Overview
With Display Rules option you can decide on which pages and for which pictures to display sharing buttons.
This option includes many built-in rules like image url, image format, page, page type, etc.

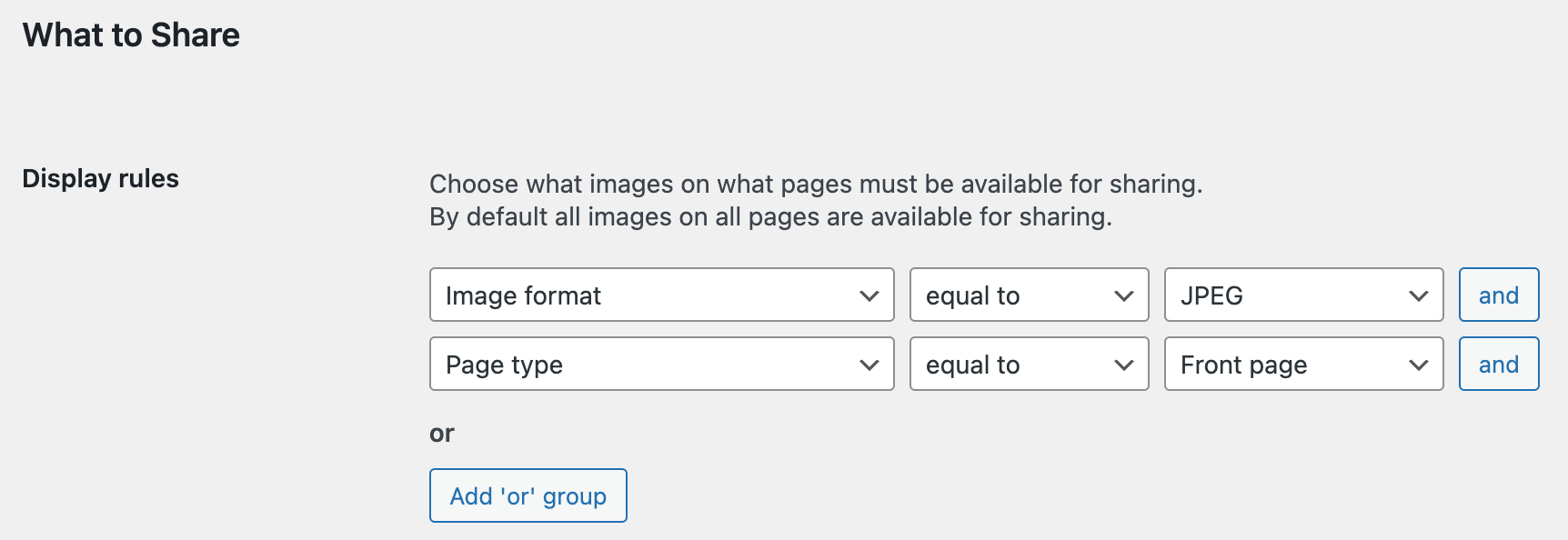
Example of display rules for sharing buttons
But what if we need some custom display rules? For example - we want to display sharing buttons only for pages that were created by a specific user.
For such cases we can create custom display rules for sharing buttons. We'll go into more depth on this topic below.
Creating custom display rules
Example - Creating a 'Page Author' display rule
Let's create display rules that will show/hide sharing buttons only for pages with specific authors.
1. Set some custom code snippets. This code creates custom rules and also contains the logic for deciding whether or not to show buttons. You need to place this code somewhere outside the plugins folder. For example, inside functions.php file of your theme or you can use any plugin for adding custom code snippets.
add_filter( 'sti_display_rules', 'my_sti_display_rules_2');
add_filter( 'sti_display_condition_rules', 'my_sti_display_condition_rules_2' );
function my_sti_display_rules_2( $options ) {
$options['page'][] = array(
"name" => __( "Page author", "share-this-image" ),
"id" => "page_author",
"type" => "callback",
"operators" => "equals",
"choices" => array(
'callback' => 'sti_get_page_authors',
'params' => array()
),
);
return $options;
}
function my_sti_display_condition_rules_2( $rules ) {
$rules['page_author'] = 'sti_match_page_author';
return $rules;
}
function sti_get_page_authors() {
$users = get_users();
$options = array();
if ( $users && ! empty( $users ) ) {
foreach( $users as $user ) {
$options[$user->ID] = $user->display_name . ' (' . $user->user_nicename . ')';
}
}
return $options;
}
function sti_match_page_author( $condition_rule ) {
global $wp_query;
$match = false;
$operator = $condition_rule['operator'];
$user_id = $condition_rule['value'];
$page_id = $wp_query->get_queried_object_id();
$page_author = get_post_field ('post_author', $page_id);
if ( 'equal' == $operator ) {
$match = ($page_author == $user_id);
} elseif ( 'not_equal' == $operator ) {
$match = ($page_author != $user_id);
}
return $match;
}
Let's look closer at this code.
It uses two main plugin filters for adding custom display rules - sti_display_rules and sti_display_condition_rules.
Filter sti_display_rules accepts an array of parameters for new custom display rules. In our example it is Page author rule. Array has such parameters like name, id, type ( text, number, callback ), operators ( equals, equals_compare ) and choices ( only for callback type, point to function that will generate an option for select field - on our example it is the list of all available users ).
Filter sti_display_condition_rules match newly created display rules with its callback function. This function must have logic inside that will decide - show or now share buttons on the current page. In our example all logic stores inside sti_match_page_author function.
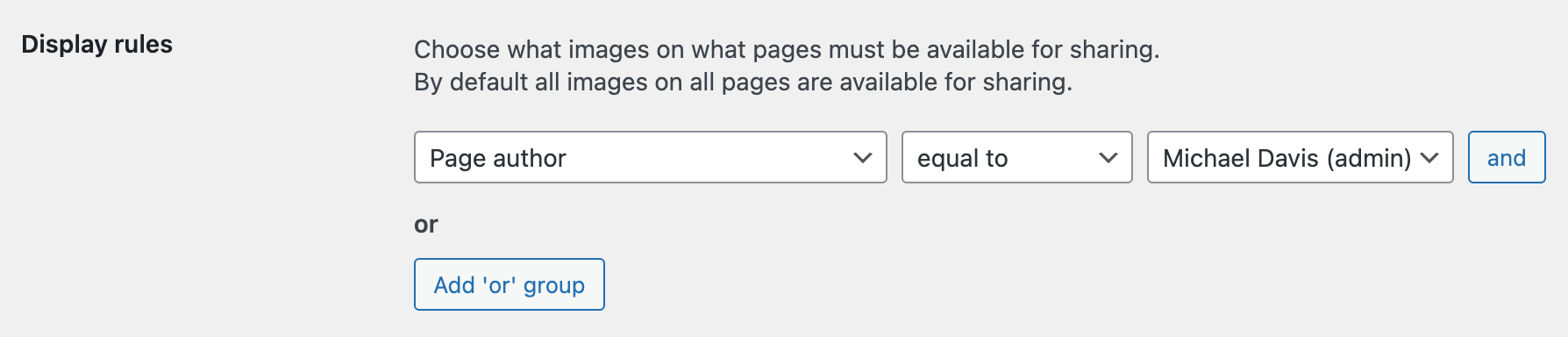
2. Open plugin settings page -> General tab. For Display rules option set newly created Page author rule. You can mix it with any other rules or leave it alone.

New Page Author display rule
Additional field inside this rule allows you to choose the user name as a value for this rule - only pages created with this user will have sharing buttons for its images.
3. Finished! Save all changes and check your pages -sharing buttons will be visible only on pages that were created by author/authors specified inside Page Author rule.