and Styles options groups. By default they are disabled. That means that global options will be used instead.

Individual button options
Click on Customize content toggler to enable content customization for the following button. You will see the set of content options that are individual for each button.

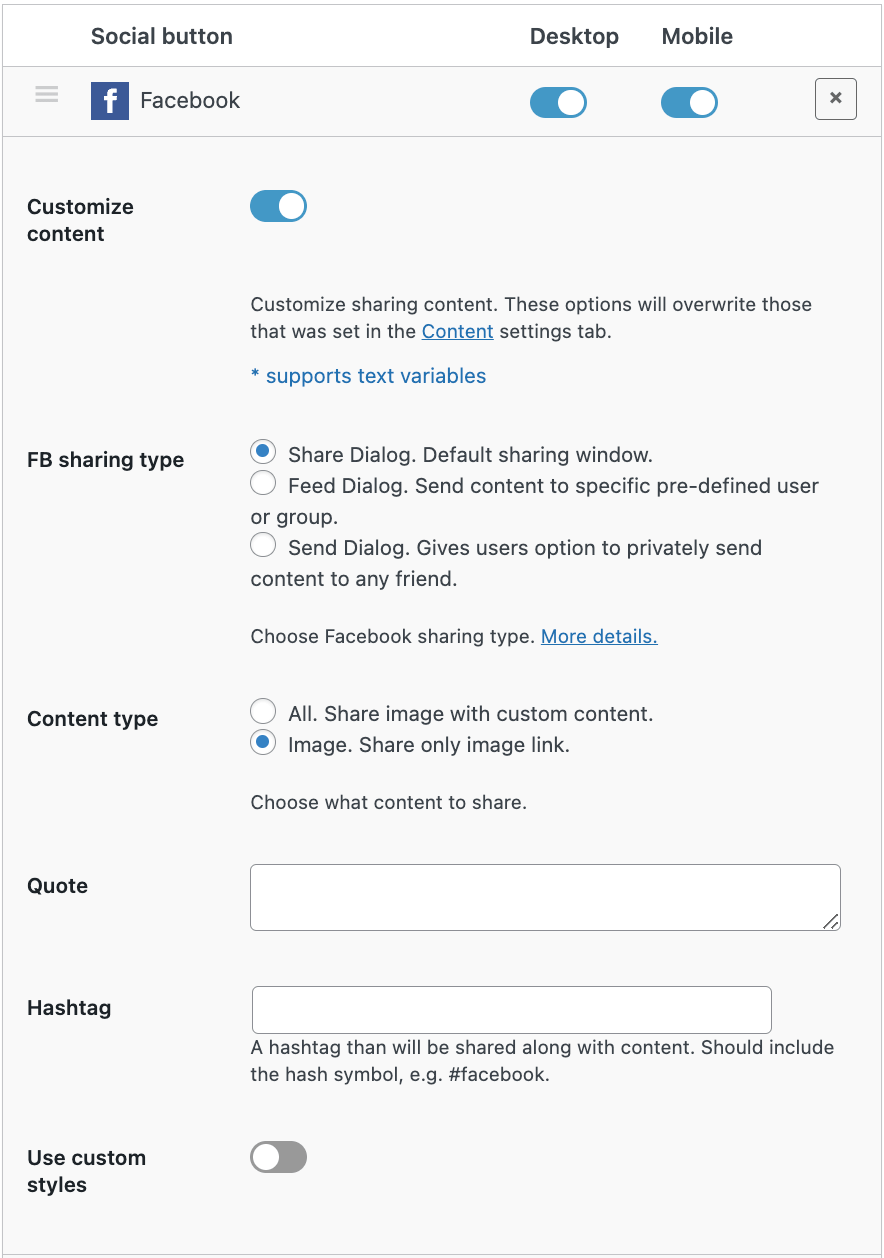
Button content options for Facebook sharing
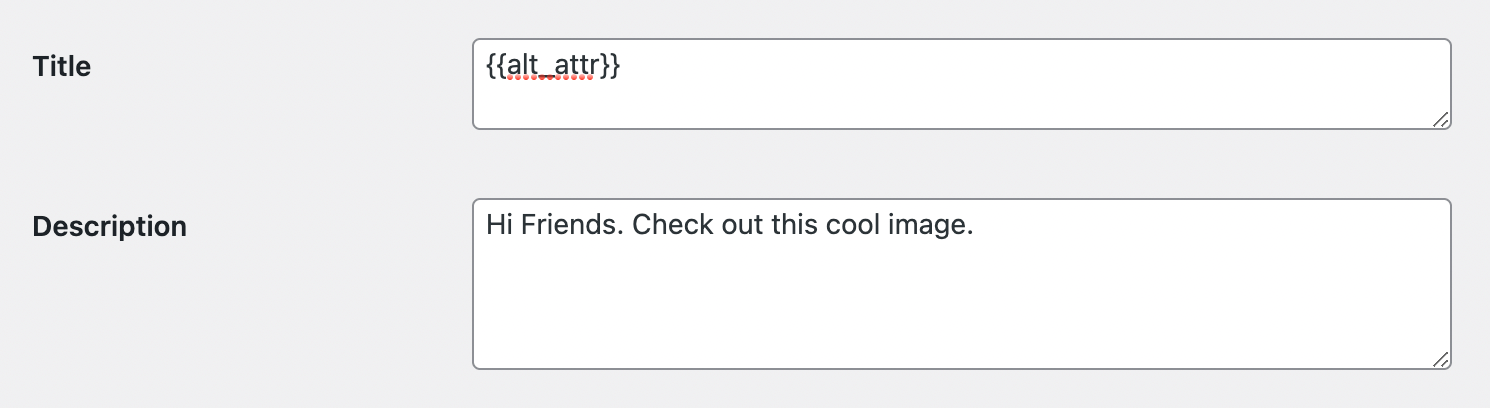
So here we can customize the sharing content for the current button. You can notice that by default fields like Title, Description and URL are already fields with some values based on text variables. You can use any other text variable or just plain text.
If for the Facebook button we want to share the following content:
Title = {Image alt attribute}
Description = 'Hi Friends. Check out this cool image.'
Then we just need to fill corresponding fields with those values.

Options for custom sharing content
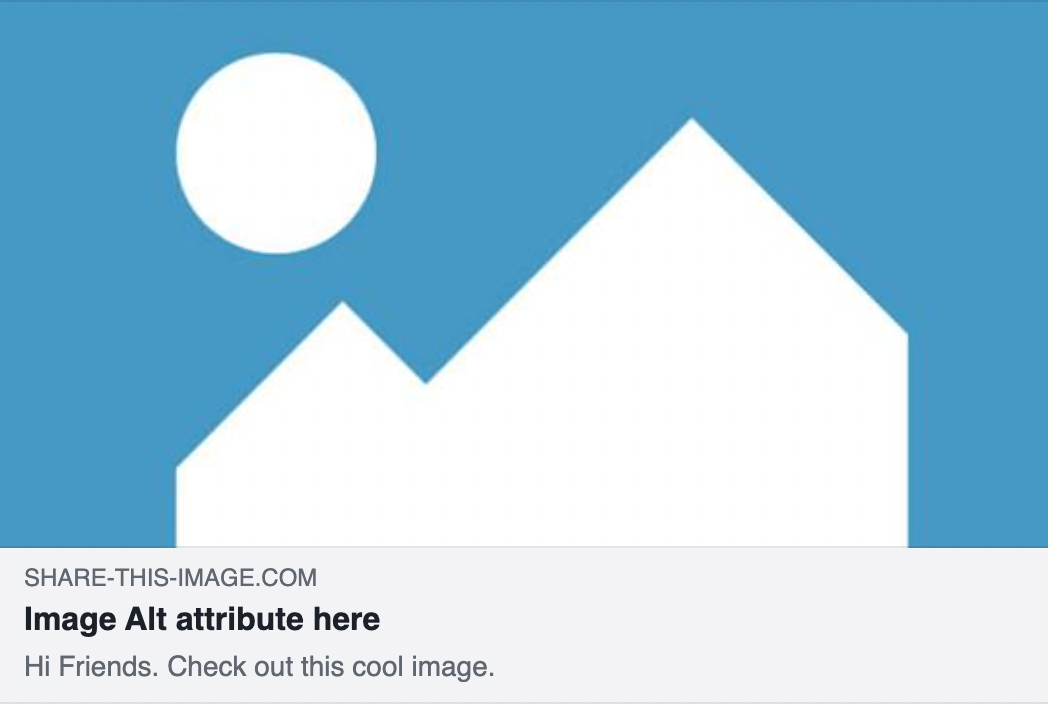
That's all. Now when someone shares any of your website images to Facebook he will share it with specified custom title and description.

Custom content for Facebook sharing
Text variables
Custom sharing content can be set just as plain text. But in this case it will be the same for all images on all pages.
The more advanced way to customize sharing content is to use built-in text variables. Such variables c contain some image and page specific values. For example, alt or title attribute value of sharing image. Or current page title.

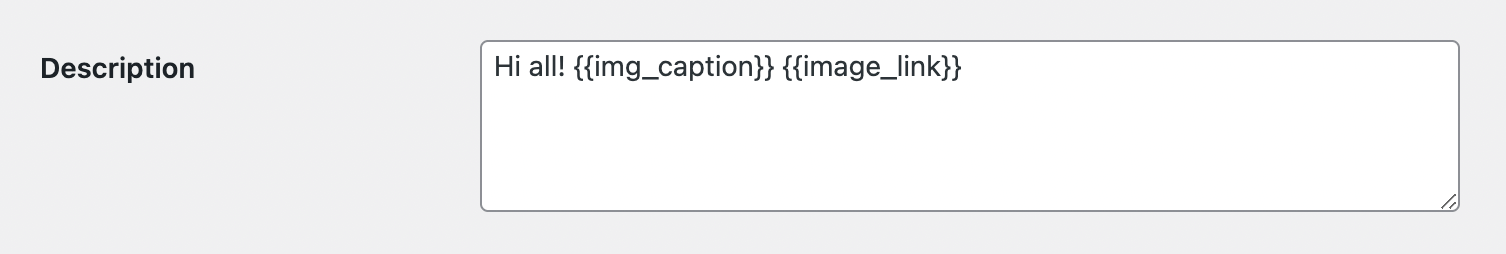
Text variables for Twitter description

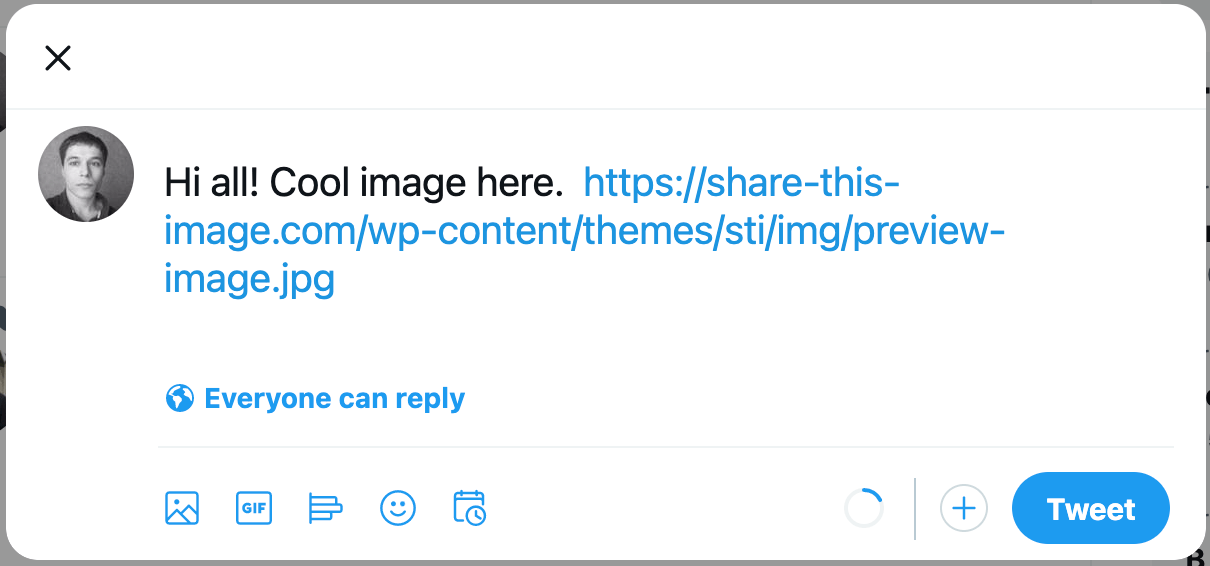
Twitter sharing with custom content
Below is the list of all available text variables.
| Text variable | Description |
|---|---|
| {{title}} | Generated title based on rules from the Content settings tab. |
| {{description}} | Generated description based on rules from the Content settings tab. |
| {{url}} | Generated URL based on rules from the Content settings tab. |
| {{data_title_attr}} | Value of data-title image attribute. |
| {{data_summary_attr}} | Value of data-summary image attribute. |
| {{data_url_attr}} | Value of data-url image attribute. |
| {{data_media_attr}} | Value of data-media image attribute. |
| {{title_attr}} | Value of title image attribute. |
| {{alt_attr}} | Value of alt image attribute. |
| {{page_link}} | Current page link. |
| {{document_title}} | Current page title. |
| {{img_caption}} | Image caption value. |
| {{image_link}} | Image link value. |
| {{wp_page_title}} | Page title from WordPress admin. |
| {{network}} | Current active sharing button name. |
Also, you can use condition rules based on that text variables.
Example: show inside description image caption value. If it is empty or not exists - show page title instead.
To share content based on such condition logic just add following lines inside Description field.
{{if img_caption}}
Caption - {{img_caption}}
{{endif}}
{{if !img_caption AND document_title}}
Title - {{document_title}}
{{endif}}
Please note that nesting ( one if operator inside other if operator ) is not allowed.