Astra
More about integration with Astra theme.
More about integration with Astra theme.
Astra is a popular WordPress theme suitable for blog, personal portfolio, business website and WooCommerce storefront.
Great news is that Share This Image plugin is fully compatible with Astra theme. In most cases you don't need to make any extra steps at all - once the plugin activated sharing buttons will be applied to all images of Astra theme pages.
In most cases once you install and activate Share This Image plugin sharing buttons must appear for all your images by default. Here are some very simple steps to make plugin work:
1. Download and then install a sharing plugin. More details about this step can be found here.
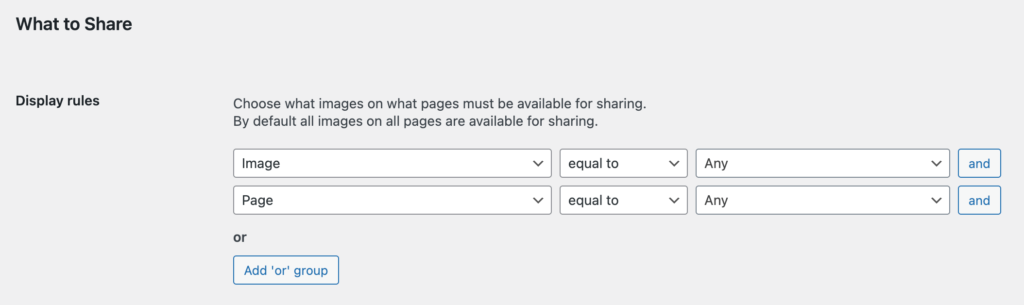
2. Open the plugin settings page and check Display Rules option. With this option you can choose what images must be available for sharing. By default rules applied to all site images. Change this option as you want or just leave it to default values. Please find more about this option here.

Display Rules option for sharing buttons
3. Additionally change any other plugin options or leave them as is. It is up to your choice.
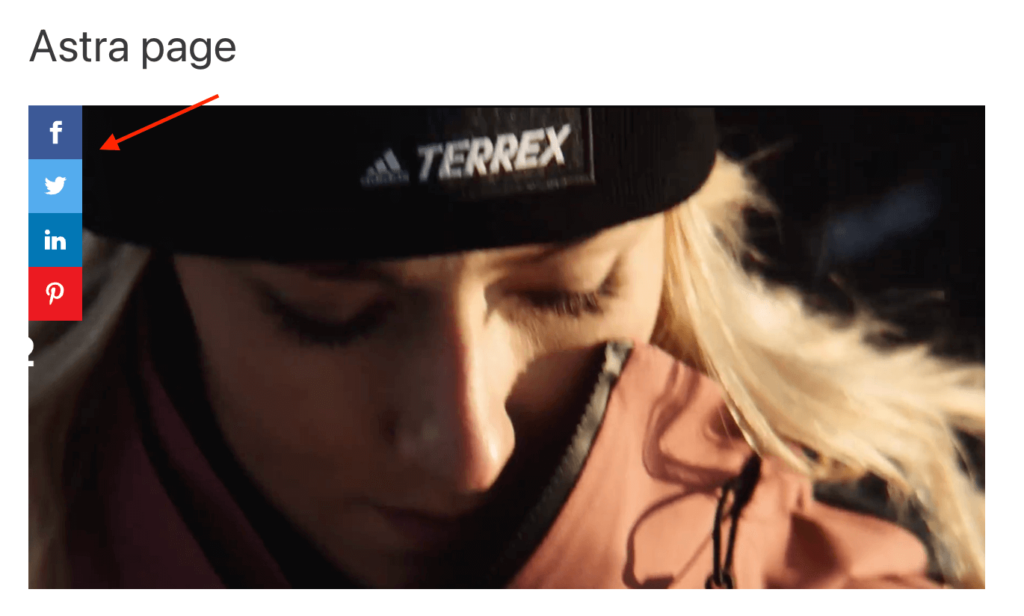
4. When finished - just click Save Changes button. Then open any Astra page with images inside - sharing buttons must be visible for all those images.

Sharing buttons inside the Astra theme page
Astra theme has seamless integration with Spectra plugin. This plugin adds new blocks, patterns and templates for WordPress block editor.
Please read more about Spectra plugin and how you can use it together with Share This Image plugin here: Spectra integration.