Flatsome Theme / Flatsome UX Builder
More about integration with Flatsome Theme and Flatsome UX Builder.
More about integration with Flatsome Theme and Flatsome UX Builder.
Flatsome is the most well known WordPress theme. It can be used to create websites of any complexity. Theme also includes its own page builder ( Flatsome UX Builder ) which makes the ability to create pages incredibly easy.
The Share This Image plugin fully supports Flatsome theme and all its UX Builder blocks. Below we will cover the most important and frequently used aspects of the theme in terms of sharing plugin features.
First let's cover the most basic case - how to turn on image sharing for Flatsome theme. Here is a simple steps to do that:
1. Download, install and activate sharing plugin. More details you can find in this article.
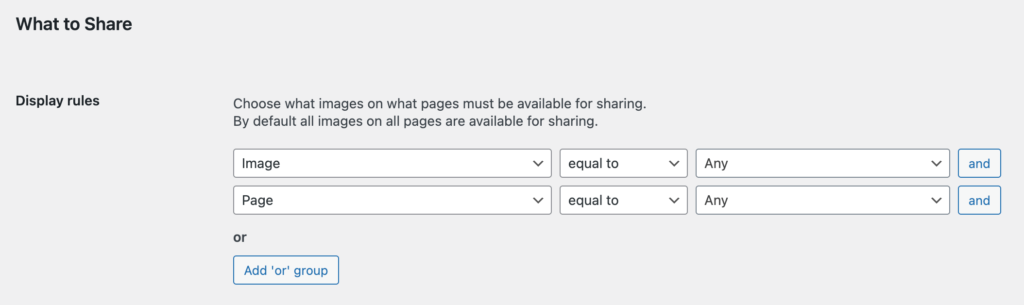
2. Open Share This Image plugin settings page. First of all take a look on Display rules option. With this option you have control over where and which images to make available for sharing. But default all images of your site will display sharing buttons. Please find more about this option here.

Display Rules option for sharing buttons
3. Additionally you can check and change any other options - buttons, styles, content. Set them to any values that you want or just leave it as is.
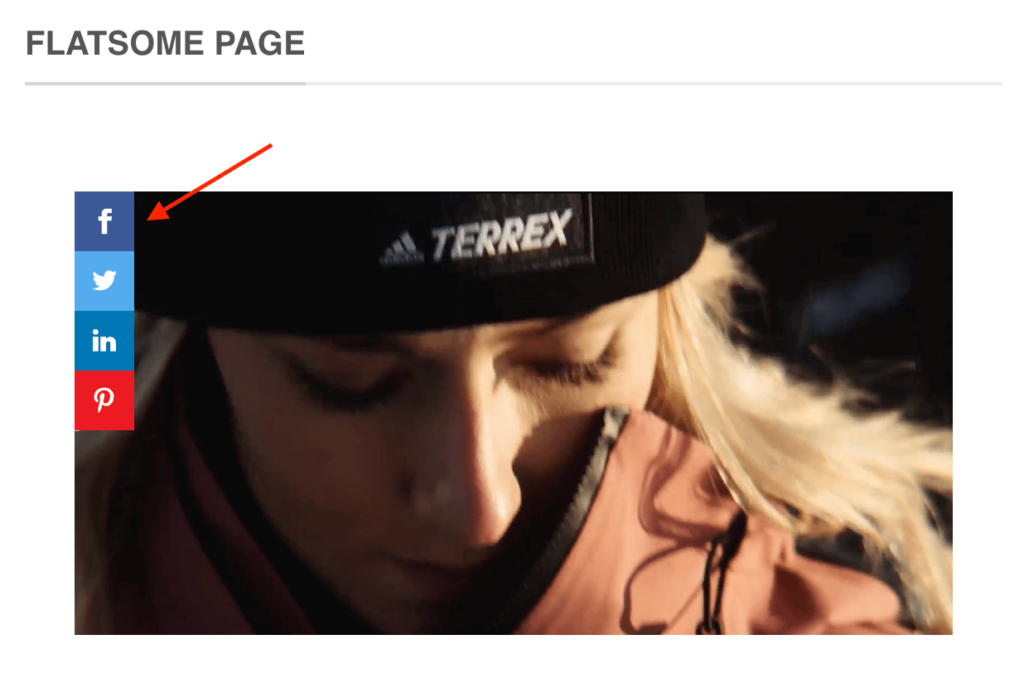
4. When you are finished - just click Save Changes button. Then open any Flatsome theme page with images inside it - sharing buttons must appear for all those images.

Sharing buttons inside the Flatsome theme page
Flatsome have feature to create and display portfolio items. This feature is included in the theme by default.
Portfolio items are just custom custom post types that you can configure as you want. Then you can display these posts in different available layouts via Portfolio block of Flatsome UX Builder.
And the great news is that Share This Image buttons are working great with these portfolio items. You can configure these buttons as you like, disable/enable them for portfolio items, change sharing content and customize buttons styles.
Here are the steps to create a Flatsome portfolio:
1. Open WordPress admin page and go to Portfolio page.
2. Click Add New button to create a new portfolio post.
3. Set title and featured image for this portfolio item. Additionally you can set any content for this post type. Use UX Builder or default WordPress editor - it is up to your choice. When you are ready just click Publish button.
4. Create as many portfolio items as you need.
5. Open or create a page where you want to display your portfolio items. Edit this page via Flatsome UX Builder by clicking on Edit with UX Builder button.

6. Find and place Portfolio block to this page. Choose one of predefined layouts or create your own from scratch.

Portfolio block
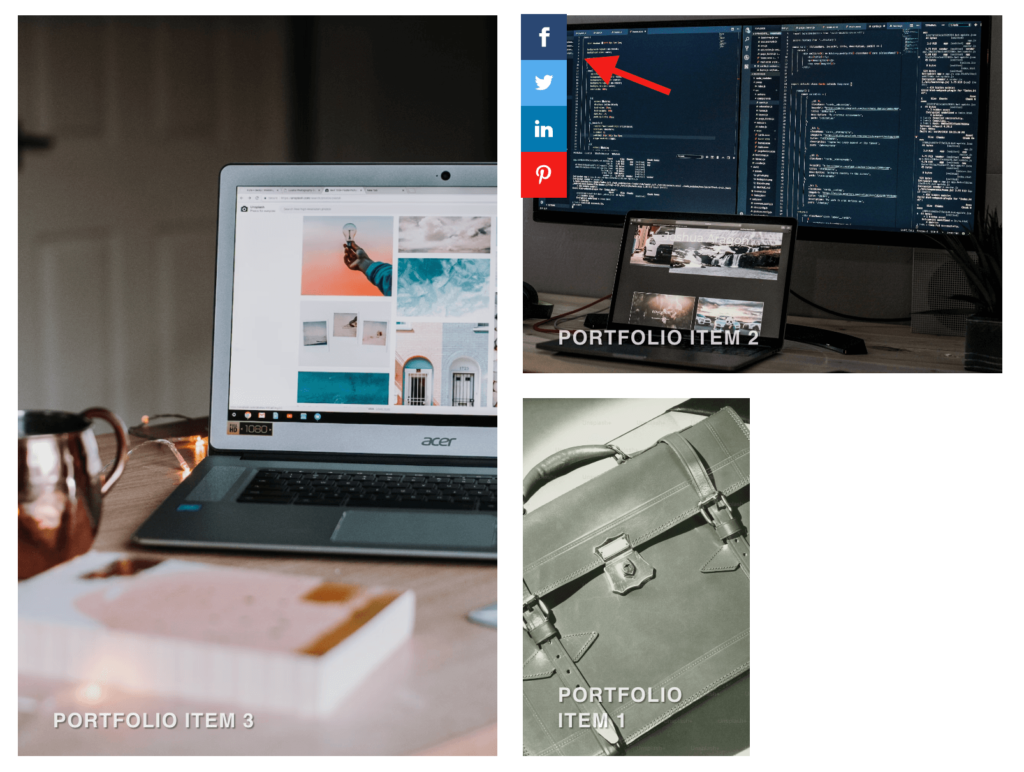
7. Additionally set any other block settings that you need. After you finish - just save all changes and view the page. Portfolio block must be visible on it. And you also can mention sharing buttons that appears for each of these portfolios.

Portfolio block with sharing buttons
For example you want to prevent showing sharing buttons for any Portfolio block but allow for any other images outside such block. This can be done via Display Rules option from the plugin settings page. Just set the following rule for it:
Selector -> Not equal to -> .portfolio-box img

Disable image sharing for portfolio items
If, in other case, you want to enable image sharing only for portfolio items and disallow to share any other images, then set following rule for Display Rules option:
Selector -> Equal to -> .portfolio-box img

Enable image sharing only for portfolio items
Below we will shortly cover the most common Flatsome UX Builder blocks and how we can use them together with Share This Image sharing Button.

Image block

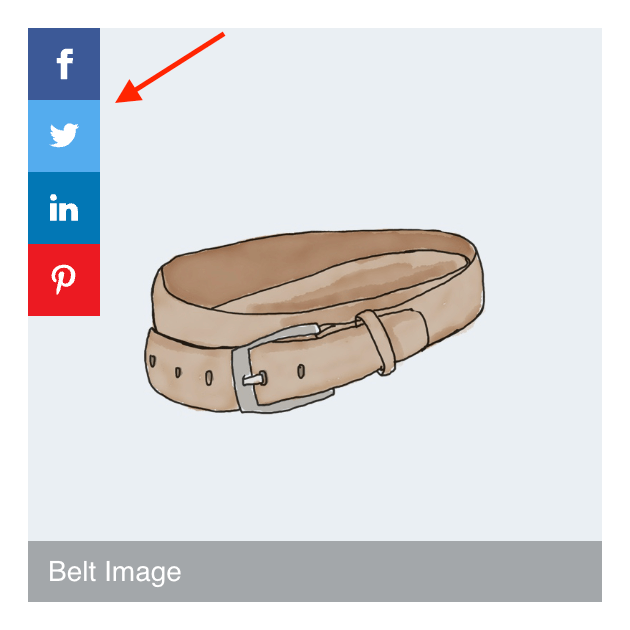
Image block with sharing buttons
Simple image block to display single images. Sharing buttons will be visible by default for such blocks. To control visibility of sharing buttons for such blocks use Selector display rule equal to .img .img-inner img inside Display Rules plugin option.

Image Box block

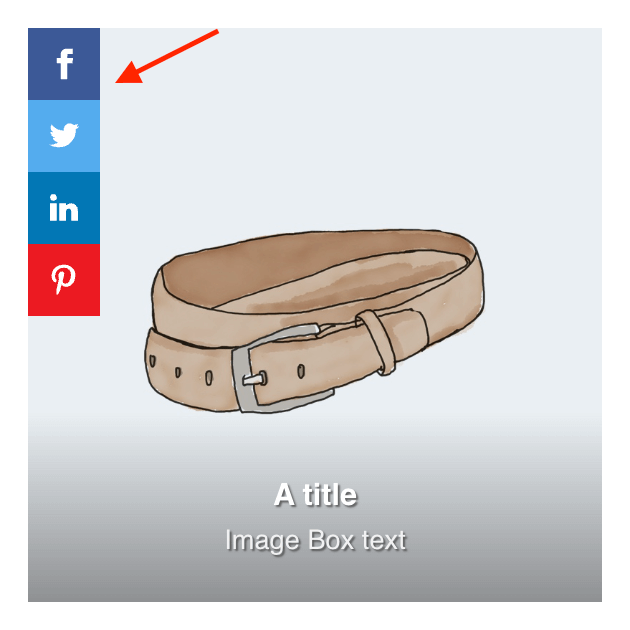
Image Box block with sharing buttons
More advanced version of image block with some text block overlay. Sharing buttons, as always, will be automatically applied to such blocks. To control visibility of sharing buttons for such blocks use Display Rules option with Selector rule equal to .box-image img.

Slider block

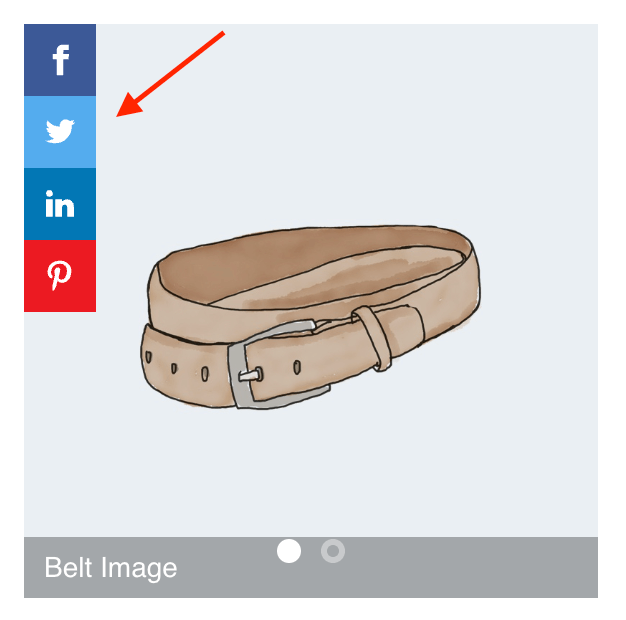
Slider block with sharing buttons
Slider block allows you to add other blocks inside each slider content. In our case we are interested in adding Image blocks inside it. As always - sharing buttons are visible for such blocks by default and to control the visibility of sharing buttons for sliders please use Selector rule with value .slider-wrapper .flickity-slider img from the Display Rules option.

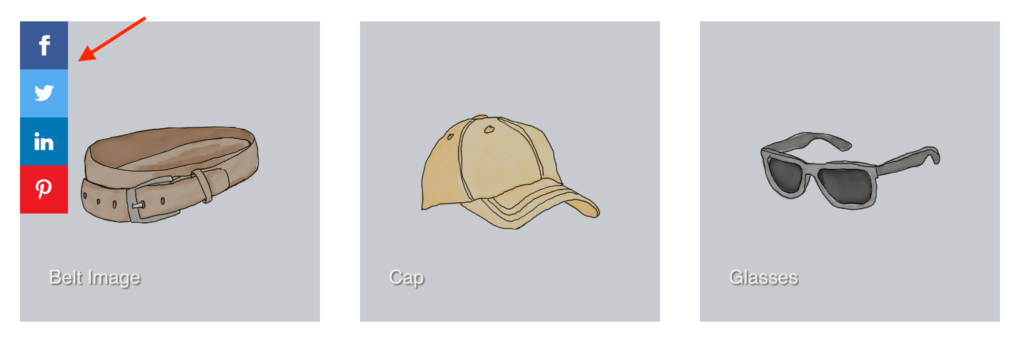
Gallery block

Gallery block with sharing buttons
Simple image gallery block with different layouts to choose from. Sharing buttons applied to all images inside the gallery. Use Selector value .gallery-col img to control buttons visibility from the Display Rules plugin option.