Envira Gallery
Learn about advanced integration with the Envira Gallery plugin.
Learn about advanced integration with the Envira Gallery plugin.
Envira Photo Gallery is a drag & drop photo gallery plugin with a lot of features inside. You can create different types of image galleries ( masonry, grid, blogroll, etc. ), create slideshows, show videos and many more.
We are proud to say that Share This Image plugin has a built-in integration with Envira. You can show/hide sharing buttons for all images inside the gallery. Generate sharing content for images based on gallery specific parameters like title, alt, caption, description. Choose from several pre-made positions for sharing buttons.

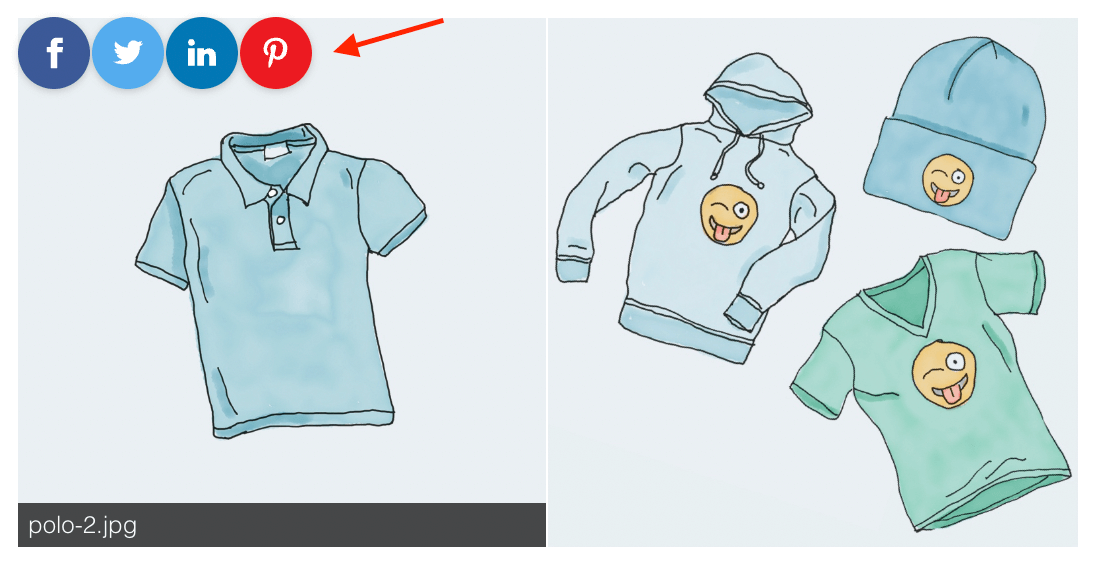
Sharing buttons for Envira gallery images
Let's start with the basics and learn how to create and display Envira gallery.
Here are the steps to create and show gallery:
1. Install and activate Envira Photo Gallery plugin.
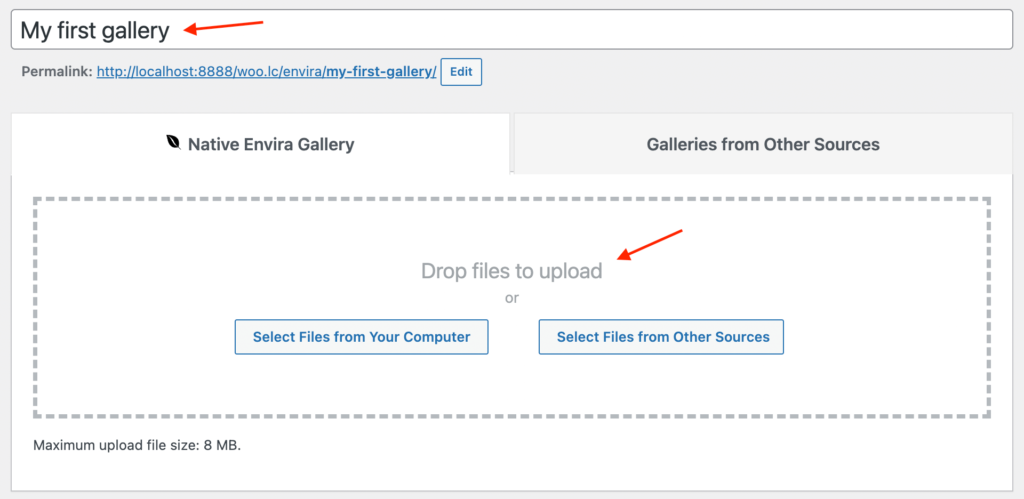
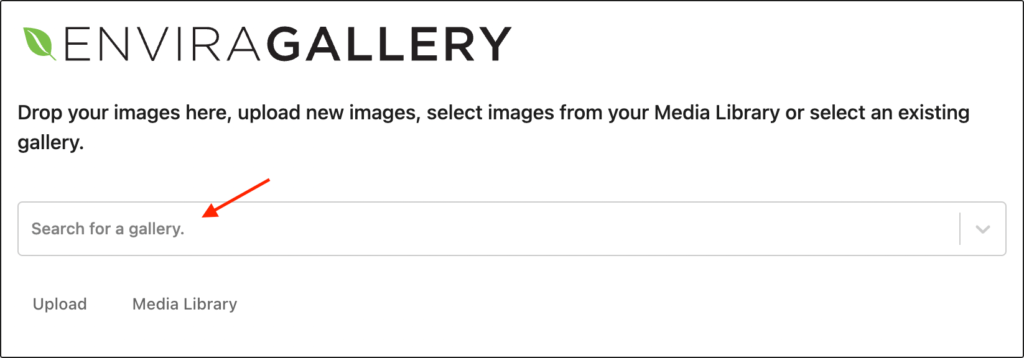
2. Open WordPress admin dashboard and go to Envira Gallery -> Add New page. On this page write the name of your gallery and upload all needed images for it.

Creating a new Envira gallery
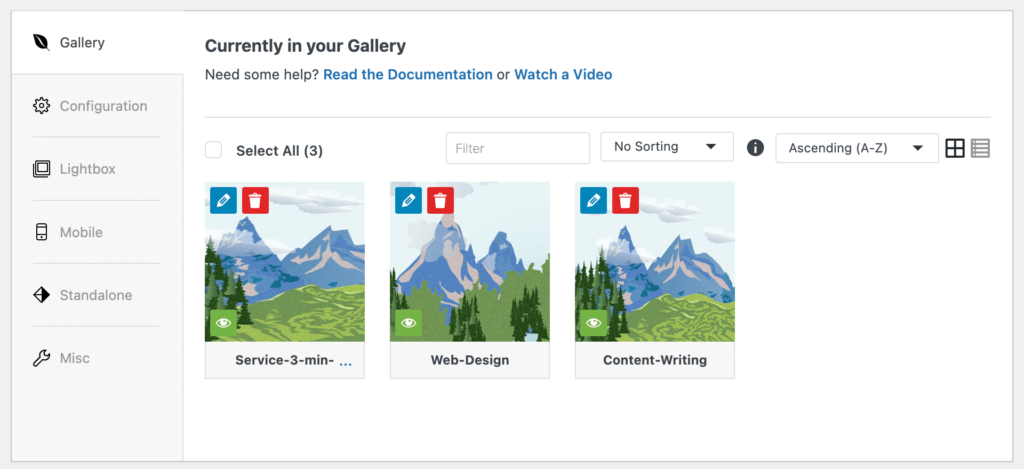
3. Additionally you can set any other gallery-related parameters: gallery layout, styling, lightbox options, etc. Also you can set content parameters like title, caption, alt text for each uploaded image. You better fill in these parameters because they will be useful for us when we will set up content for sharing.

Envira gallery settings
4. When you are finished - just save all gallery settings. Now, when the gallery is created, we need to display it. To do that open in WordPress editor ( use block editor or any page builder of your choice ) page where you want to show that gallery.
Inside the page editor find the Envira Gallery block and place it on the page.

Gallery block
5. Inside block settings choose the previously created gallery name. Additionally you can set any other gallery settings here.

Gallery block settings
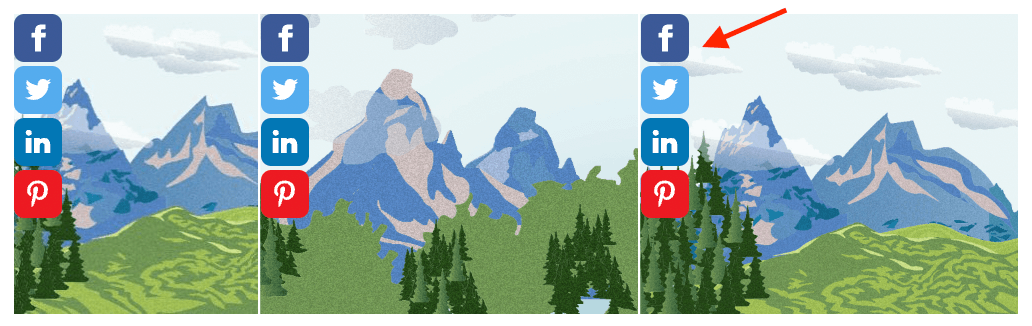
6. We are done! Now just save page changes and view it - Envira gallery must be visible on the page together with sharing buttons for each image inside this gallery.

Envira gallery with sharing buttons
By default sharing buttons will be displayed to all images inside Envira gallery. If you want to hide sharing buttons for such images - you can do this with the help of Display Rules option.
Display Rules option gives you power to choose on what pages and for what images to display sharing buttons. This can be done via a set of built-in conditions rules.
One of the features of advanced integration with Envira Gallery plugin - option to hide/show sharing buttons for gallery images only. This can be done with the help of special condition rules.
Here are the steps to set display rules for Envira Gallery images:
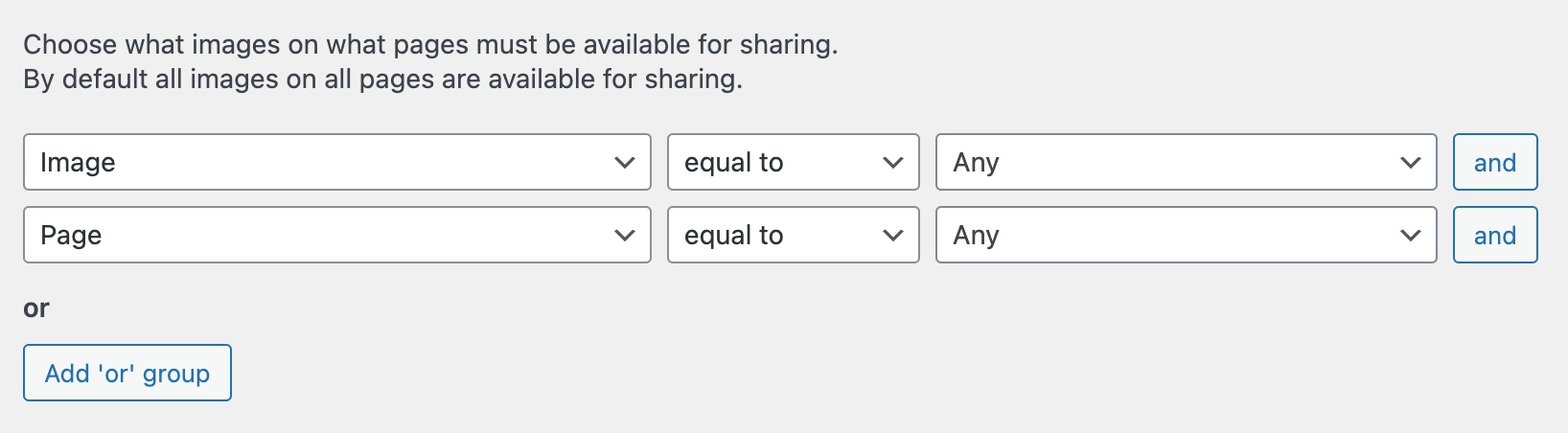
1. Open plugin settings page -> General tab and find Display Rules option. By default it has two rules:
Image -> Equal to -> Any
Page -> Equal to -> Any

Default Display Rules option values
This set of conditions means that sharing buttons will be visible on all pages and for all images.
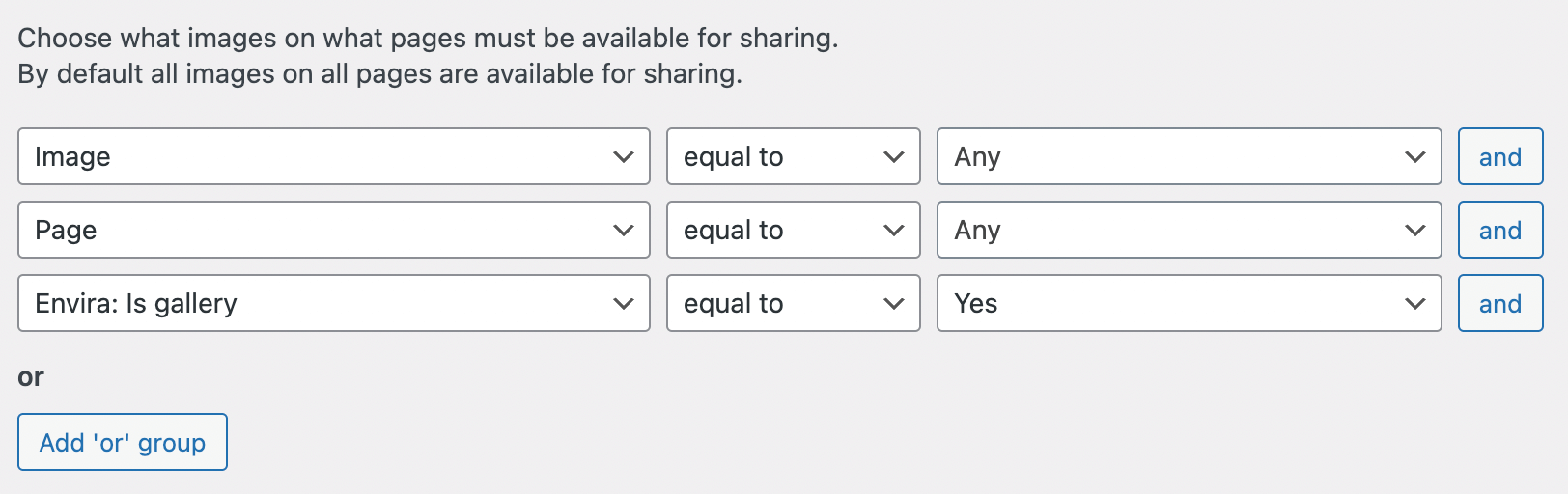
2. Now let's add additional conditions to show sharing buttons only for images inside Envira gallery. To do this add the following rule:
Envira: Is gallery -> Equal to -> Yes

Show sharing buttons only for Envira gallery images
If you need to hide sharing buttons for Envira images and show for all others - use this rule instead:
Envira: Is gallery -> Equal to -> No
3. Now just save settings changes and check your pages with images/galleries inside - sharing buttons must be visible for images according to specified Display Rules options.
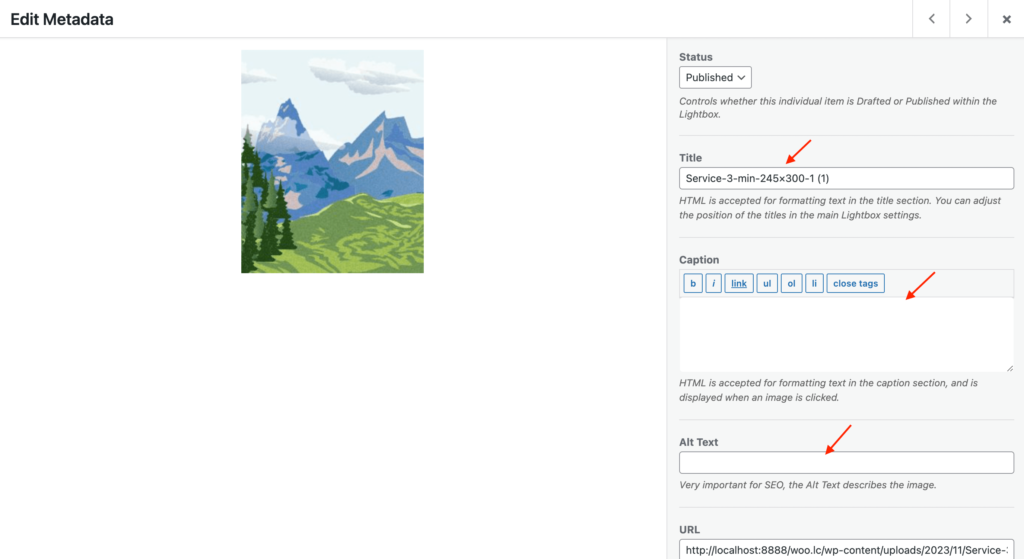
When setting up images for Envira galleries you can set parameters like title, caption, alt text for each image inside the gallery.

Content parameters for gallery image
We can use these parameters, as well as many others, to generate image sharing content. In the next chapters we will cover two ways of doing that.
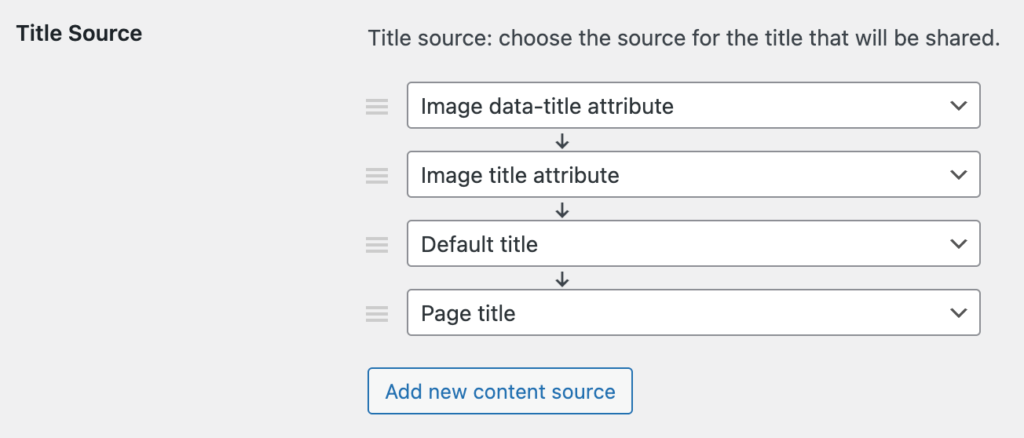
The plugin uses a special algorithm to select which content to use for title, description and URL when sharing images. For example, for sharing title it looks like that: first plugin looks into image data-title attribute. If it is empty or not exists - it looks for the image title attribute. If failed - for value of Default title option. Lastly - plugin use the current page title value.

Default sources for image title value
It is the default algorithm for choosing sharing title content. But we can easily change it with the help of Content Sources option.
Example - We want to use image caption as a source for sharing title. If it does not exist or empty - check for image title. The for image alt text. Then for Envira gallery description. And lastly, if all other sources check was failed, use the current page title.
Here are the steps to set such sources for sharing title:
1. Open plugin settings page -> Content tab and find Title Source option.
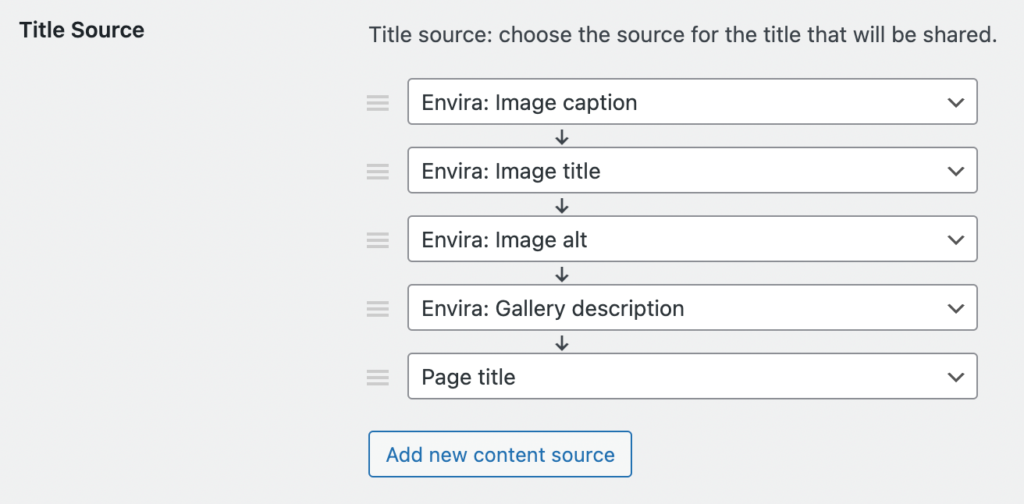
2. Set these new sources for it:
Envira: Image caption
Envira: Image title
Envira: Image alt
Envira: Gallery description
Page title

New sources for image title value
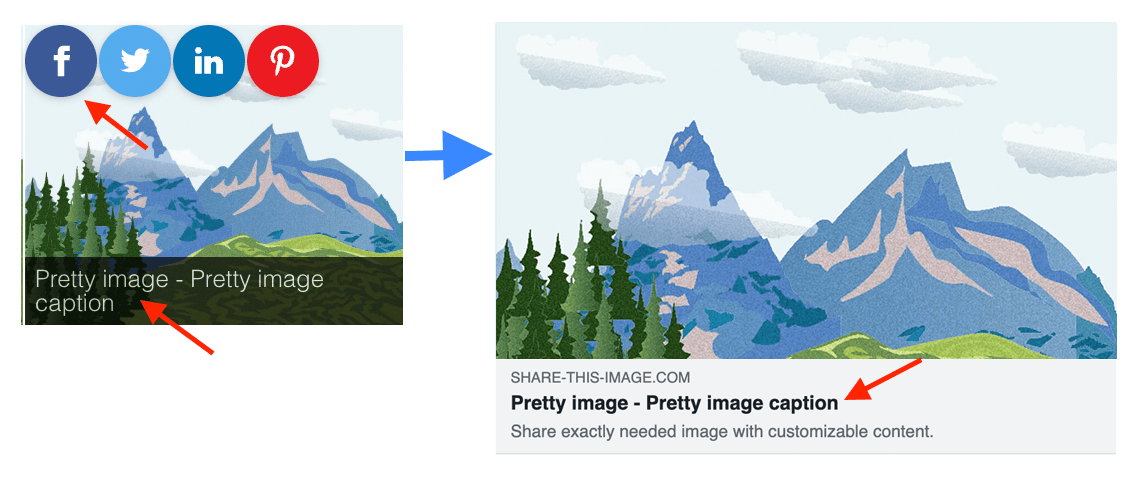
3. We are done! Save all your settings and check the page with Envira gallery inside it - sharing title for the image must be generated according to our new content scraping rules.

Use image caption as source for sharing title
What if you want to use several image parameters for sharing title? For example - display together image title and Envira gallery description. In this case we can use content text variables. This is a special text that will be replaced with corresponding image, page or any custom block parameters.
Example: We want to use image title and gallery description to generate the following value for sharing title:
Image: {{envira_title}}
Gallery: {{envira_desc}}
where {{envira_title}} - image title, {{envira_desc}} - Envira gallery description.
Here are the steps to set this content for sharing title:
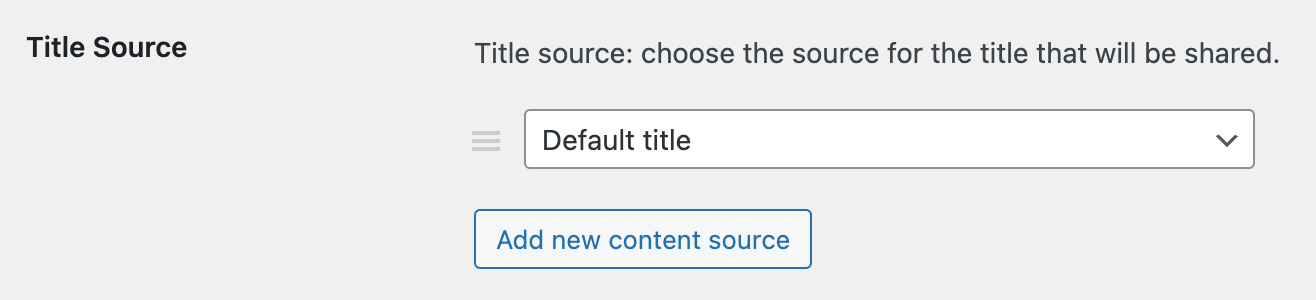
1. Open plugin settings page -> Content tab. Find Title Source option and add Default Title as a main source for sharing titles.

Setting up the source field for the title
With this option the plugin will use the value from Default Title field as a default sharing content.
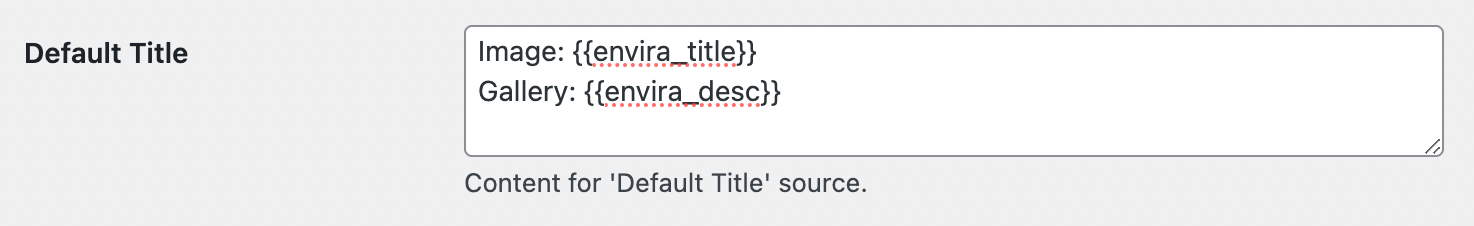
2. Scroll down and find Default Title option. Set the following value for it:

New value for Default Title option
Or set any other text here.
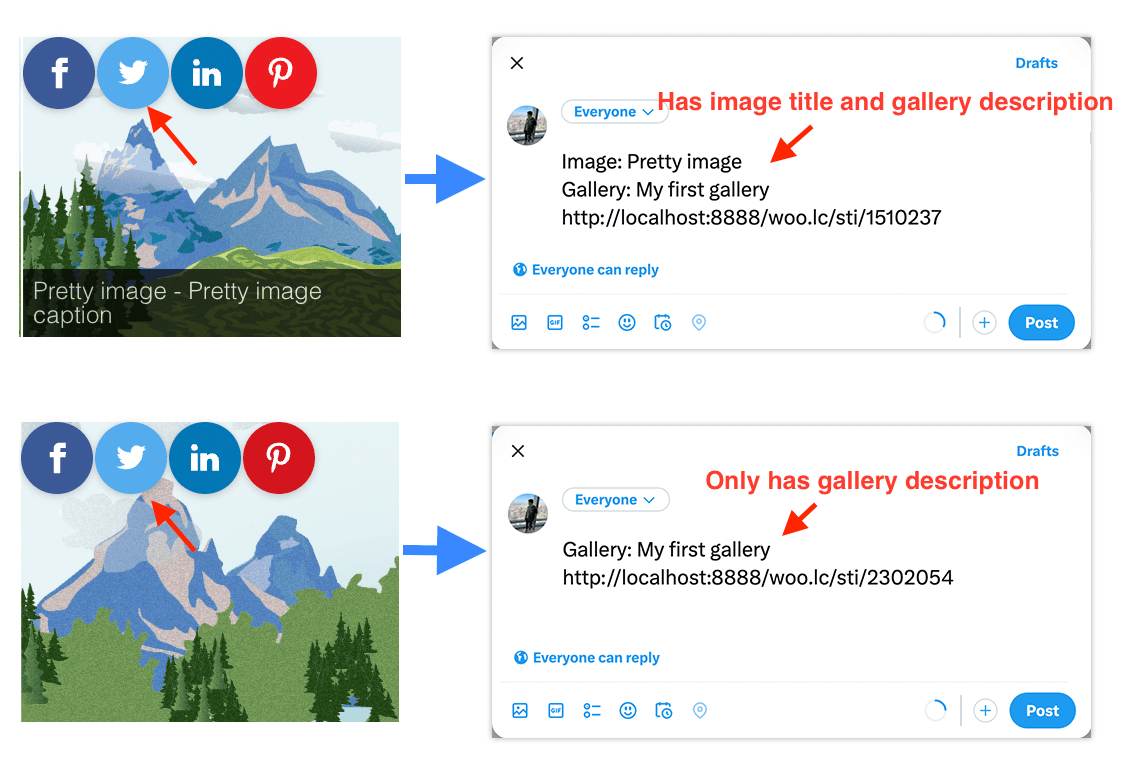
Additionally you can use conditional logic here. For example - we want to display text Image: {{envira_title}} only if the image has a title attribute. Same goes and for gallery description.
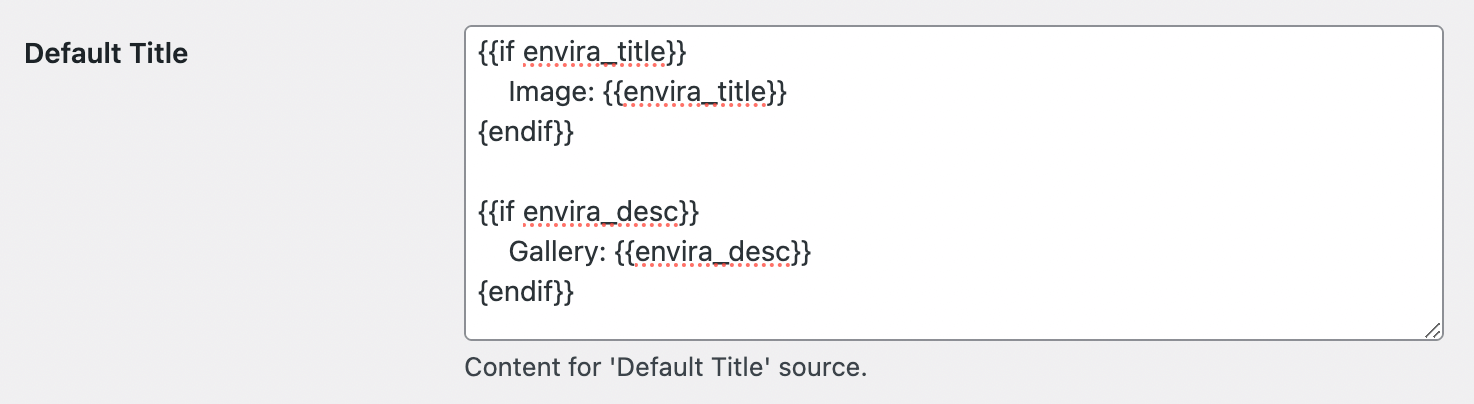
With such conditions value of Default Title option will looks like that:
{{if envira_title}}
Image: {{envira_title}}
{endif}}
{{if envira_desc}}
Gallery: {{envira_desc}}
{endif}}

Value for Default Title option with conditions
3. Now just save all changes and check image sharing for Envira galleries - sharing content will be generated according to our new Default Title option value.

Use text variables to generate sharing title