Overview
With Content Sources options you can set the rules - from where to get content for sharing title, description and URL.
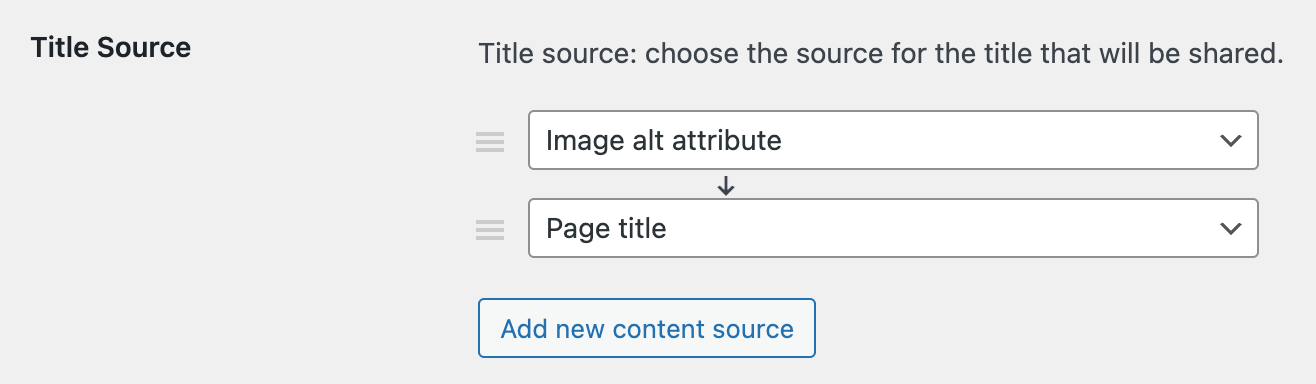
For example - when sharing to FaceBook we want to use the image alt attribute as a sharing title. If alt attribute is empty or does not exist - use the current page title instead. All this is very easy to achieve with the content sources option. We just need to set needed content sources for Title field:

Set content sources for the title field
There are many default content sources that you can choose from: title attribute, alt attribute, custom attribute, custom selector, page title, page URL, etc.
But what to do if you need to use some content source that is not available in this default set? In this case you can create any custom one with the help of some custom code snippets. Below we will cover this in detail.
Creating custom content sources
Example - creating Page Author content source
For example - we want to show Page Author name as a title for shared images. Such content source is not available by default. That means that we need to create it.
Here is a step by step guide of how to do that:
1. First we need to use some custom code to create that new content source. You need to place this code snippet somewhere outside the plugins folder. For example, inside functions.php file of your theme or you can use any plugin for adding custom code snippets.
add_filter( 'sti_content_rules', 'my_sti_content_rules' );
function my_sti_content_rules( $options ) {
$options['page'][] = array(
"name" => __( "Page author", "share-this-image" ),
"id" => "page_author",
'func' => 'sti_get_page_author_value',
);
return $options;
}
function sti_get_page_author_value( $field_name = '' ) {
global $wp_query;
$value = '';
$page_id = $wp_query->get_queried_object_id();
$author_id = get_post_field ('post_author', $page_id);
if ( $author_id ) {
$author_name = get_the_author_meta( 'display_name', $author_id );
if ( $author_name ) {
$value = $author_name;
}
}
return $value;
}
In this code we are using sti_content_rules built-in hook to create new content sources. This filter accepts the array of custom sources with parameters like name, id and func. Func accepts the name of the function that will be called to get the value of the content source. In your example it is sti_get_page_author_value function, that contains all logic to retrieve the current page author name ( or returns empty string when failed ).
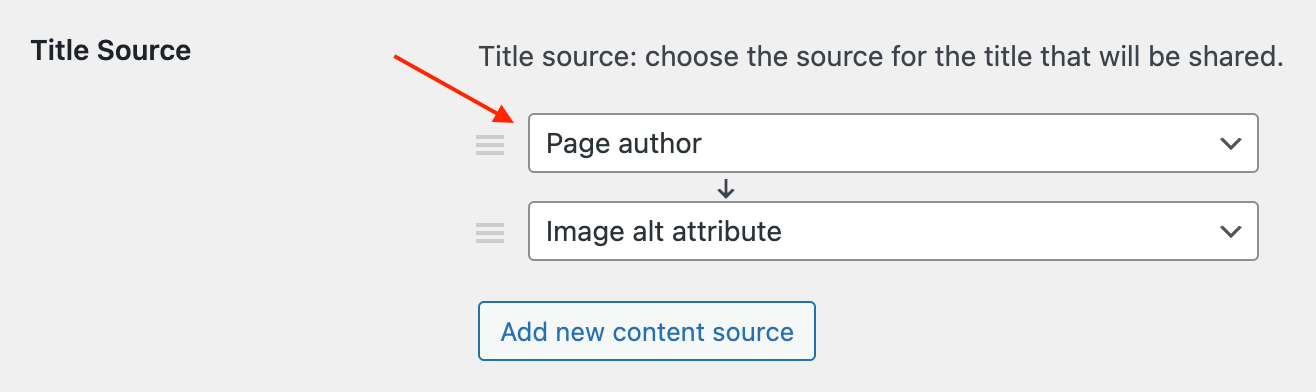
2. Open plugin settings page -> Content tab. Find Title Source option and add the newly created Page Author field into it. You can add additional fields for fallback as well. For example - add Image Alt Attribute as second source for title. Plugin will use it if for some reason page author value is not available.

Page author name as content source for title
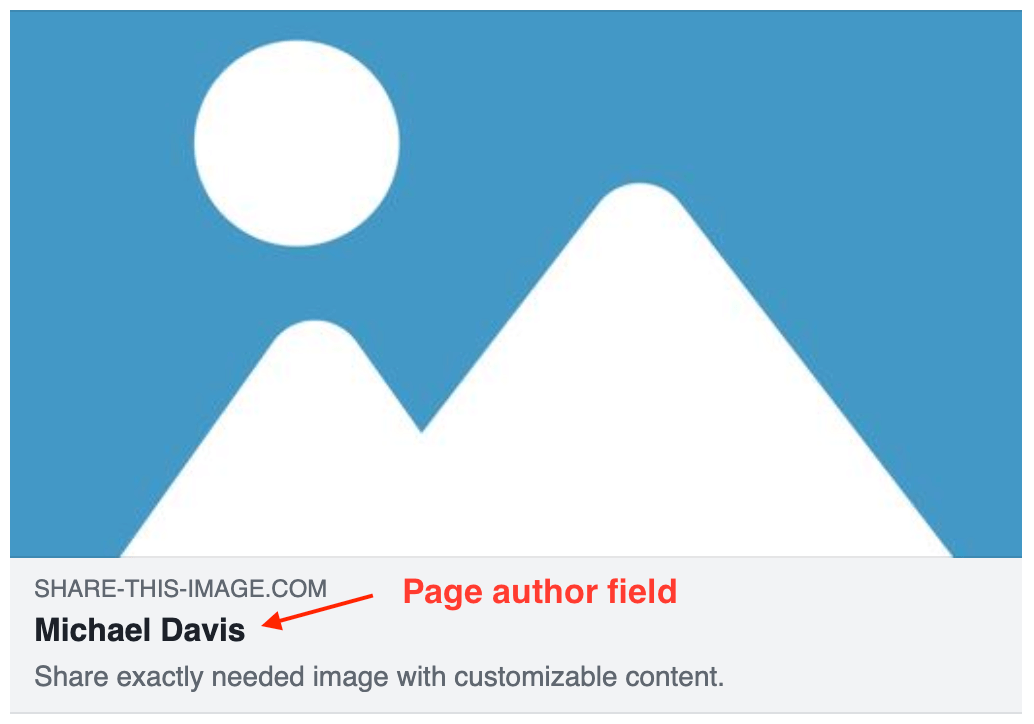
3. That's all. Now just save all changes and check your sharing button. Now the page author name must be used as Title for shared content.

Page author name as title for sharing content
Note: what to set unique content for each sharing button? Learn more about how to do that.
Note: another way to customize sharing content in such a way and to display custom data like Page Author is to use custom text variables. This feature is covered in this article: How to create custom text variables.