Advanced Custom Fields ( ACF )
Learn about advanced integration with ACF plugin - use display rules, text variables, content sources based on custom fields values.
Learn about advanced integration with ACF plugin - use display rules, text variables, content sources based on custom fields values.
Advanced Custom Fields ( ACF ) is a very popular plugin for creating custom fields for WordPress sites.
Share This Image PRO has some advanced integration with ACF plugin - you can set sharing buttons display rules based on current page custom fields values, display the value of ACF fields inside shared content with help of text variable and content sources.
Display rules option allows you to create special display rules for your sharing buttons - you can decide on what pages and for what images to display sharing buttons.
Additionally, when using the ACF plugin, you can set such buttons display rules based on current page ACF fields values. For example - you can show sharing buttons only on pages with an ACF field featured_page that has value yes. And so on. You can mix these rules - add conditions for other ACF fields or use any other built-in rules ( page type, image selection, etc ).
Here is how you can set sharing buttons visibility based on the value of the current page ACF field:
1. Open plugin settings page -> General tab.
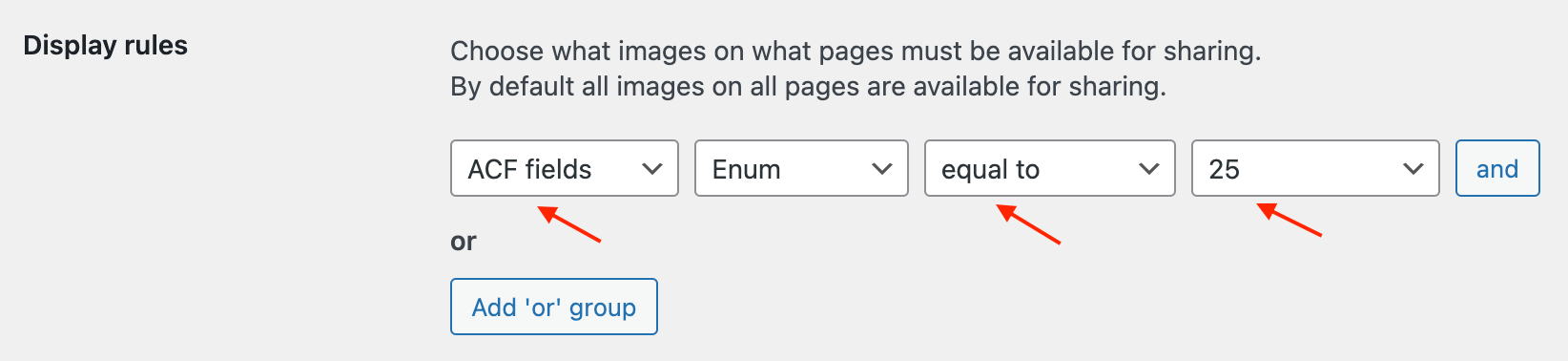
2. Find Display Rules. Create a new ACF Fields rule. Select the field name and specify its value ( leave Any if it doesn't matter what value the selected field has ).

Example of display rules based on ACF field value
3. Additionally create any other rules of your choice. When finished - save all options by clicking Save Changes button at the bottom of the page.
4. Done! Now just test the needed page - sharing buttons must be visible according to specified rules.

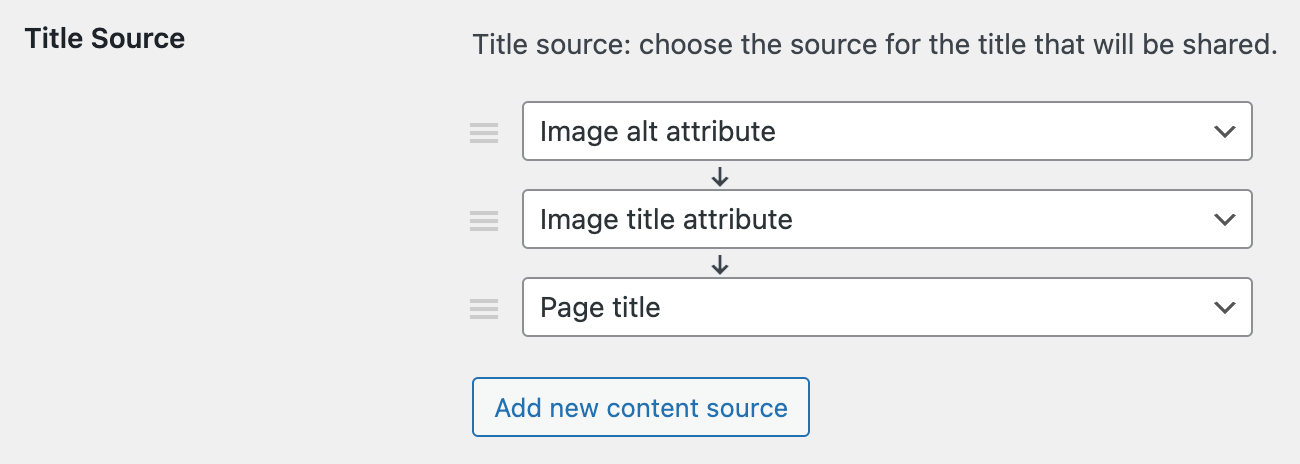
Example of sources for title field
Content sources options give you the power to set - what title, description and URL plugin must use for each image when sharing content. For example - as title can be used image alt attribute and for description - image caption value.
There are many other fields that can be used for content customization - title attribute, alt attribute, custom attribute, custom selector, page title, page URL, etc.
Additionally, when using ACF plugin, you can set the value of any ACF field as the source of content. So, for example, you can have a custom ACF field page_name and set the value of this field as title for sharing content.
Here are the steps to set the ACF field as one of the sources for sharing content:
1. Open plugin settings page -> Content tab.
2. Choose one of the options: Title Source, Description Source or URL Source. Select the fields for which you want to customize the content.
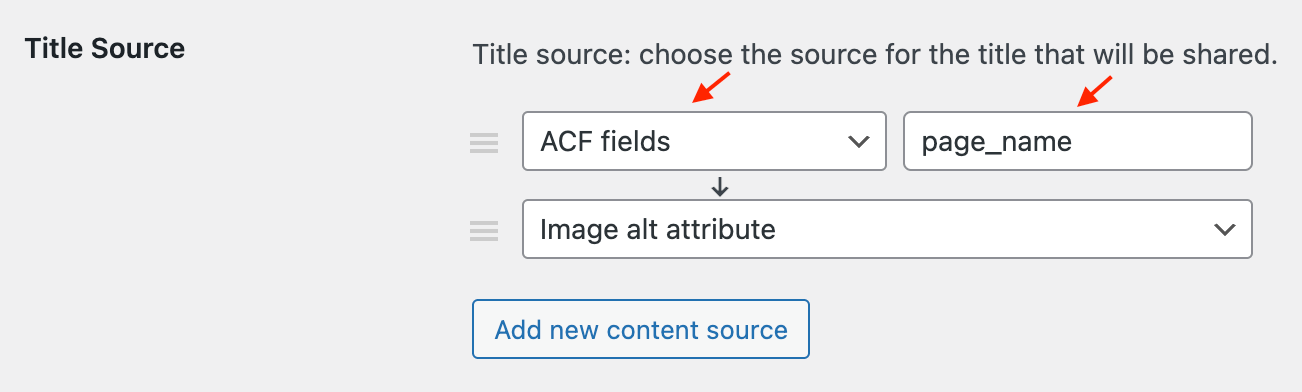
3. Click Add new content source button. From the list of sources choose ACF fields. Lastly - specify ACF field name.

ACF field value as content source
4. Additionally you can set any other source for this content. For example - set Image alt attribute source as second one - if specified ACF field is empty or does not exist - plugin will use image alt attribute value instead.
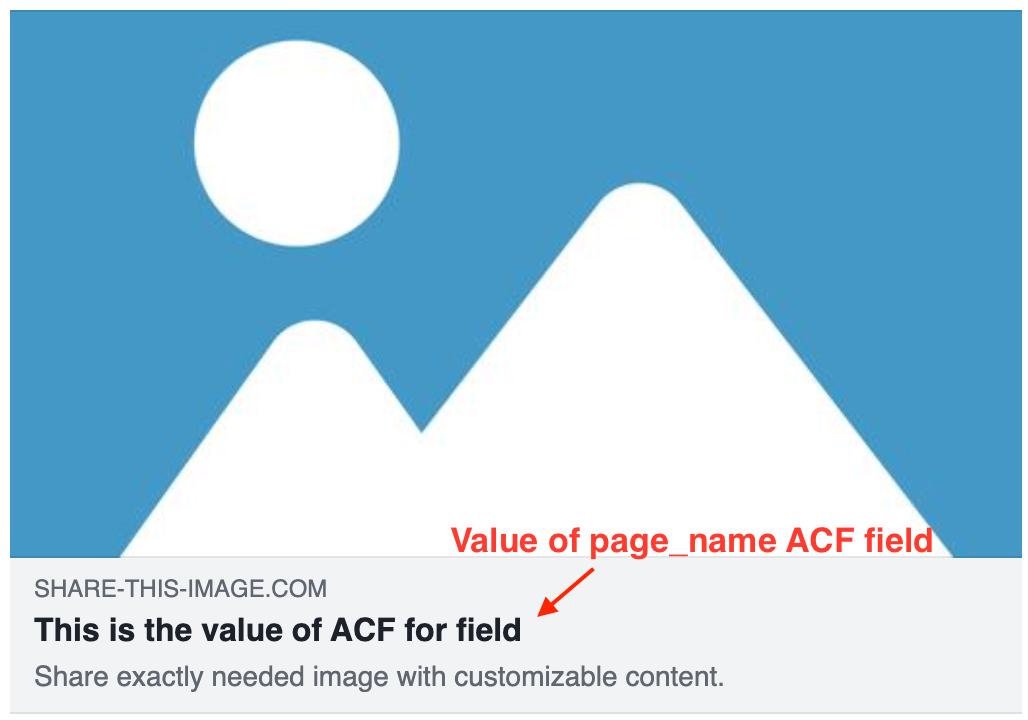
5. Done. Just open any of your pages with a specified ACF field - now Share This Image plugin must use the value of this field as title for content during the sharing.

Image title generated from ACF field
Text variables give you features to customize sharing content with several dynamic values like image link, image attributes, custom block text, page taxonomies, etc. You can mix this value together with any other plain text and also can use some condition logic.
When using ACF plugin you have one more text variable available - you can use the value of any ACF field to customize your sharing content.
For example - we have ACF field downloads_count. And we want to share with the image the following text: Current downloads count: {{ACF:downloads_count}}. Where {{ACF:downloads_count}} shows the value of the custom field ( in our case - number of downloads ). All this is possible with text variables for ACF plugin fields.
Here are the steps to use text variables for displaying ACF fields values:
1. Open plugin settings page -> Content tab.
2. Scroll down to Default Content section. Here you can find fields that can be customized with plain text and text variables: Title, Description and URL. For our example we will change Title field.
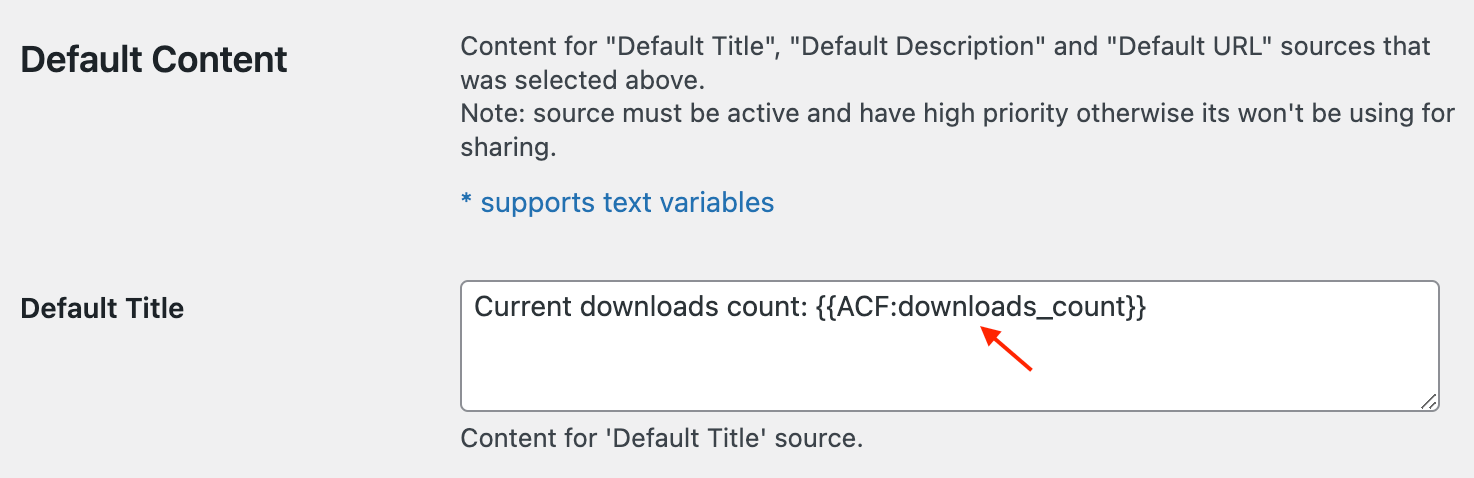
3. Add following value for Default Title text box:
Current downloads count: {{ACF:downloads_count}}
change downloads_count to any other name of your ACF field.

Use text variables for ACF fields
If you want to use condition logic and display this text only if downloads_count field exists and not empty - use the following value for Default Title text box:
{{if ACF:downloads_count}}
Current downloads count: {{ACF:downloads_count}}
{{endif}}
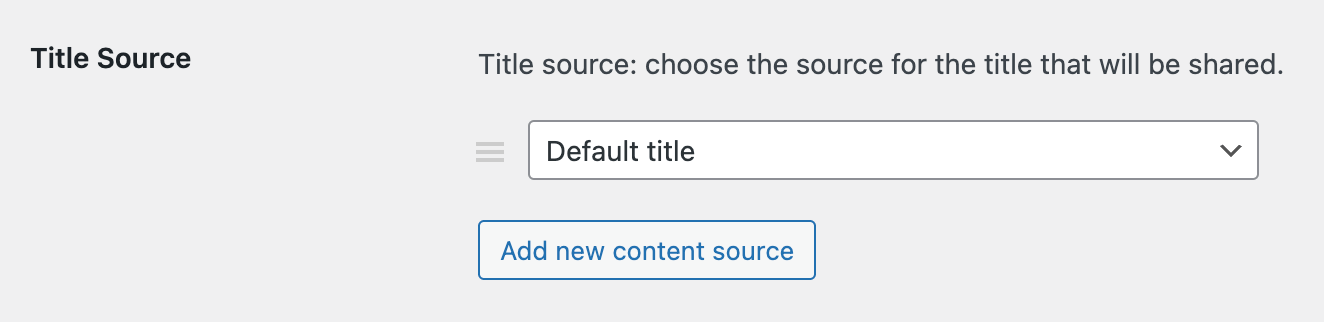
4. On the same page find Title Source option and add Default Title as a main source for sharing titles.

Setting up the source field for the title
This will force the plugin to use the value from Default Title field as a default sharing content.
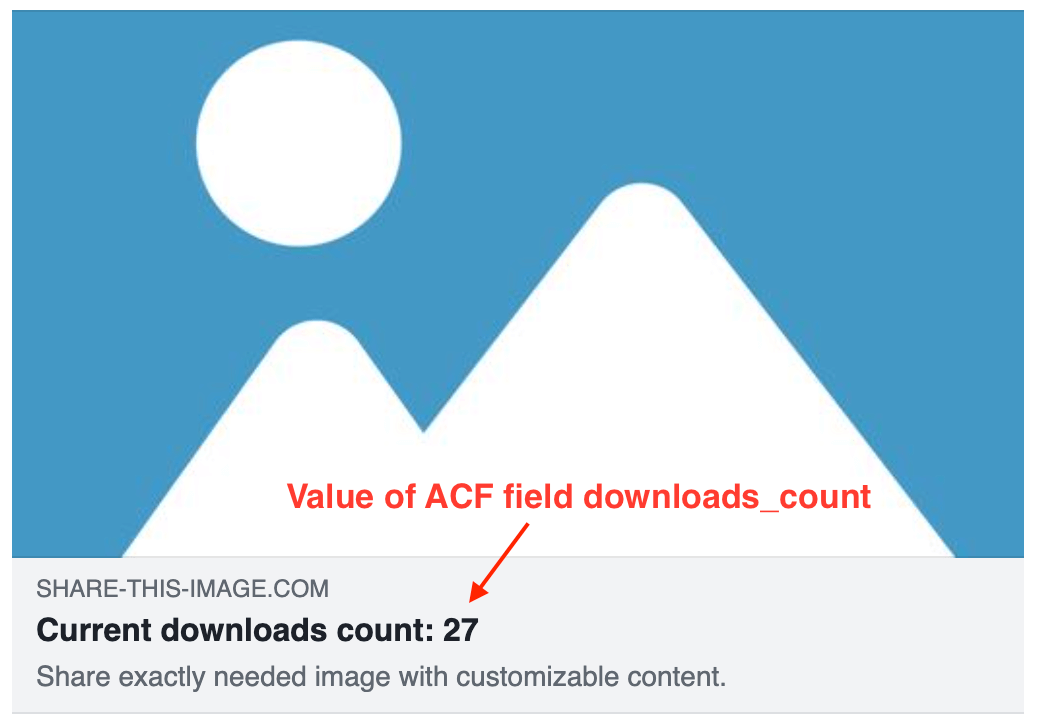
5. Now just save all changes and check your page with specified ACF field - when sharing any image inside this page - sharing title must have text like Current downloads count: {Number}.

ACF field value as part of image title