Overview
- Display sharing buttons. Use a special block to display prefered sharing button and place it on any place of your page.
- Custom sharing content per block. For each block with sharing buttons it is possible to set unique sharing content ( image, title,description, URL ) that will be available for each button of this block.
- All blocks are supported. Sharing buttons will be visible for all Gutenberg blocks with images.
Gutenberg is an advanced block editor that replaced WordPress classic editor starting from WordPress 5.0+. Gutenberg is still in active development but you already can build impressive things with it.
Gutenberg has a large amount of supported blocks. And Share This Image plugin block is also there and ready to be used.
Sharing buttons block
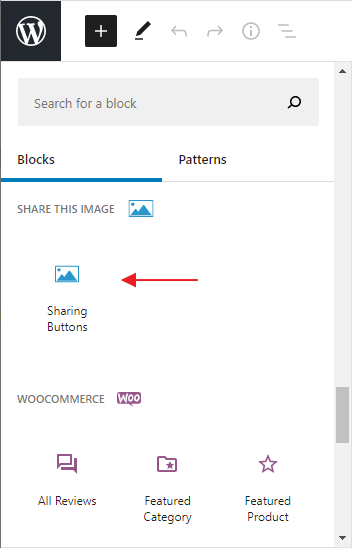
From the Gutenberg edit screen you can find new sharing buttons block. Simply find the Sharing Buttons block below Share This Image category.

Plugin sharing buttons block for Gutenberg
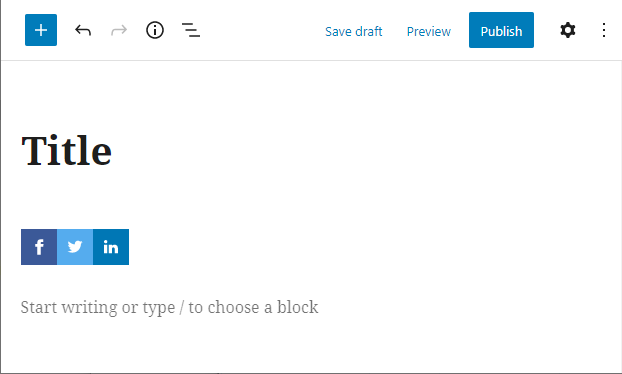
Click on it and the sharing button will immediately appears on your editor page.

Plugin sharing buttons block on editor page
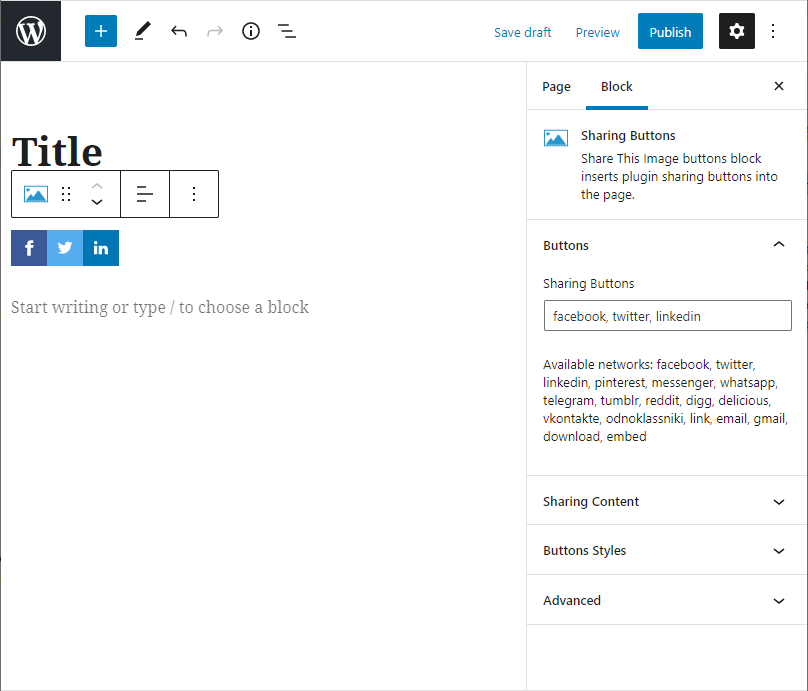
Also by clicking on this block you can find several additional options divided by groups:
Buttons
Sharing Buttons - buttons that must be displayed inside the current block. Use button names and separate several buttons with commas.
Sharing Content
Image URL ( required ) - URL of image that must be shared.
Title - title for sharing content. If not specified, the title will be scrapped according to sharing content rules.
Description - description for sharing content. If not specified, the title will be scrapped according to sharing content rules.
Page URL - page URL that will be shared. If not specified, the title will be scrapped according to sharing content rules.
Buttons Styles
Style - choose from one one styles for sharing buttons. Use the same values that are specified inside styles settings page. PRO feature.
Orientation - sharing buttons orientation. Choose from horizontal and vertical values.

Sharing buttons block settings
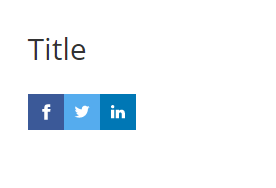
So when you placed sharing buttons block to the needed place of your page and set all necessary block settings simply hit Publish button. Sharing buttons will be on the page and looks exactly the same as it was inside the Gutenberg editor.

Sharing button block on website page