OceanWP
Integration with OceanWP theme. Integration with theme blocks and portfolio items.
Integration with OceanWP theme. Integration with theme blocks and portfolio items.
OceanWP is a very popular WordPress theme with a lot of features and built-in blocks to create pages of any complexity.
The Share This Image plugin is fully compatible with OceanWP theme. Once you install and activate the plugin sharing button will be applied to all available site images. Of course, you can control from the plugin settings page on what pages and for what images to display these buttons.
Here are a very simple steps to get started with Share This Image plugin:
1. Download, install and activate the plugin. More details about this step can be found here.
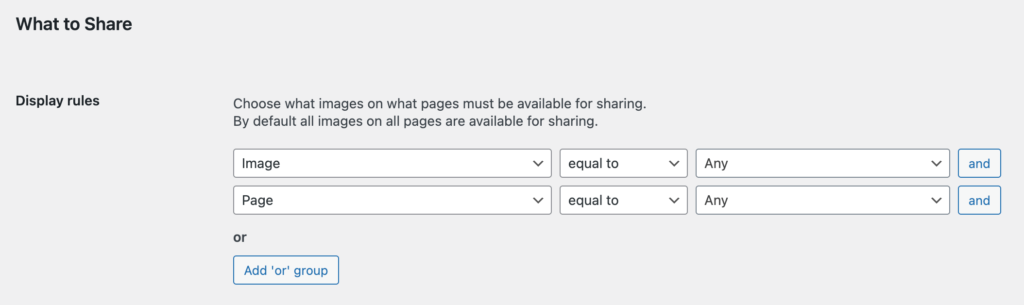
2. Open the plugin settings page. Check the Display Rules option if you want to change the display of the sharing buttons ( by default they will be visible for all images of the site ). Find more information about this option here.

Display Rules option for sharing buttons
3. On your choice check and change any other plugin options.
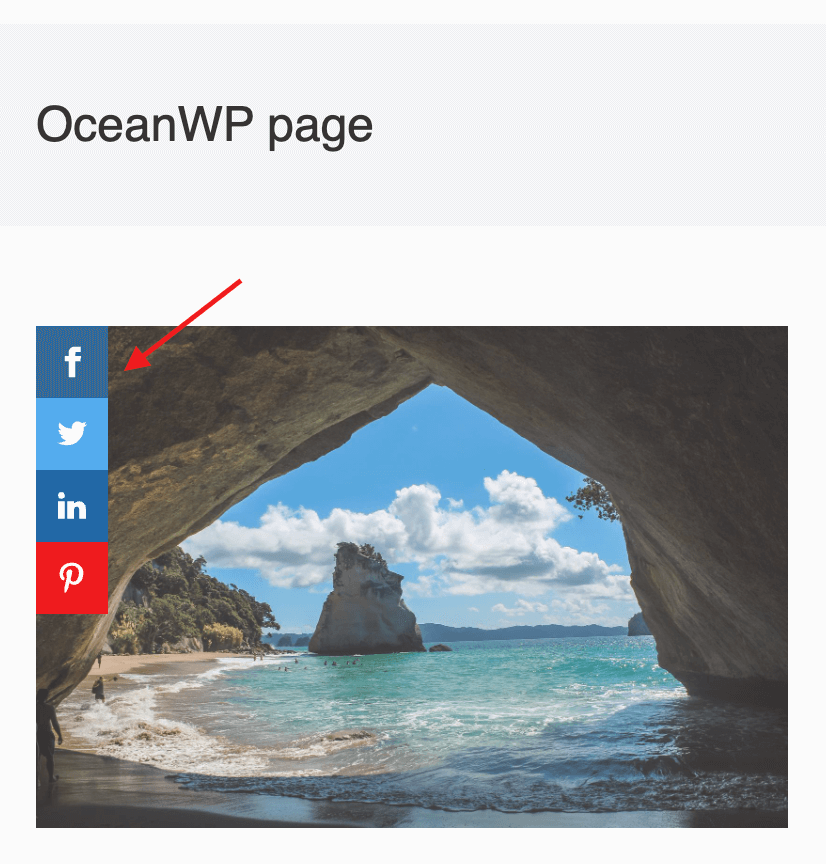
4. When you are done - click Save Changes button. Then open any site page with an image inside to check sharing buttons that must be visible now.

Sharing buttons inside the OceanWP theme page
The OceanWP theme has built-in features to create and display portfolios.
To display the portfolio block you first need to create items for it. Portfolio items is a custom post type with its own title, content and featured image.
Share This Image plugin fully integrated with this portfolio items. You can display sharing buttons for each item inside portfolio block, inside single portfolio item page and for portfolio image inside pop-up.
Here are the steps to create and display portfolios:
1. Open WordPress admin page and go to Portfolio page.
2. Click Add New button to create a new portfolio item.
3. Set title, content and featured image for this post. When finished just click Publish button.
4. Repeat steps 2-3 to create as many portfolio items as you need.
5. Now we need to create a shortcode to display our portfolio items. Go to Portfolio -> Shortcodes page and click Add New button. On the next page, set some title and click Publish button. Don't forget to copy the shortcode from Shortcode box.

Portfolio shortcode
6. Then create/edit the page where you want to display your portfolio block. Add Shortcode block to the page and paste previously copied shortcode value into it.

Shortcode block
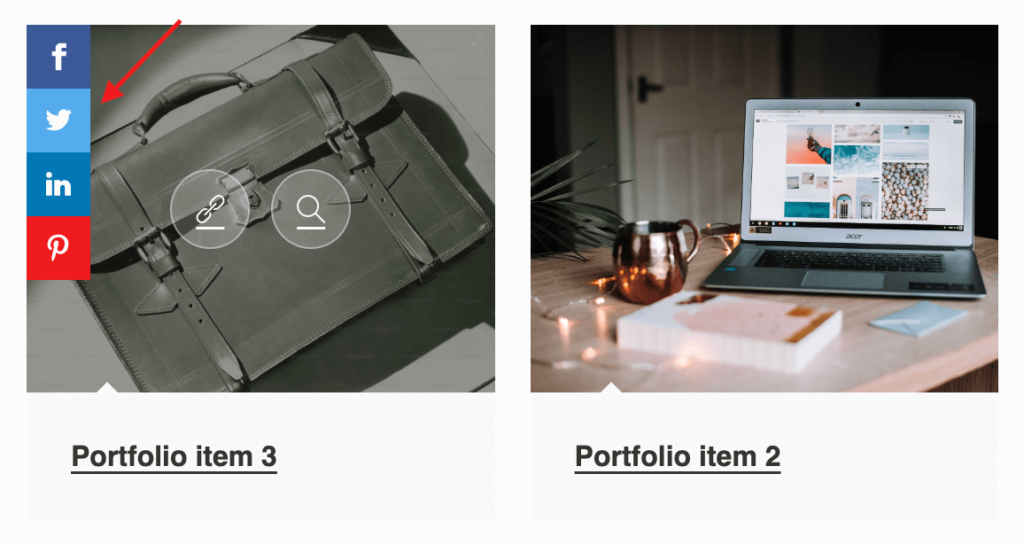
7. When you are finished - publish/update your page and then check it. Portfolio block with the sharing buttons must appear on that page.

Portfolio block with sharing buttons
Also sharing buttons will be visible for portfolio item images inside pop-up.

Sharing buttons for image inside portfolio pop-up
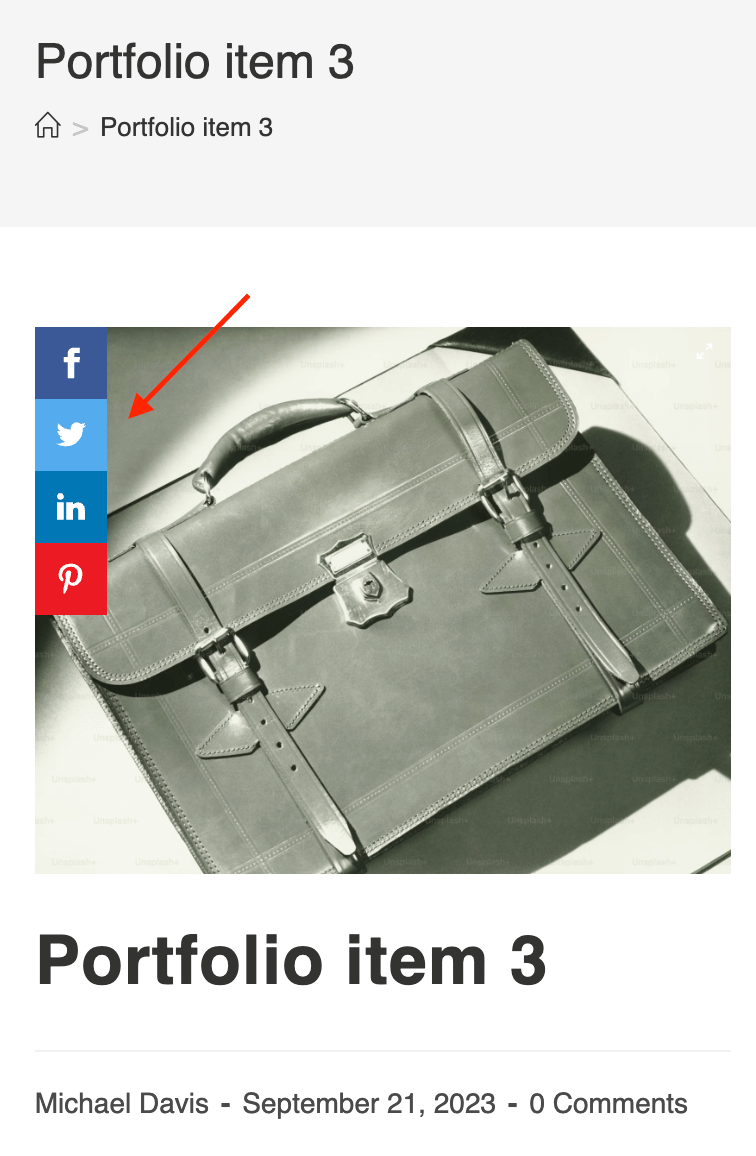
And inside a single portfolio page:

Sharing buttons inside the portfolio item page
You can control visibility of sharing buttons for portfolio blocks via the Display Rules option. Use Selector rule with value .portfolio-entry-thumbnail.

Banner block

Banner block with sharing buttons
Build-in OceanWP block for block editor. With this block you can display an image with title and description text overlay and some animation effect on mouse enter.
Use css selector .ogb-banner to control visibility of sharing buttons for this block when using Display Rules option.

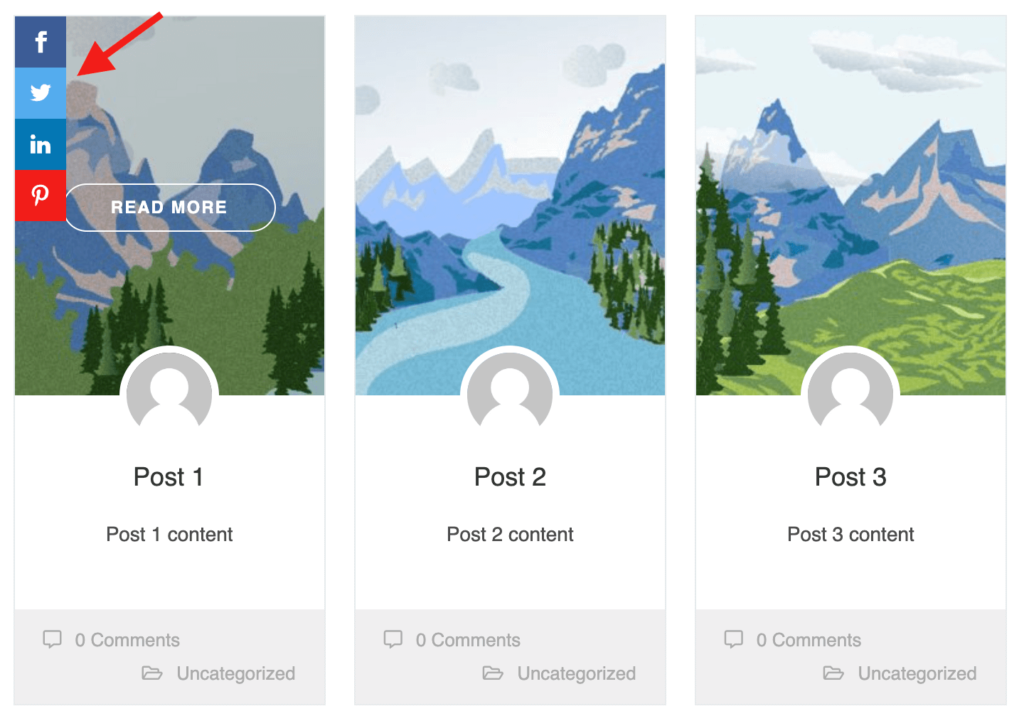
Blog Grid block

Blog Grid block with sharing buttons
Block to display current site blog posts in a grid view. Sharing button applied to any post image inside this grid.
Css selector to control sharing buttons appearance inside this block - .ogb-grid-media.

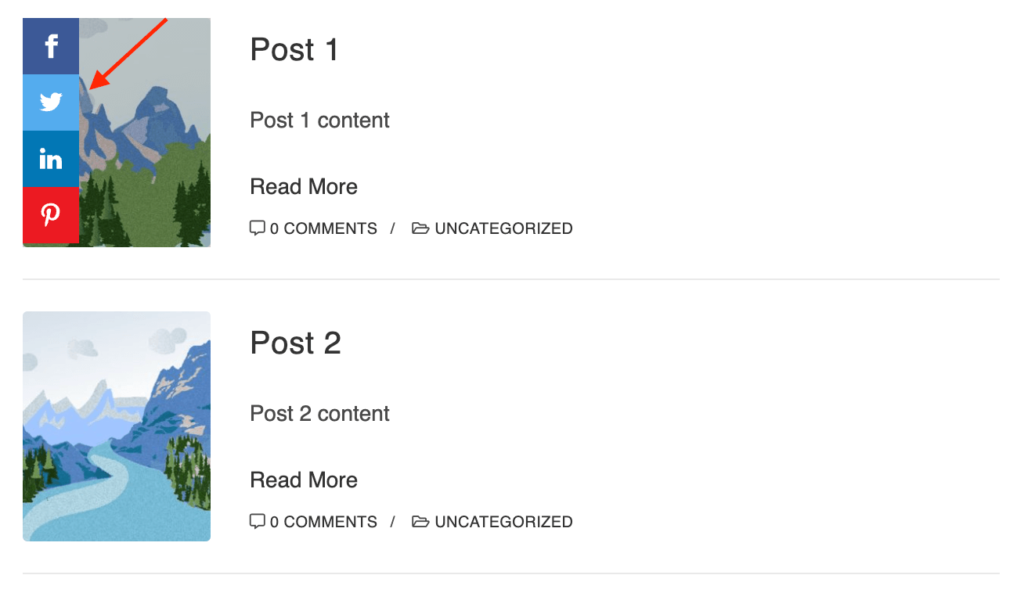
Blog List block

Blog List block with sharing buttons
Display current blog posts in the list view with custom post content. If a post image is displayed - sharing buttons will be visible for it by default.
Use css selector .ogb-list-media if you need to change sharing buttons visibility for images inside this block.

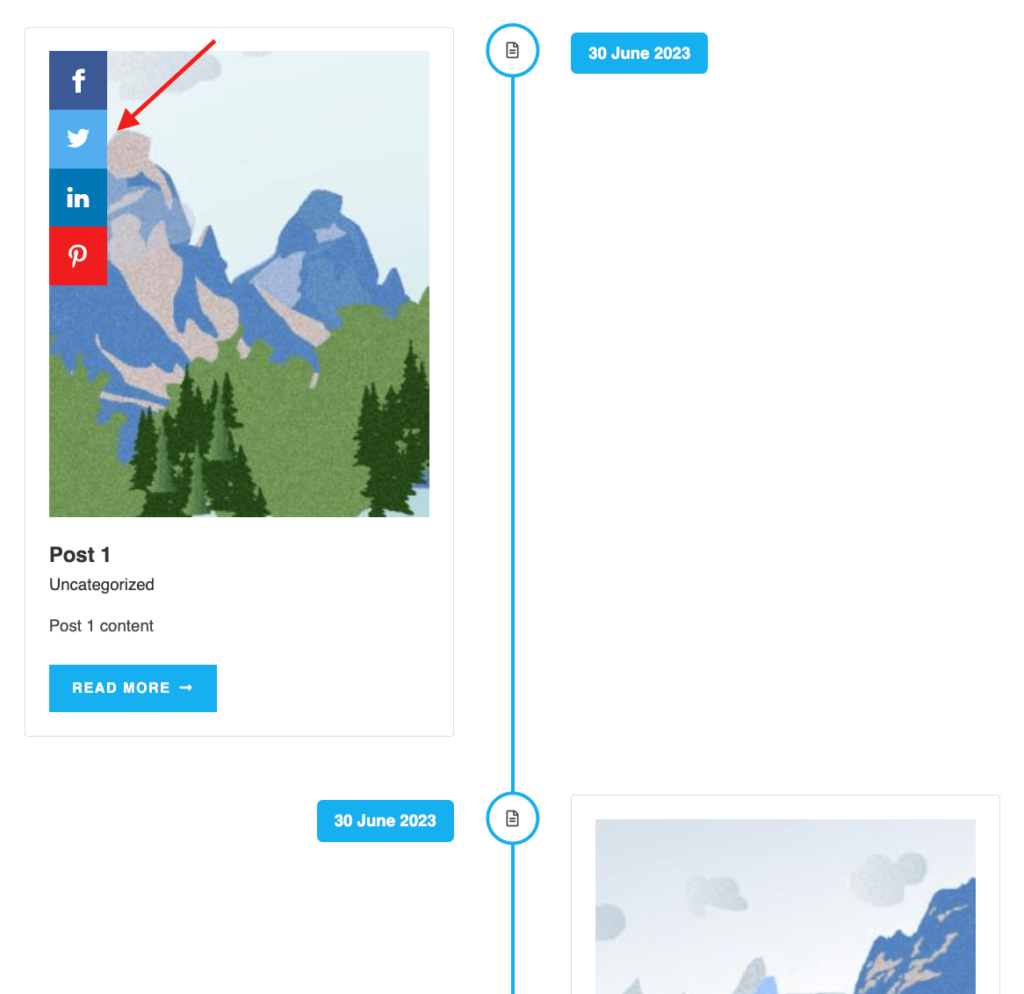
Timeline block

Timeline block with sharing buttons
Display site blog posts in a timeline view. Sharing buttons will be applied to all posted images inside this block.
To control visibility of sharing buttons inside this block when using Display Rules option use following value for Selector property - .ogb-timeline img.