Overview
Plugin has special rules on how to choose what image, title, description and URL to share. About these rules you can read here.
For example, for the title value plugin first looks for data-title attribute of the image, then for title attribute, then for the default title value from the plugin settings page and in the end looks for the current page title value.
But the PRO plugin version gives you the option to change these rules. You can change the order of sources or even remove some of them.
Here is the full list of available content sources that you can choose from:
- image
URLvalue - image
titleattribute value - image
altattribute value - image
captionvalue - image
data-titleattribute value - image
data-summaryattribute value - image
data-urlattribute value - image any
customattribute value - current page
URLvalue - current page
titlevalue - current page
excerptvalue - current page
custom fieldvalue - custom block inner content value
- custom block attribute value
- value from
Default titleoption fields - value from
Default descriptionoption fields - value from
Default URLoption fields
Title Source
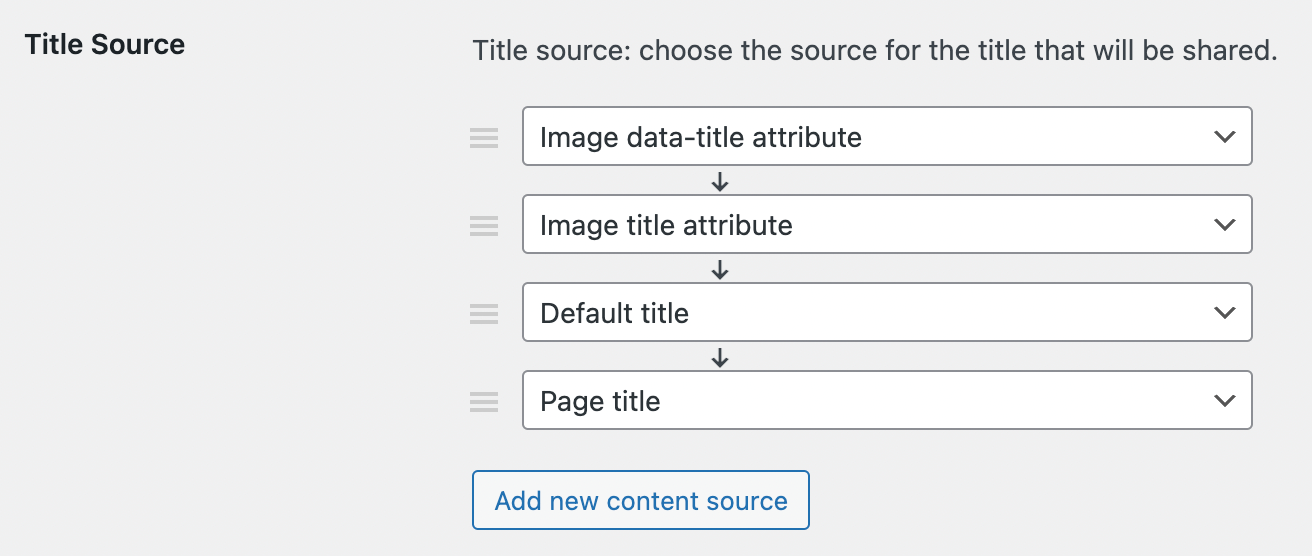
Go to the plugin settings page -> Content tab and find Title Source option. Here you can set different content sources for the title of sharing content.

Title source option
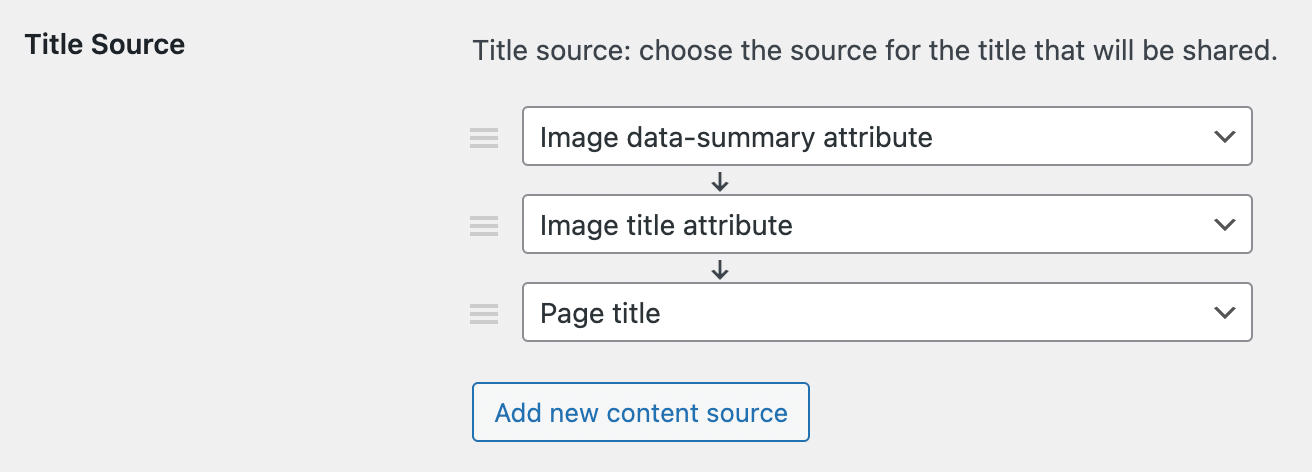
So, for example, you can change active source to data-summary attribute > title attribute > document title.

New order for title sources
So with this new order for title sources plugin will look first for title in data-summary attribute of image. If it is empty or does not exist then the plugin will search for title attribute. And in the end I will look for a document title.
Description Source
Open plugin settings page -> Content tab and find Description Source
option. Here you can set different content sources for description of sharing content.
Description sources are exactly the same as title sources. So, like and for title, you can change the order of these sources or remove/add some of them.

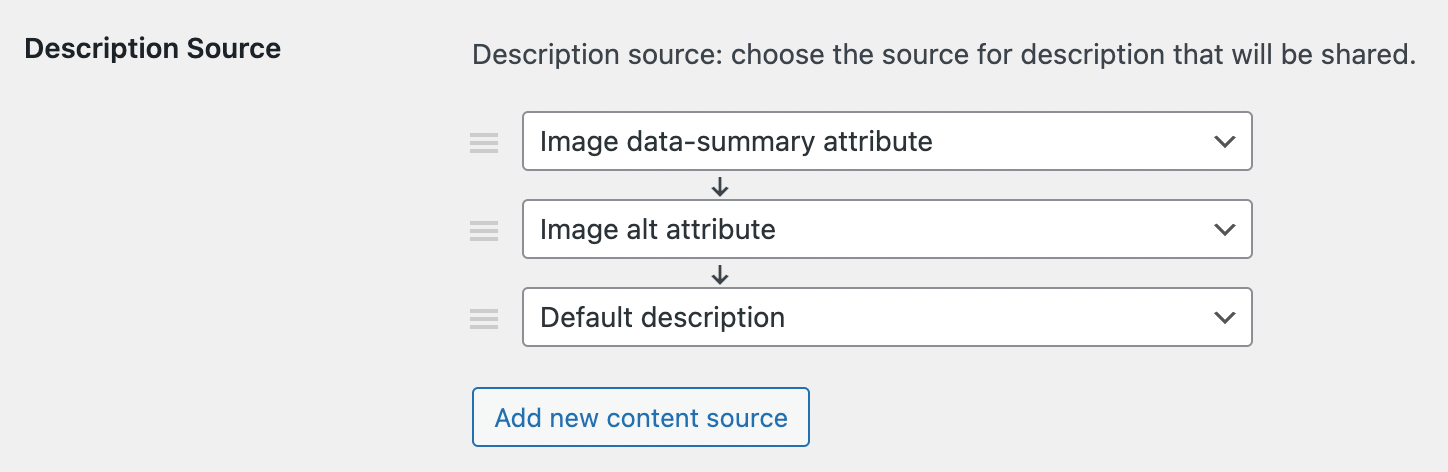
Description source option
As you see, the first plugin searches for data-summary attributes, then for alt attributes and then for default description from the plugin settings page.
Like and for title source you can change this order.
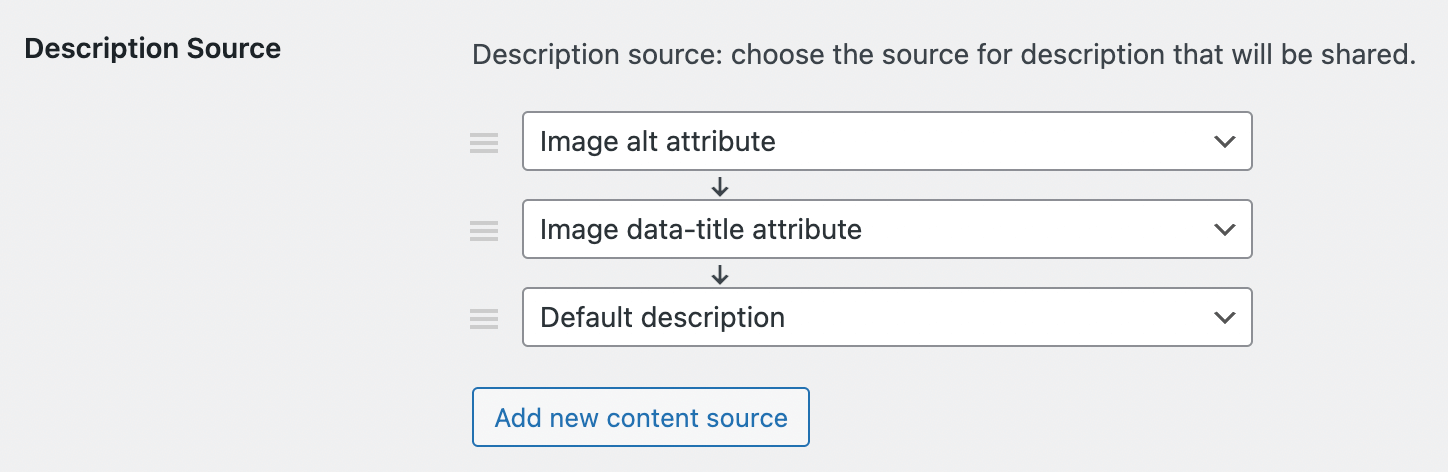
For example, let plugin first look for alt attribute, then for data-title attribute and then for default description.

New order for description sources
URL Source
It is also possible to customize an image URL that will be shared along with the image. By default will be the shared URL of the page where the image is displayed.
To change default content sources for sharing URL go to plugin settings page -> Content tab and find URL Source option. Then add/remove any content source fields that you need.

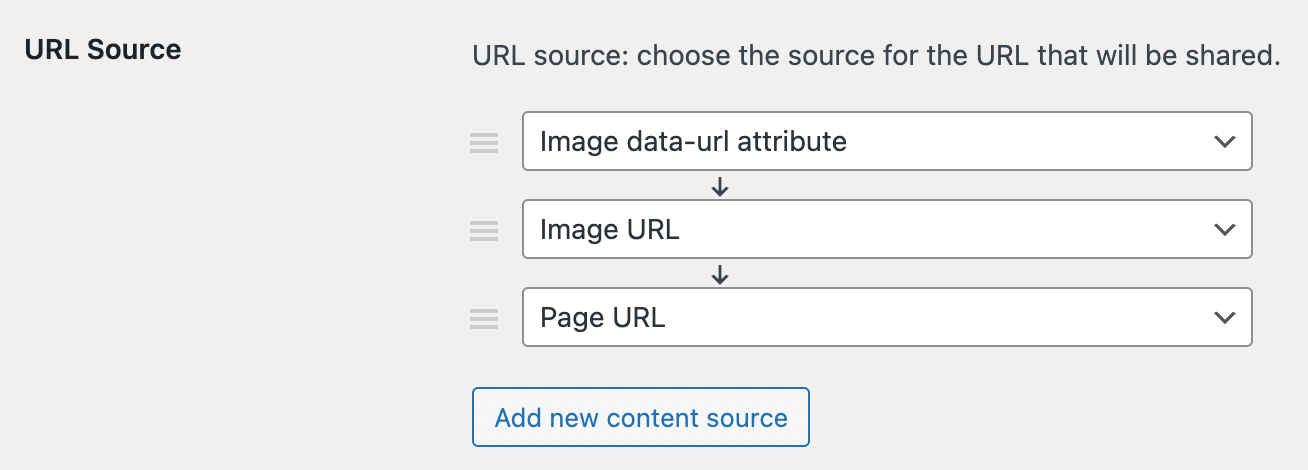
URL source option
So with this settings plugin first will look for data-url attribute and if it's presented use its value as URL for shared page. If this attribute is not presented or empty, that current page URL will be used instead.