Divi / Divi Builder
Learn about integration with Divi theme and Divi page builder.
Learn about integration with Divi theme and Divi page builder.
Divi is a very popular multipurpose WordPress theme. It comes together with built-in Divi builder that gives the option to quickly create high quality website pages.
The great news is that the Share This Image plugin is fully compatible with Divi theme. Everything should work by default and no additional settings are required for the plugin to work correctly. Below we will describe some of the most important aspects of the sharing buttons work together with the Divi.
Here are a very simple steps to start using Share This Image plugin social buttons together with the Divi theme.
1. Install and activate the Share This Image plugin. More in-depth tutorial about that step can be found here.
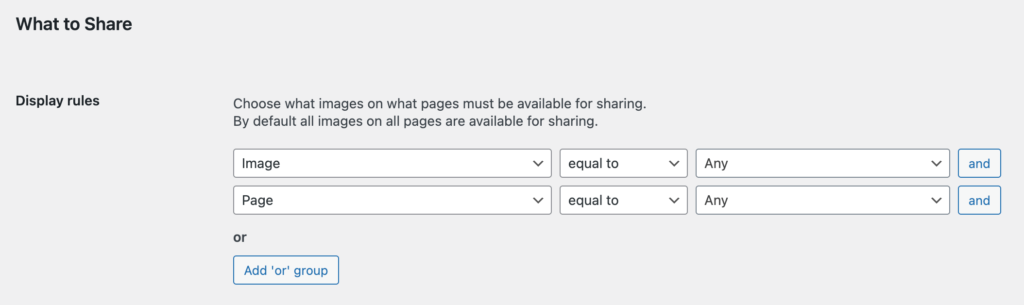
2. Go to Share Images settings page. The most important option on this page is Display rules. With it help you can configure what images and on what pages must be available for sharing. But by default it is applied to all images on the site.

Display Rules option for sharing buttons
You can leave this option with default values or create your own display rules. For example - limit image sharing only for specific pages. More about display rules can be found here.
3. Additionally check options like Sharing buttons to choose what sharing buttons to display or open Styling tab to set styles options.
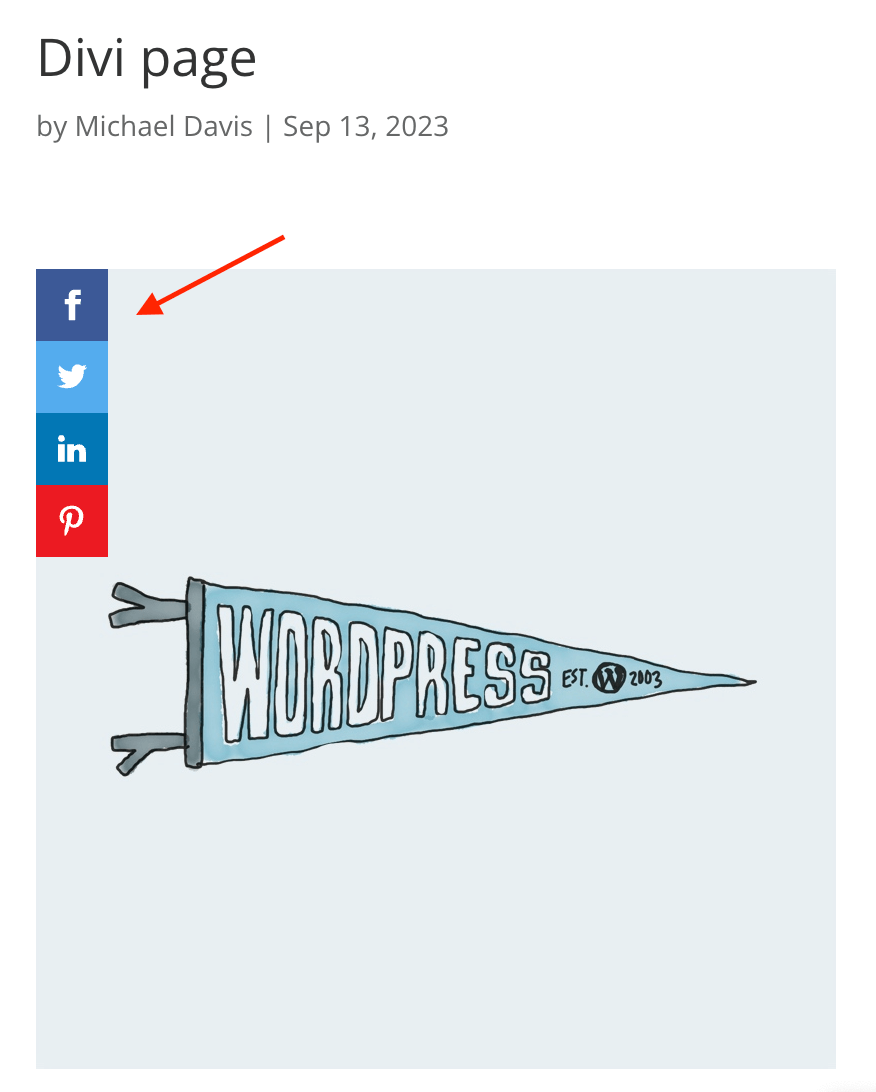
4. When your options are set just click Save Changes button at the bottom og the page. Then check any of the Divi site pages with the images - the sharing button must be visible for them.

Sharing buttons inside the Divi theme page
Most common use of image sharing buttons - together with image galleries and sliders. In this part we will look how to create such with the help of Divi Builder, that includes such blocks by default.
Here are the steps to create an image gallery with Divi Builder:
1. Edit or create a new page. Then use Divi Builder to edit it.

'Edit with Divi' button
2. Find and add Gallery module on the page.

Gallery module
3. Inside Gallery module settings choose images that you want to display inside this gallery. Set any other settings that you want. They are optional. Note that inside Design -> Layout setting you can choose between Grid or Slider gallery view.

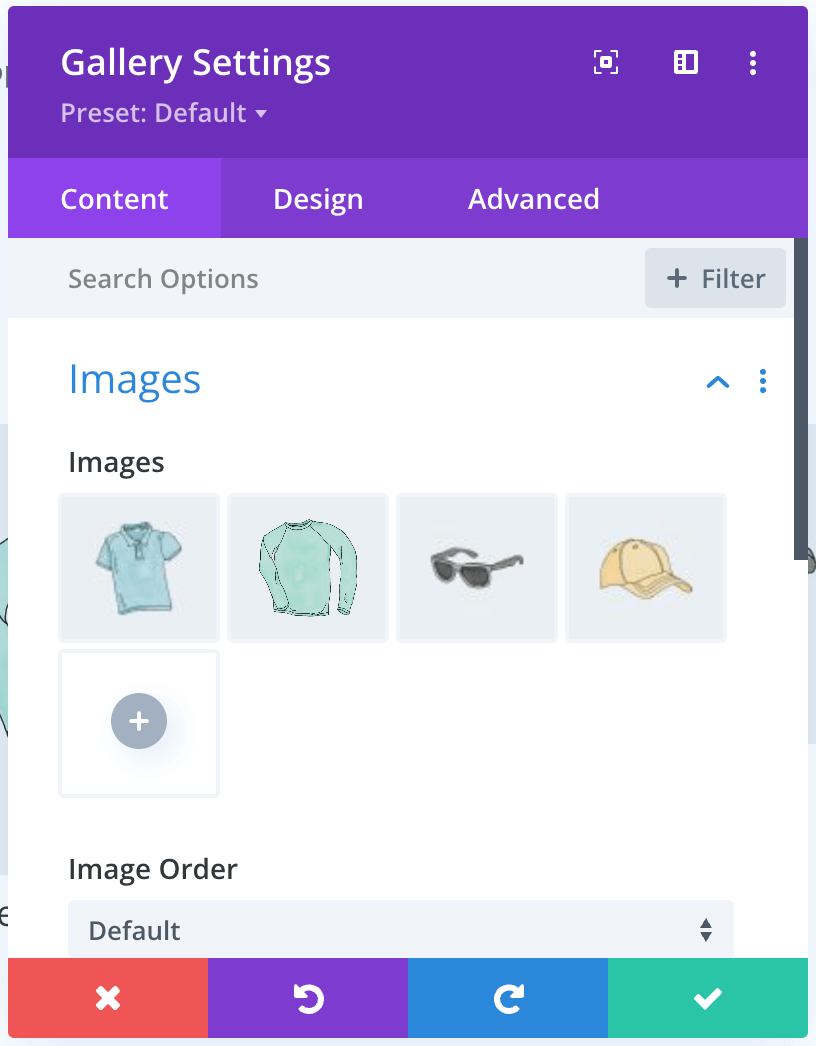
Gallery settings
4. After you finish with all settings just click Save button and check your page. Image gallery must appear on it. And image sharing buttons also must be visible for every image inside this gallery ( of course, if you don't set any specific display conditions ).

Simple gallery grid with sharing buttons
Clicking on the sharing button for each of these images will share that particular image.
Also worth mentioning that sharing buttons are also working great and with gallery slider layout.

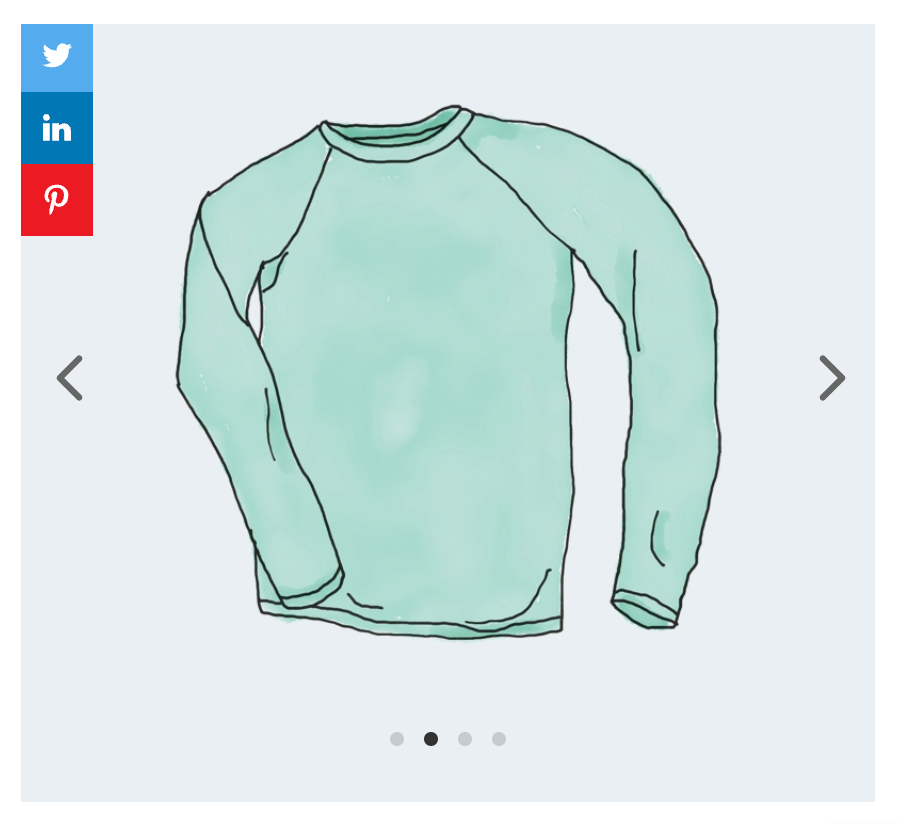
Slider gallery with sharing buttons
For example you want for some reasons to disable sharing of all images inside Divi Gallery module. It is possible to archive in several ways.
Solution 1. Exclude the entire page where the gallery is located from the search. Simplest way. If that page doesn't contain any other images that you want to share - just exclude the entire page with all images inside from sharing.
To do that open the plugin settings page and for Display rules option set the following rule:
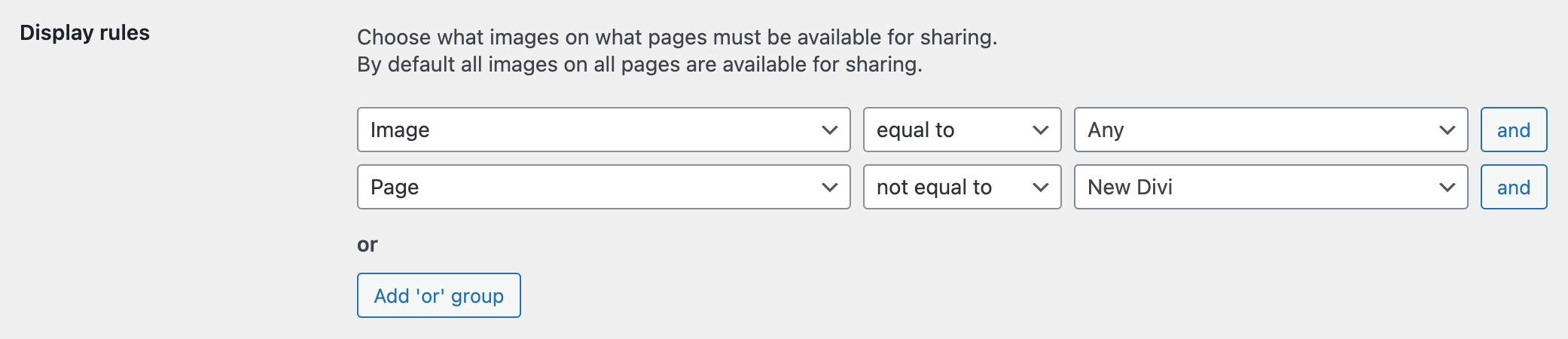
Image -> Equal to -> Any
AND
Page -> Not equal to -> {PAGE_NAME}

Exclude for sharing all images from the page
Solution 2. Exclude images one by one. If the images inside the gallery are not presented anywhere else on your site ( or you just don't want to share them ) you can create a display rule to fully exclude these images from sharing.
Open the plugin settings page and for Display rules option set the following rule:
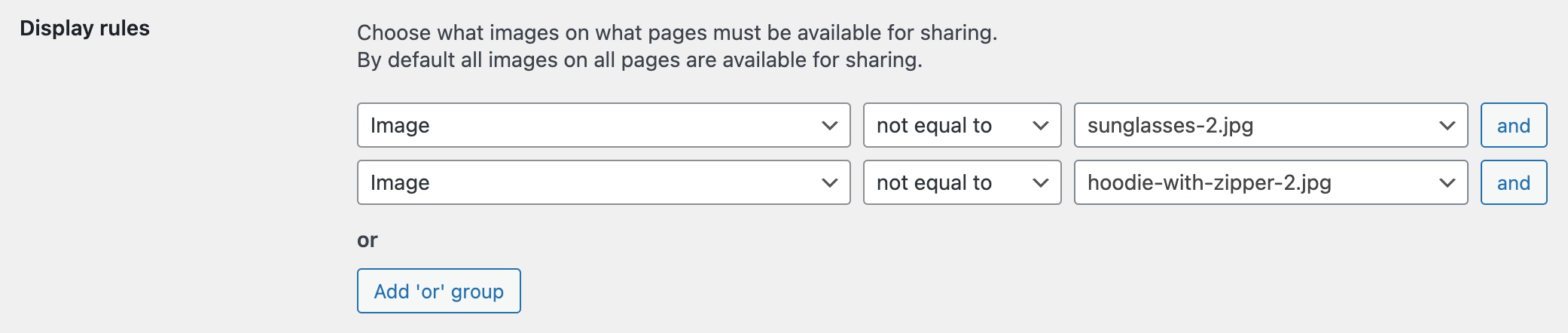
Image -> Not equal to -> {IMAGE_NAME}
AND
Image -> Not equal to -> {IMAGE_NAME}
....

Exclude certain images from sharing
Solution 3. Use the Selector display rule. More advanced solution is to use a special Selector display rule. It must contain a CSS selector for images inside the gallery.
For Divi Gallery such selector value must be set to .et_pb_gallery_items img.
So you need to open the plugin settings page and for Display rules option set the following rule:
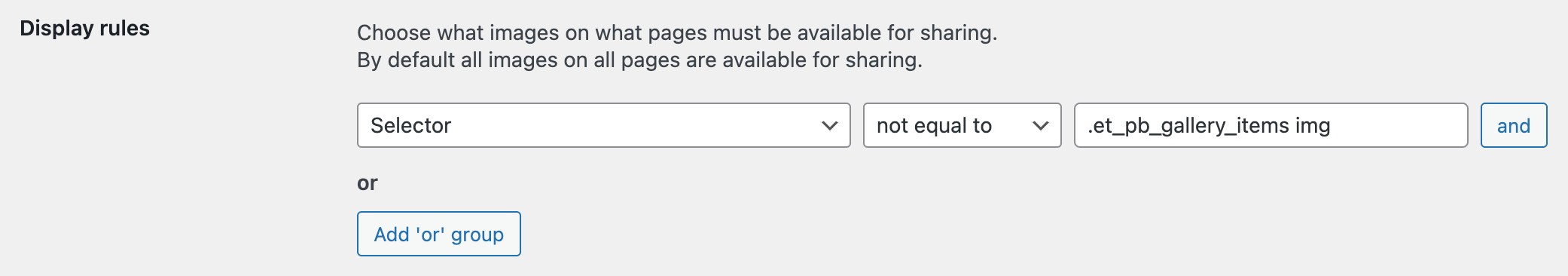
Selector -> Not equal to -> .et_pb_gallery_items img

Use css selector to exaclude images from sharing
In contrast to the previous point, let's say that we need to allow only those images that are inside the Divi gallery to be shareable. And disallow sharing of all other images on the site.
This also can be done via several ways.
Solution 1. Allow sharing only for images inside a specific page. We just allow sharing images only on specific page/pages and disallow sharing of all other images on all other pages.
To set these rules just open the plugin settings page and for Display rules option set the following rule:
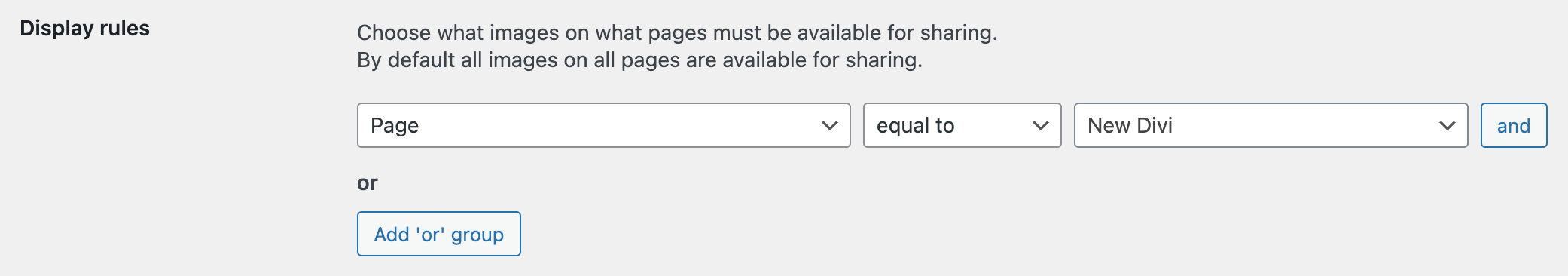
Page -> Not equal to -> {PAGE_NAME}

Allow to share only images inside a specific page
Solution 2. Allow sharing only of specific images. Set the rule that will allow you to share only specific images and disallow any others. Check that specified images are not displayed somewhere else on the site.
To do that open the plugin settings page and for Display rules option set the following rule:
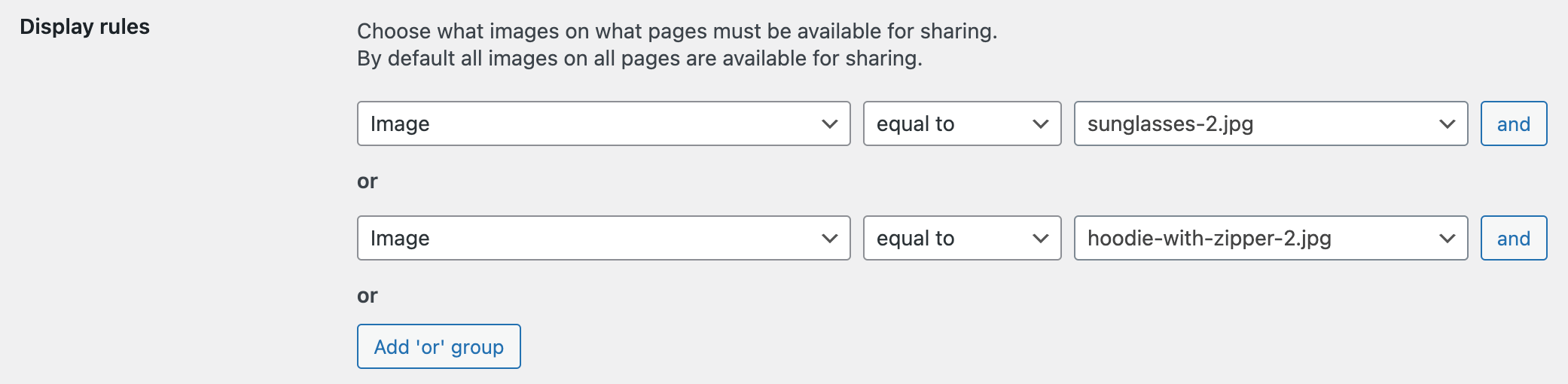
Image -> Equal to -> {IMAGE_NAME}
OR
Image -> Equal to -> {IMAGE_NAME}
....
Take note that here we are using OR logical groups instead of AND.

Allow to share specific images
Solution 3. Use the Selector option. Allow sharing for specific images by using these images CSS selector.
Images inside Divi gallery have CSS selector .et_pb_gallery_items img. So to allow sharing for images that fits into this selector please open plugin settings page and set following rule for Display rules option:
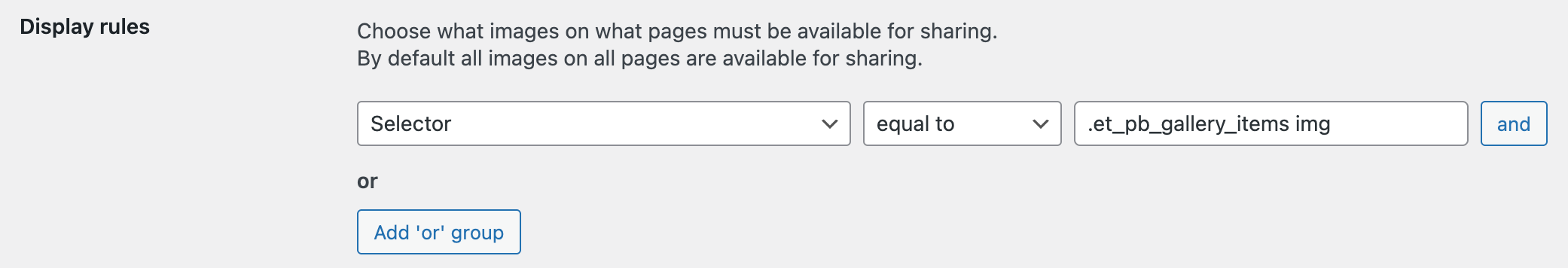
Selector -> Equal to -> .et_pb_gallery_items img

Use css selector to allow sharing only for specific images
Divi theme also has the default feature to create portfolio items and display them via separated Portfolio module.
Portfolio items are the separated post type. You can create them and set any content for each one. Just like for the default WordPress posts or pages.
Here are the steps to create a Divi portfolio:
1. Open WordPress admin page and navigate to Projects -> All Projects page.
2. Inside it click on Add New button to create your first portfolio item.
3. You can use Divi Builder to set any content for this post. Main things - set post title and Featured Image ( from the right sidebar ). Other content you can add as you see fit. Then just click Publish button.
4. Repeat steps 2-3 to create as many portfolio items as you want.
5. When all items are created open or create a page where you want to display your portfolio listing block. Edit this page with Divi Builder, then find and add Portfolio module to the page.

Portfolio module
6. Optionally set up Portfolio module settings. Or just leave them to default values.
7. In the end just hit the Publish button and check your page. Portfolio listing must be visible inside it.

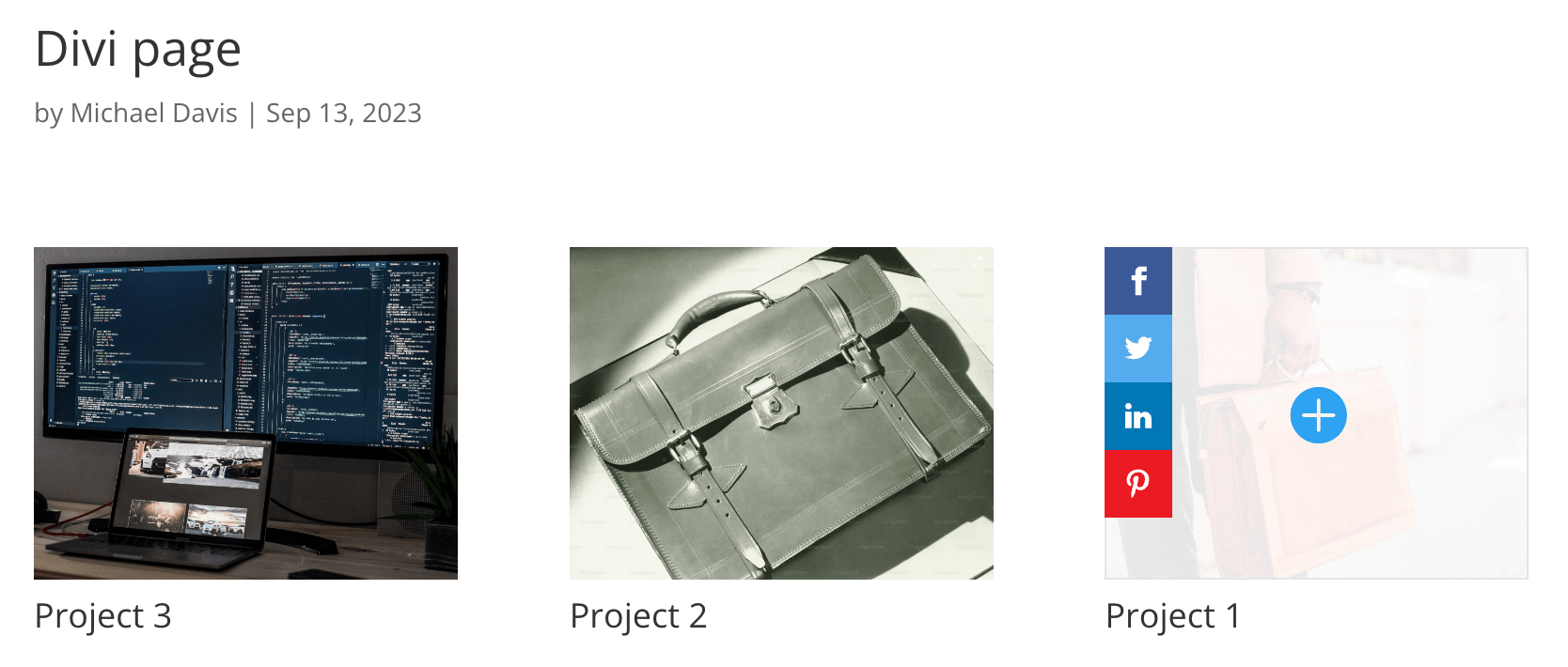
Portfolio block with sharing buttons
Sharing buttons must be visible for each portfolio item by default ( of course if you don't set any specific display conditions ).
If you want to enable image sharing only for portfolio items inside Portfolio module then it is possible to archive by using Display Rules option from the plugin settings page. Just set the following new rule for it:
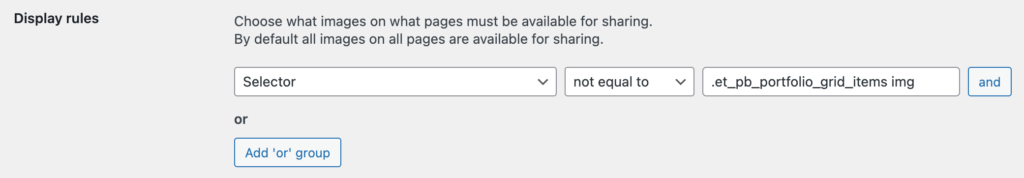
Selector -> Not equal to -> .et_pb_portfolio_grid_items img

Disable image sharing for portfolio items
If on the contrary you want to allow only images inside the Portfolio block to be sharable and disallow everything else then use the following rule for Display Rules option:
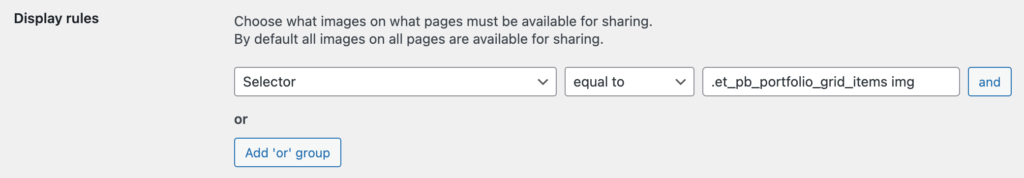
Selector -> Equal to -> .et_pb_portfolio_grid_items img

Enable image sharing only for portfolio items