Avada / Avada Builder
More about integration with Avada theme and Avada builder blocks.
More about integration with Avada theme and Avada builder blocks.
Avada is a popular, multipurpose theme for WordPress. It comes together with Avada Builder page builder plugin that is available in both front-end and back-end interfaces. It is a great page builder that gives you the option to build complex layouts without any coding knowledge at all.
The Share This Image plugin is fully compatible with Avada and Avada Builder. By default sharing buttons will be visible for all images of your site. You also can disable/enable sharing buttons for any theme block of your choice.
Once you install and activate Share This Image plugin sharing buttons will be immediately available for all images of your site.
Here is a more details guide of how to enable image sharing:
1. Install and activate Share This Image plugin. More details about this step can be found here.
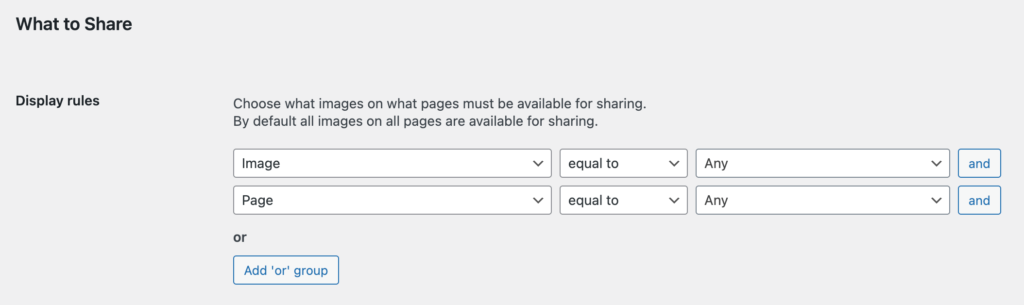
2. Go to the plugin settings page. First of all, find Display Rules option. With this option you can create display rules for your sharing buttons. You can create complex logic on what pages and for what images to display ( or hide ) sharing buttons. More details about this option you can find here.

Display Rules option for sharing buttons
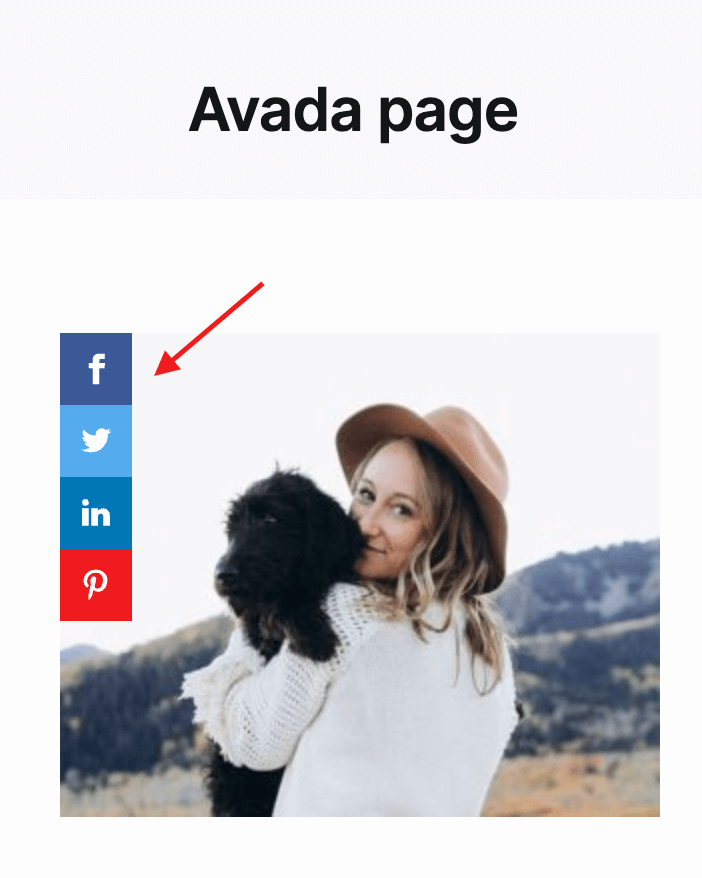
3. Additionally you can check and change any other plugin settings. When finished - just click Save Changes button and check any of your site pages with images inside it. Sharing buttons must be available for it.

Sharing buttons inside the Avada theme page
Avada theme has built-in features to create and display user portfolios.
First you need to create portfolio items and add needed content for each of it. Then you can use the Avada Builder Portfolio element to display those portfolios on your site pages.
The Share This Image plugin has full integration with this portfolio items. Once you display your portfolios on the page - sharing buttons will appear for each of them.
Here are the steps to create and display portfolios:
1. Open WordPress admin page and go to Portfolio page.
2. At the top of the page click Add New to create a new portfolio item.
3. Set title, content and featured image for this portfolio item. When finished - click Publish button.
4. Repeat steps 2-3 as many times as you need for all needed portfolio items that you want to display.
5. Create/edit page with Avada Builder. Find Portfolio element and place it on the page. Change any options of this element ( layout, styles, filters, etc. ) or just leave them to default values.

Portfolio element
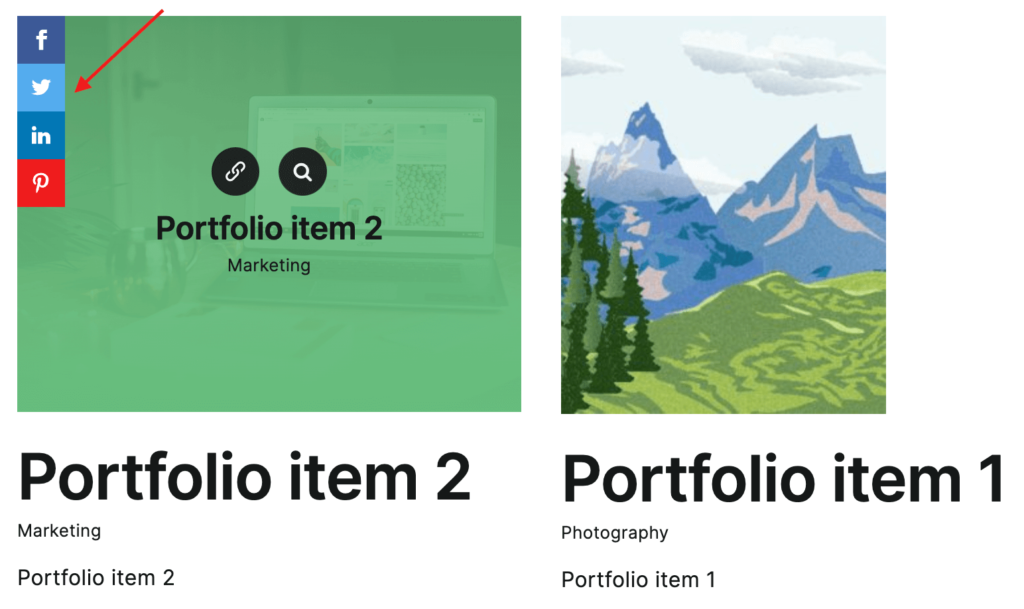
6. When finished - publish your page and check it. Portfolio block must be visible on your page along with sharing buttons for each image inside it.

Portfolio element with sharing buttons
If you want to control the visibility of sharing buttons specifically for this element type - use Selector condition rule from Display Rules plugin option. For this rule you can use value .fusion-image-wrapper to show/hide sharing buttons.
Avada theme includes features to create and display custom sliders on the page. Inside these sliders you can display custom images with overlapping text and any other custom elements.
The Share This Image plugin has full support for such sliders. For each slide sharing buttons will be displayed and will give an option to share this slide background image.
Here are the steps to create and display Avada sliders:
1. From the WordPress admin dashboard go to Avada -> Sliders page. Set some options for your first slider and when finished click Add Slider button.
2. Now we need to create slides for our slider. Go to Sliders -> Slides page from the Avada page top menu.

Slides page link
3. On the Slides page click Add New Slide page and create your first slide. Add image, title, caption and any other options than you need. Don't forget to attach this slide to the previously created slider via the right Avada Sliders box.

Attaching slide to the slider
4. Create as many slides as you need. Attach all of them to the previously created slider.

Created slides
5. Now we need to display our slider. Create/edit needed pages with Avada Builder. Find Avada Slider element and add it to the page. Inside its options choose what slider it must display.

Avada Slider element
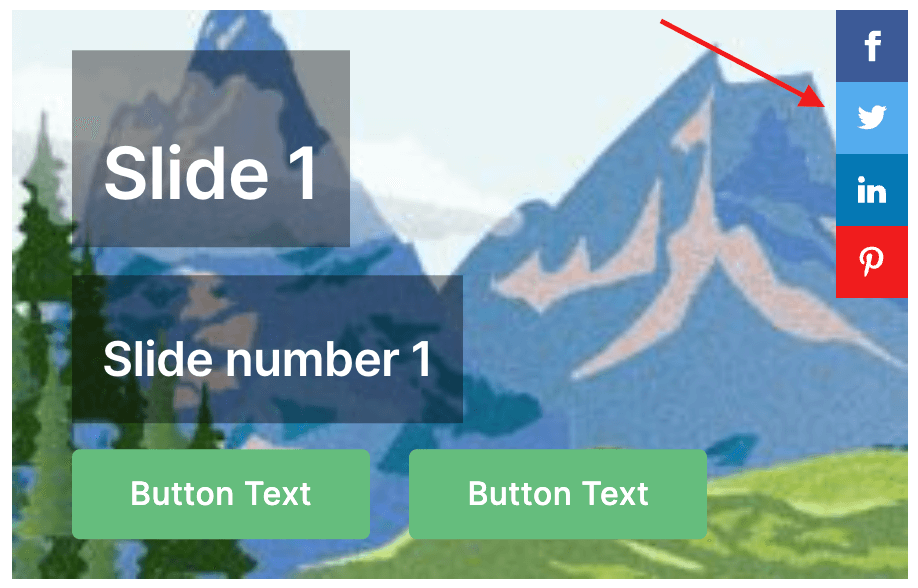
6. Save page changes and check it. Sliders with created slides inside it must be visible on your site. If the slide contains a background image - sharing buttons will be also visible for it.

Avada Slider with sharing buttons
To control visibility of sharing buttons for Avada Slider elements use Selector rule with value .fusion-slider-container .background-image from the Display Rules plugin option.

Gallery element

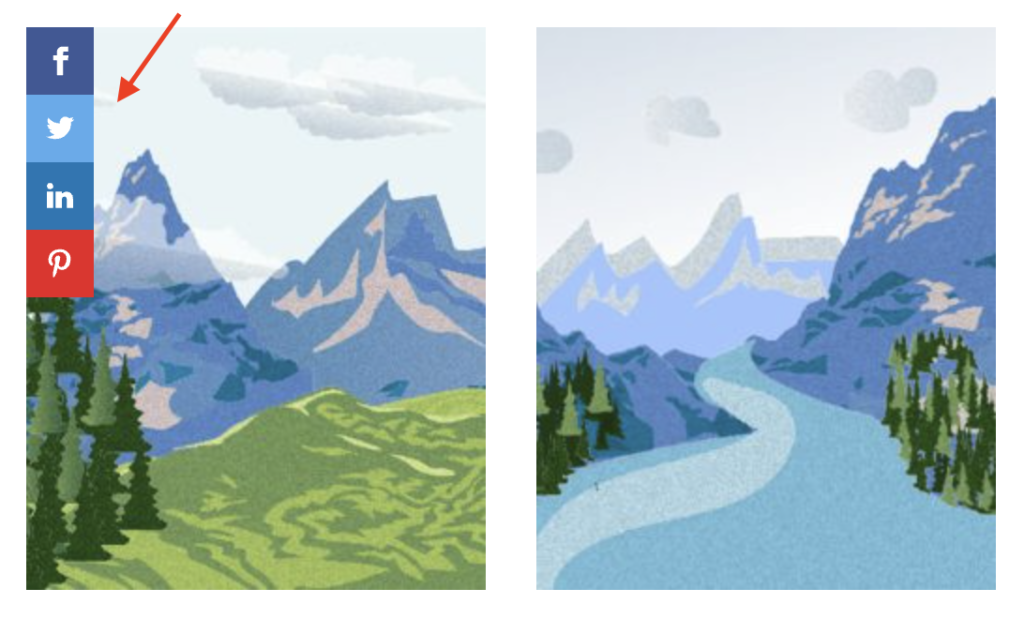
Sharing buttons for gallery element
Avada Builder element to display gallery of images. Sharing buttons will be applied to all images inside this element.
Use CSS selector .fusion-gallery img to show/hide sharing buttons when using Display Rules option.

Image element

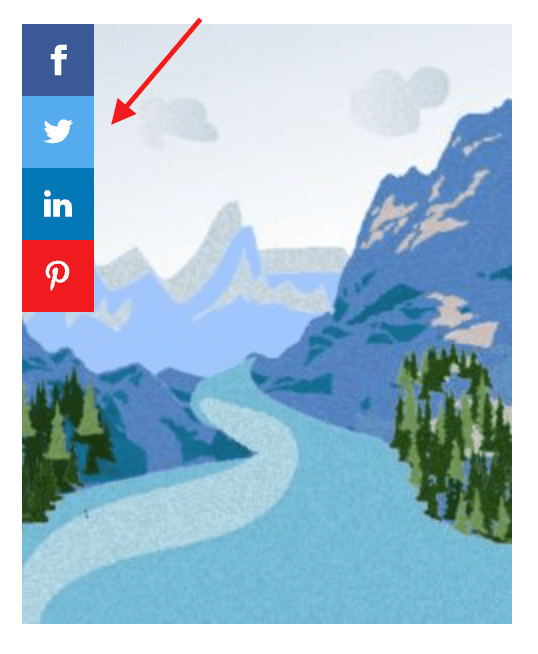
Sharing buttons for image element
Element of Avada Builder to display a single image. Additionally if you enable pop-up view for this image that will be opened on click.
CSS selector to control visibility of sharing buttons for Image element - .fusion-imageframe img.

Image Carousel element

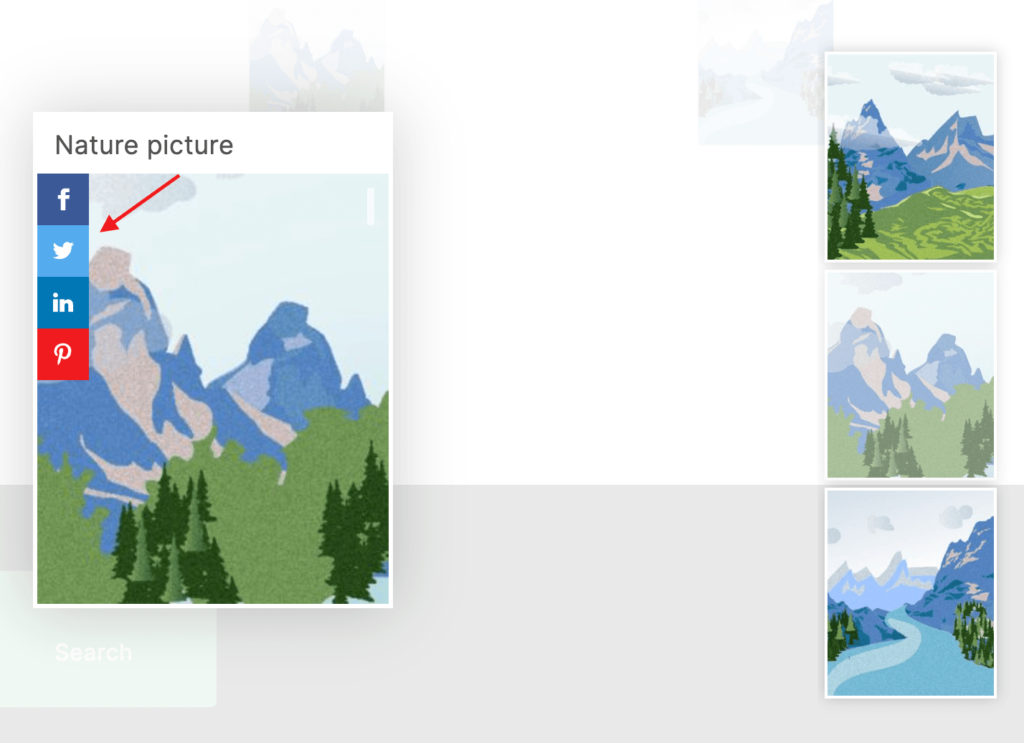
Sharing buttons for image carousel element
Avada Builder element to display a carousel of images. Carousel is visible by clicking on any image of this element. By default sharing buttons will be visible for the main image of the carousel and preview images on the right side.
Use CSS selector .ilightbox-container .ilightbox-image to control visibility of sharing buttons for main image and selector .ilightbox-thumbnail img to control visibility for image previews.

Lightbox element

Sharing buttons for lightbox element
Simple lightbox element for Avada Builder. Display a custom image on the page and after clicking on it display a full size image ( or any other image on your choice ) inside the lightbox. Sharing buttons will be visible for both page image and lightbox image.
If you decide to change visibility of sharing buttons inside this element by using Display Rules option - use CSS selector .awb-lightbox img to control visibility for page image and selector .ilightbox-container img for lightbox image.

Media Slider element

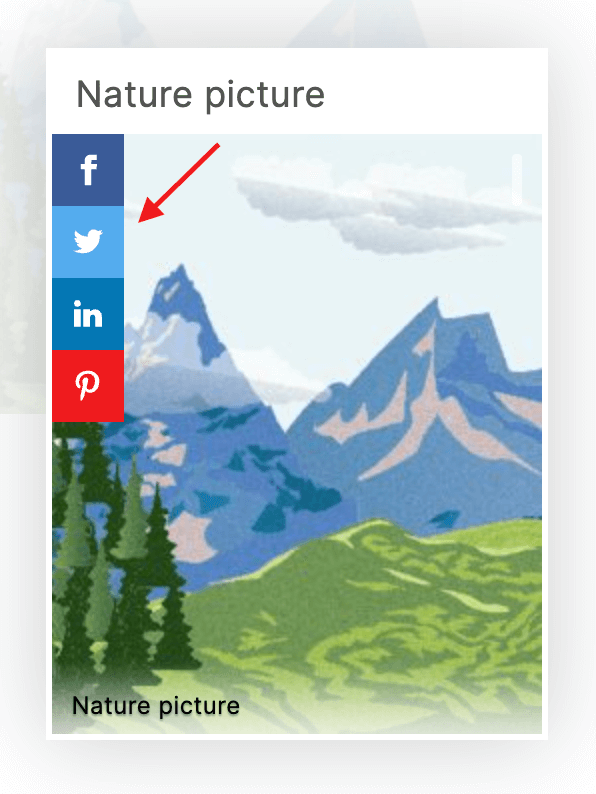
Sharing buttons for media slider element
Element to display images in slider view. Each slide with an image will display sharing buttons as well.
Use CSS selector .flexslider .image img to control visibility of sharing buttons when using Selector rule from the Display Rules option.

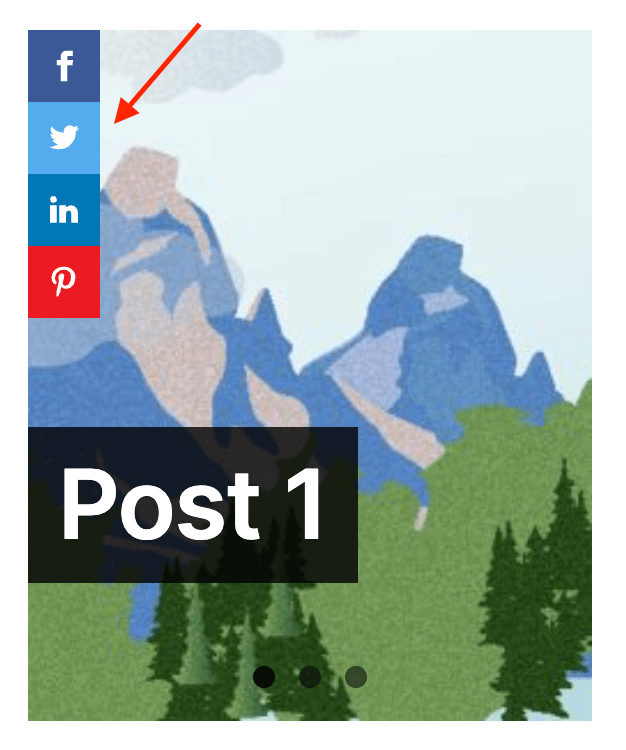
Post Slider element

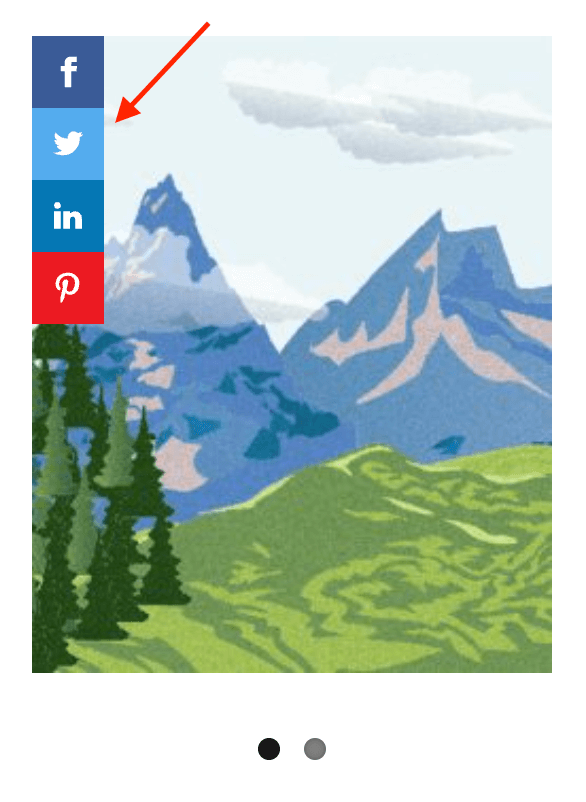
Sharing buttons for post slider element
Avada Builder element to display recent posts as slider elements with post data like title, description and image. Sharing buttons will be visible for all slides with images.
To control visibility of sharing buttons specifically for this element use css selector .fusion-post-slider img when setting-up Display Rules option.

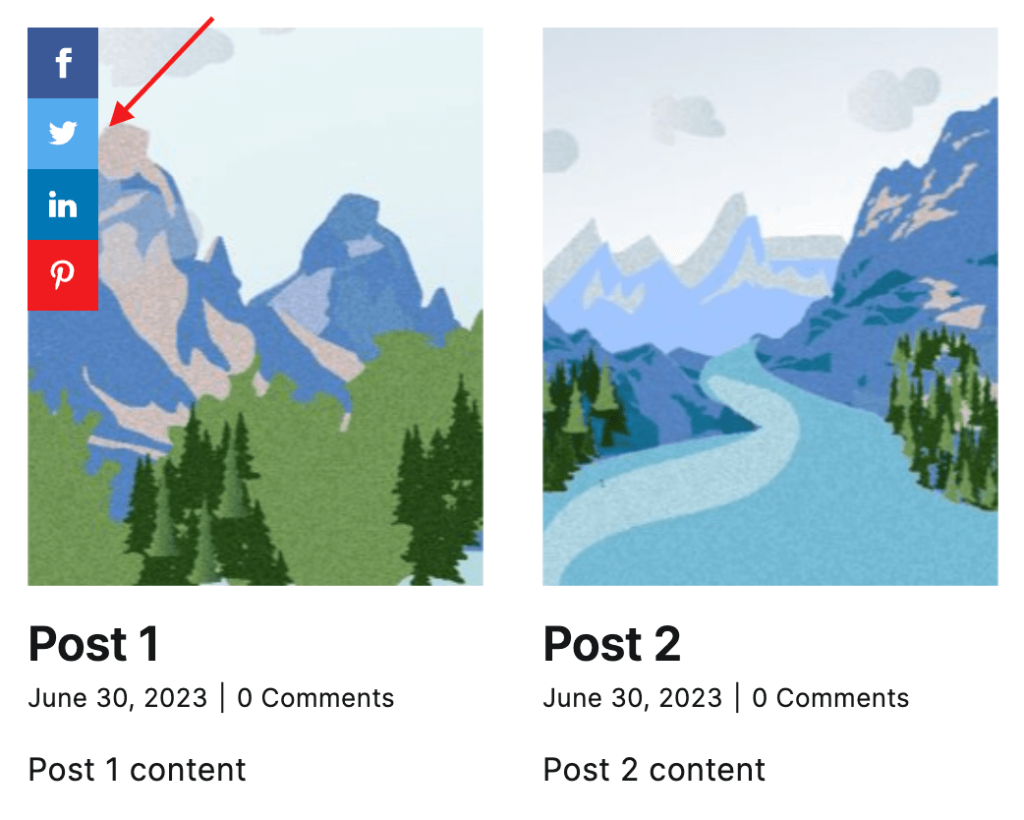
Recent Posts element

Sharing buttons for recent posts element
Avada Builder element to display recents blog posts in a grid view. Sharing buttons will appear for every post that has an image inside this element.
To control visibility of sharing buttons for this element use CSS selector .fusion-recent-posts .post img.