Metaslider
Learn about advanced integration with Metaslider plugin.
Learn about advanced integration with Metaslider plugin.
Metaslider is a very popular WordPress plugin to create a slider, slideshow, carousel, or gallery. It is easy to use and at the same time very powerful and flexible.
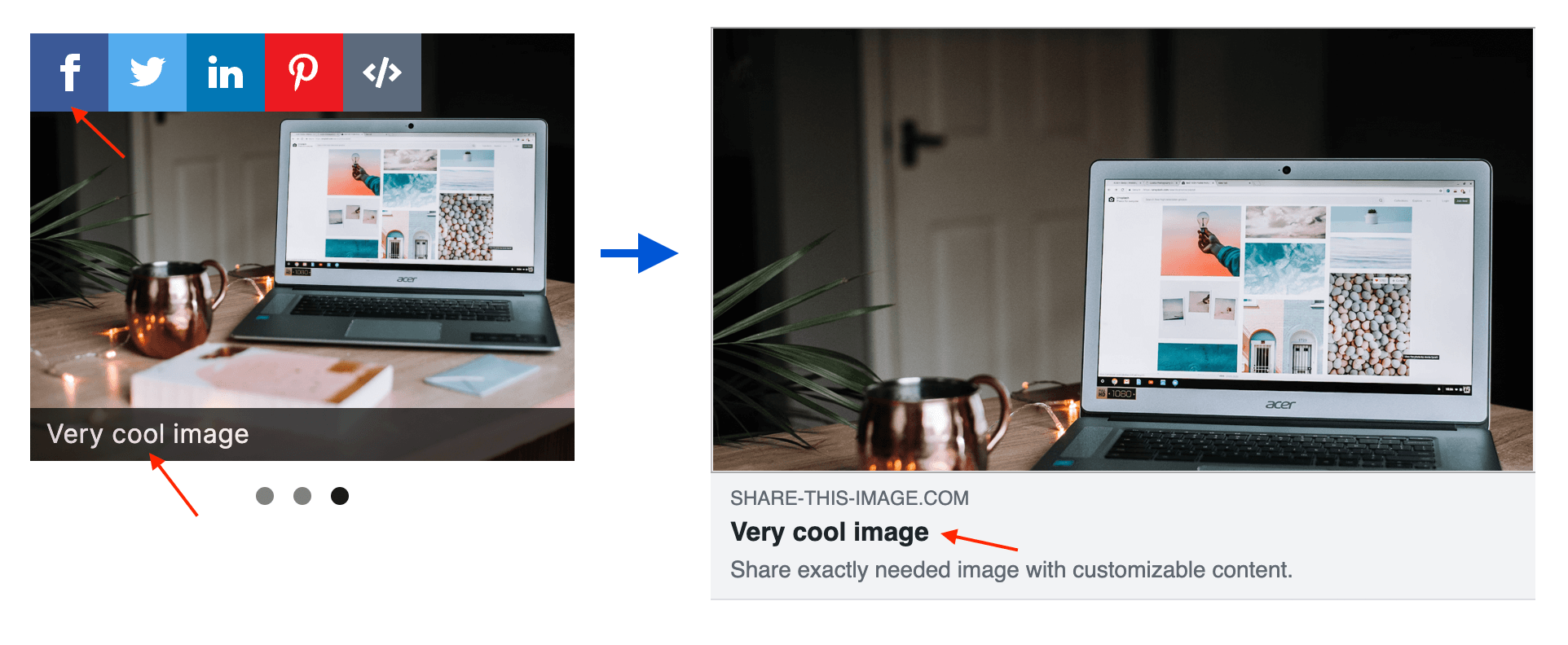
Great news that it is fully integrated with Share This Image plugin. You can display sharing buttons for each image inside your slider and share them to all available social networks.
With the PRO plugin version you have even more features available - hide/show sharing buttons for sliders, use slider specific content like image caption to customize sharing title, description or URL. Below we will cover all these features.

Sharing buttons for Mataslider slides
Let's start with the basics and hover the topic of how to create and display Metaslider sliders.
Here are the simple steps:
1. Install and activate Metaslider plugin.
2. Open Metaslider -> Home page and create your first slider by pressing Add New button.
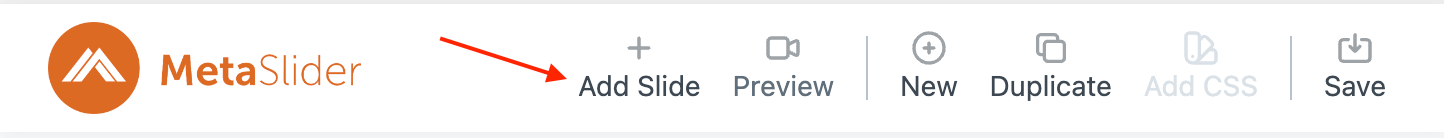
3. On the next page you will see slider related options. First of all add the needed image by clicking on Add Slide button. Add as many images as you need.

Add slider images
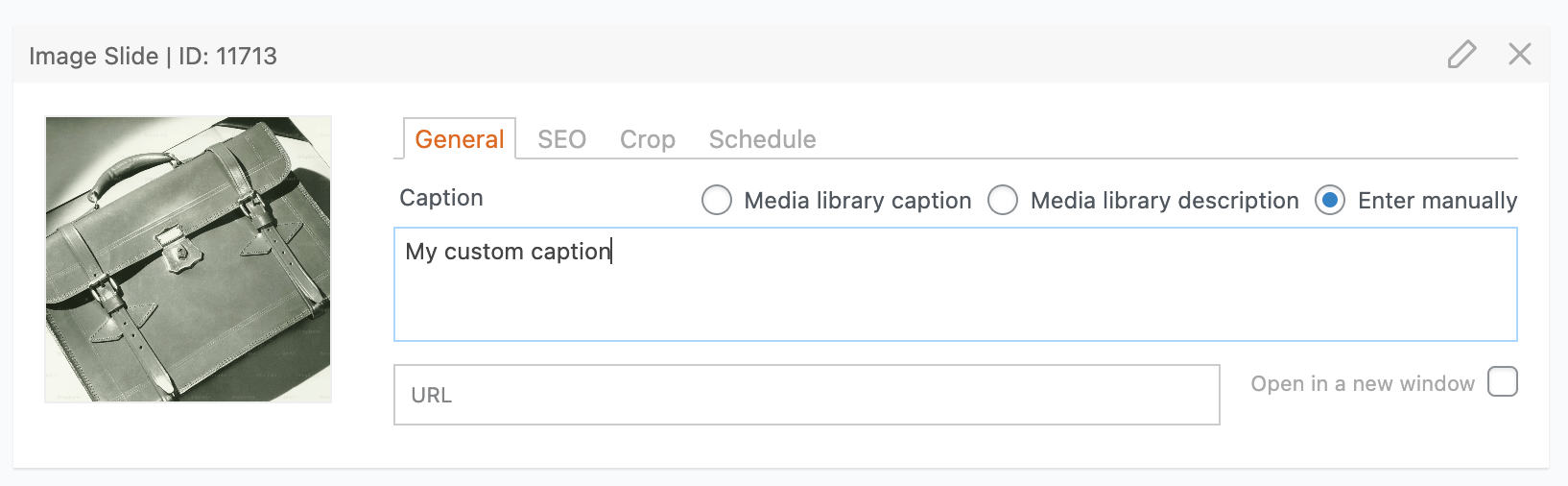
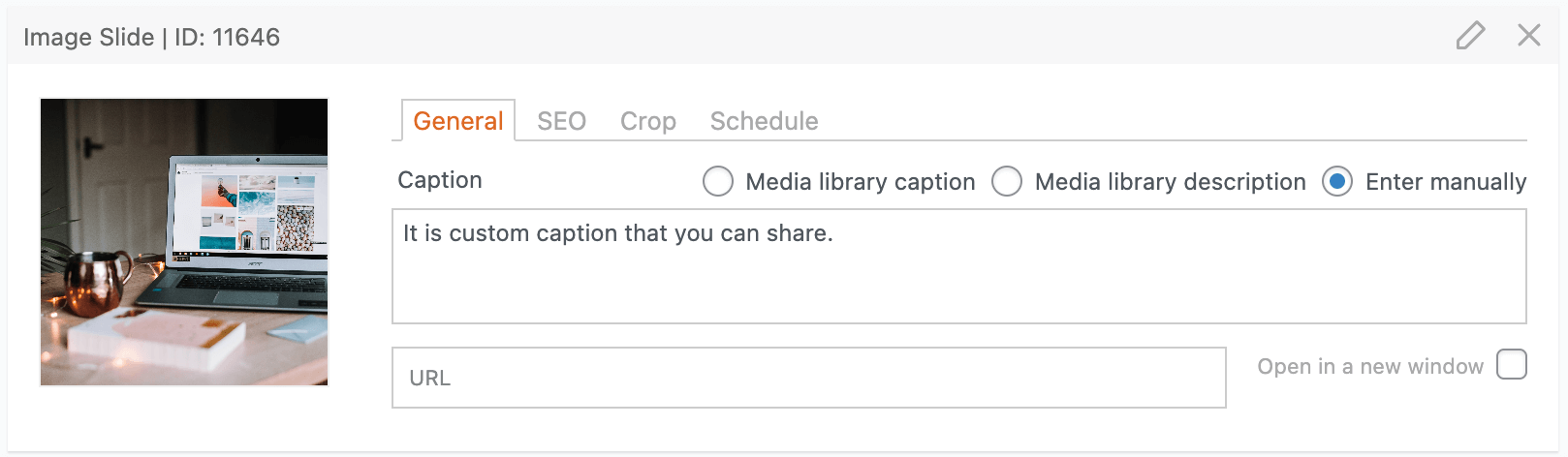
4. When all images are added - set additional image parameters like caption, url, alt attribute, title attribute, etc. In the next chapters we will cover how to use this data for sharing content customization.

Setting up image parameters
5. Lastly - set some slider related options like slider type, width, height, effects, etc. Or just leave them at their default values.
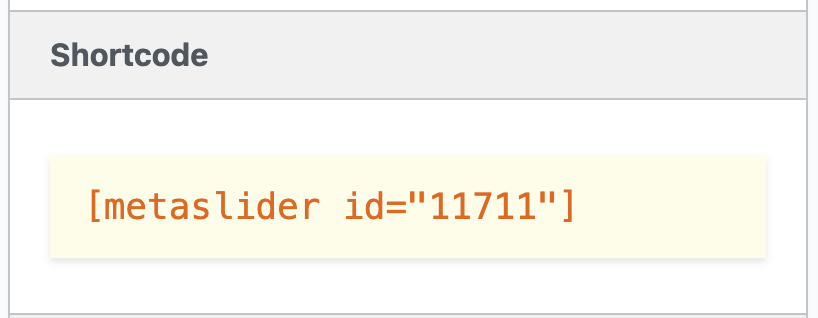
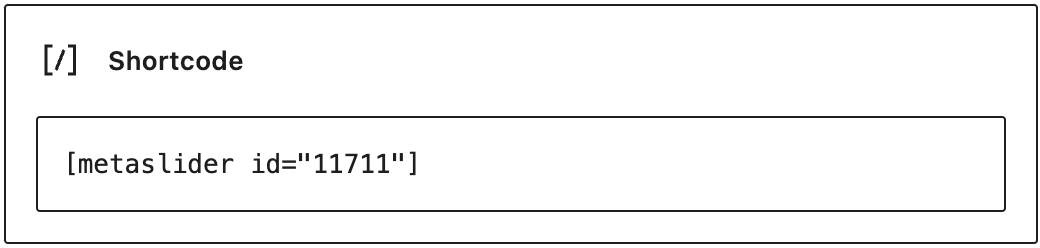
6. After you are done - save all changes by pressing Save button. Then find Shortcode box and copy the shortcode for this newly created slider.

Sliders shortcode
7. Now, after the slider is created, we need to display it. Open the page where you want to display it. Or just create a new one. Edit the page with your prefered page editor ( in this example we use the default WordPress block editor ).
8. Then find and add Shortcode block to the needed place of your page. As a value for this block use the slider shortcode that you copied previously.

Shortcode to display slider
Alternatively you can use built-in Metaslider block.

Metaslider block
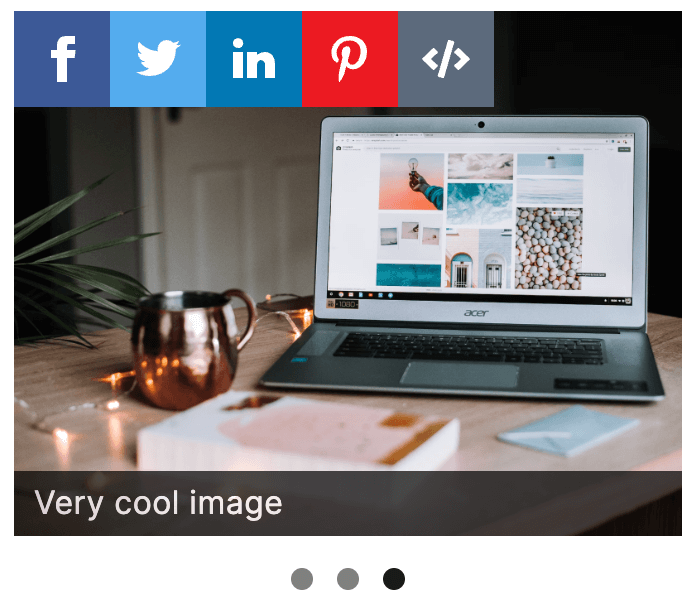
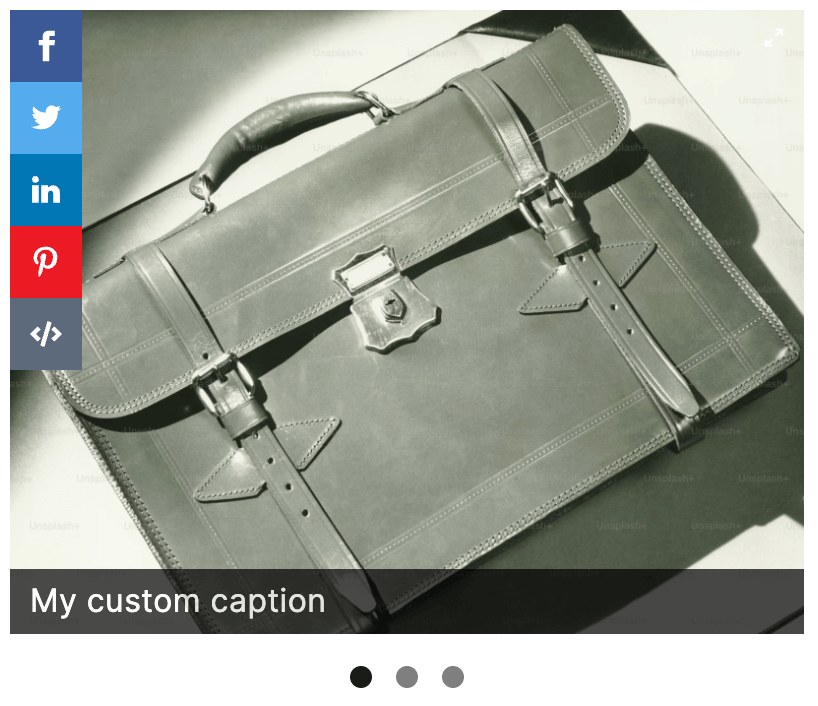
9. Now just save page changes and view it - the created slider must be visible on this page. Also plugin sharing buttons must be also visible for all images of this slider ( of course, if you don't change sharing buttons display conditions ).

Slider with sharing buttons
By default sharing buttons will be visible for all your images inside all create Metaslider slides. You don't need to make any extra steps here.
But what if you want to hide sharing buttons for sliders but show them for all other site images? Or vice versa - show sharing buttons only for Metaslider images.
All this is possible with the help of the sharing buttons display rules option. With help of this option you can decide on what pages and for what images to display sharing buttons.
Here is how you can hide/show sharing buttons for all Metaslider images:
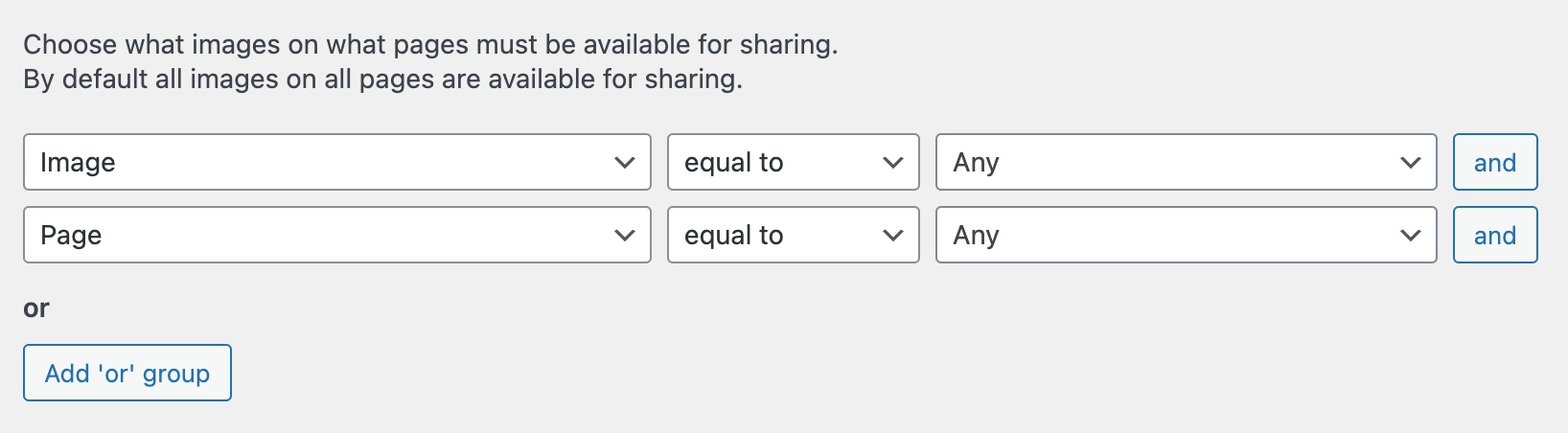
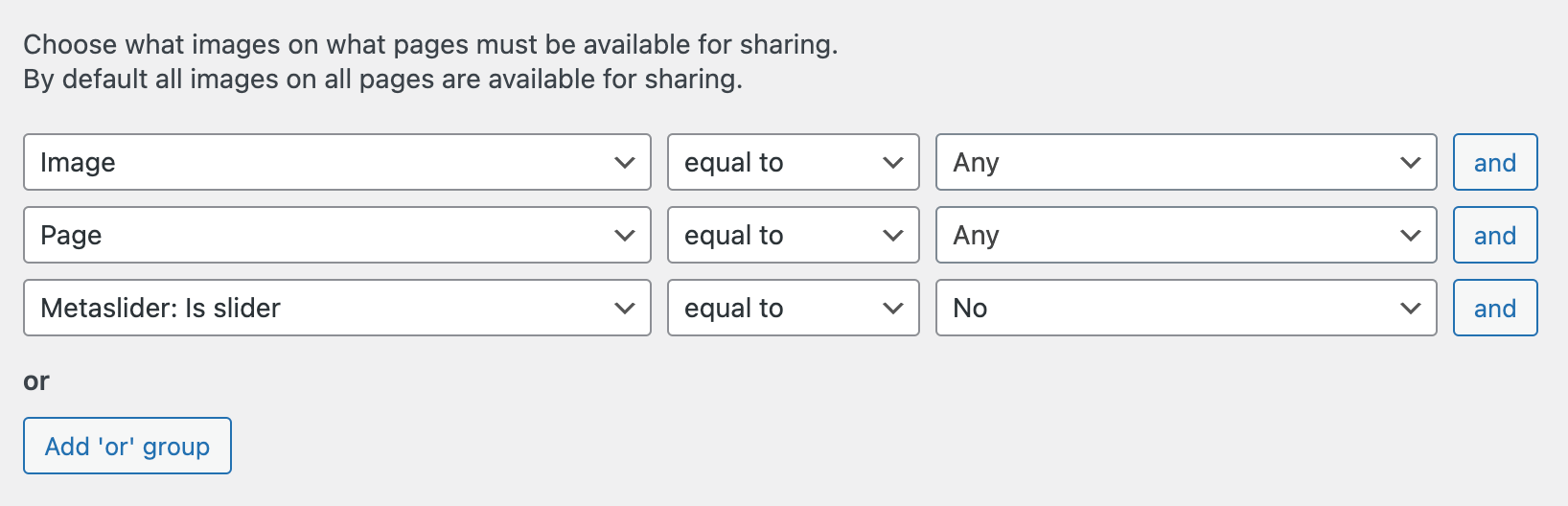
1. Open plugin settings page -> General tab and find Display Rules option. By default it has two rules:
Image -> Equal to -> Any
Page -> Equal to -> Any

Default Display Rules option values
This value means that sharing buttons will be visible on all pages and for all images.
2. For example, we want to hide sharing buttons for images inside sliders but show them for all others. In this case we need to add following additional condition:
Metaslider: Is slider -> Equal to -> No

Hide sharing buttons for slider images
If it is needed to show sharing buttons only for Metaslider images - use the following rule instead:
Metaslider: Is slider -> Equal to -> Yes
3. Now just save all changes and check your site - sharing buttons must appear according to your Display Rules option values.
When setting-up Metaslider slide images you can set different parameters like caption, url, alt attribute, title attribute for each slide image.

Custom image parameters
In this section we will cover how to use this parameter to customize sharing content.
There are two ways of how you can customize sharing content - using Content Sources option or by using content text variables. Or you can combine them both.
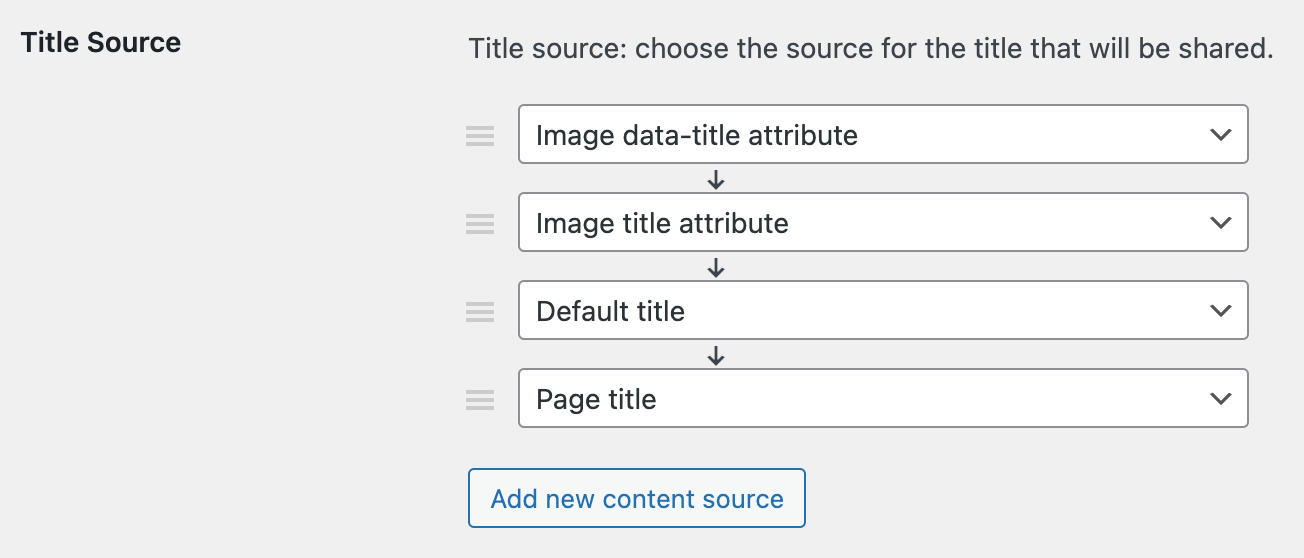
Content Sources option is the simplest way to customize sharing content. By default the plugin uses following logic when deciding what value to use for image title: first its check for data-title image attribute. If it is empty or does not exist - it is looking for an image title attribute. Then for the value of Default Title option. And lastly use page title value.

Default sources for image title value
It is the default order and we can easily change it with the help of Content Sources option.
For example - we want to use slider image caption as source for sharing title. If it is empty or not exists - use image alt attribute value. And lastly - use the current page title.
Here are the steps to set such new sources for title:
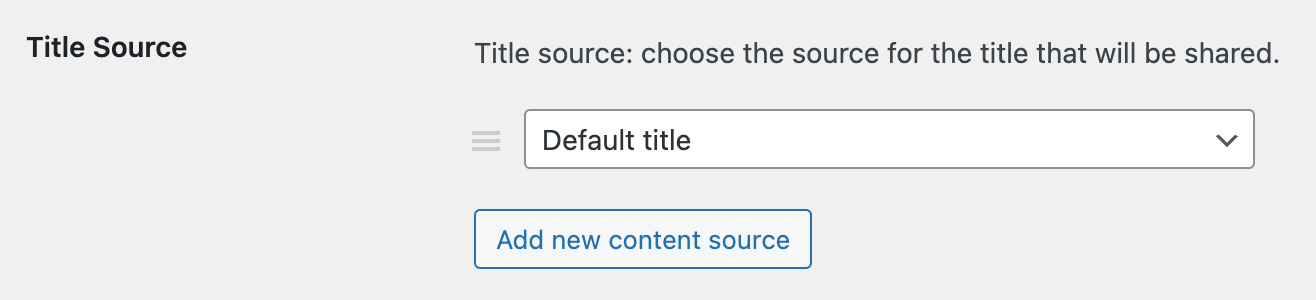
1. Open plugin settings page -> Content tab and find Title Source option.
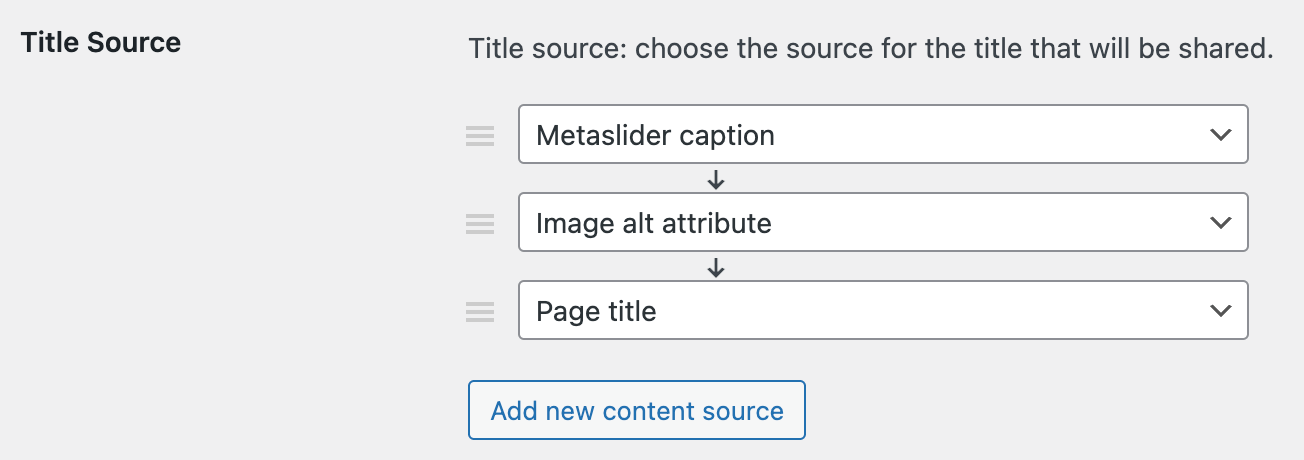
2. Set these new sources for it:
Metaslider caption
Image alt attribute
Page title

New sources for image title value
3. That's all! Just save these changes and check your sharing buttons for Metaslider images - all images that have captions will use its value as title for sharing content.

Use image caption as source for sharing title
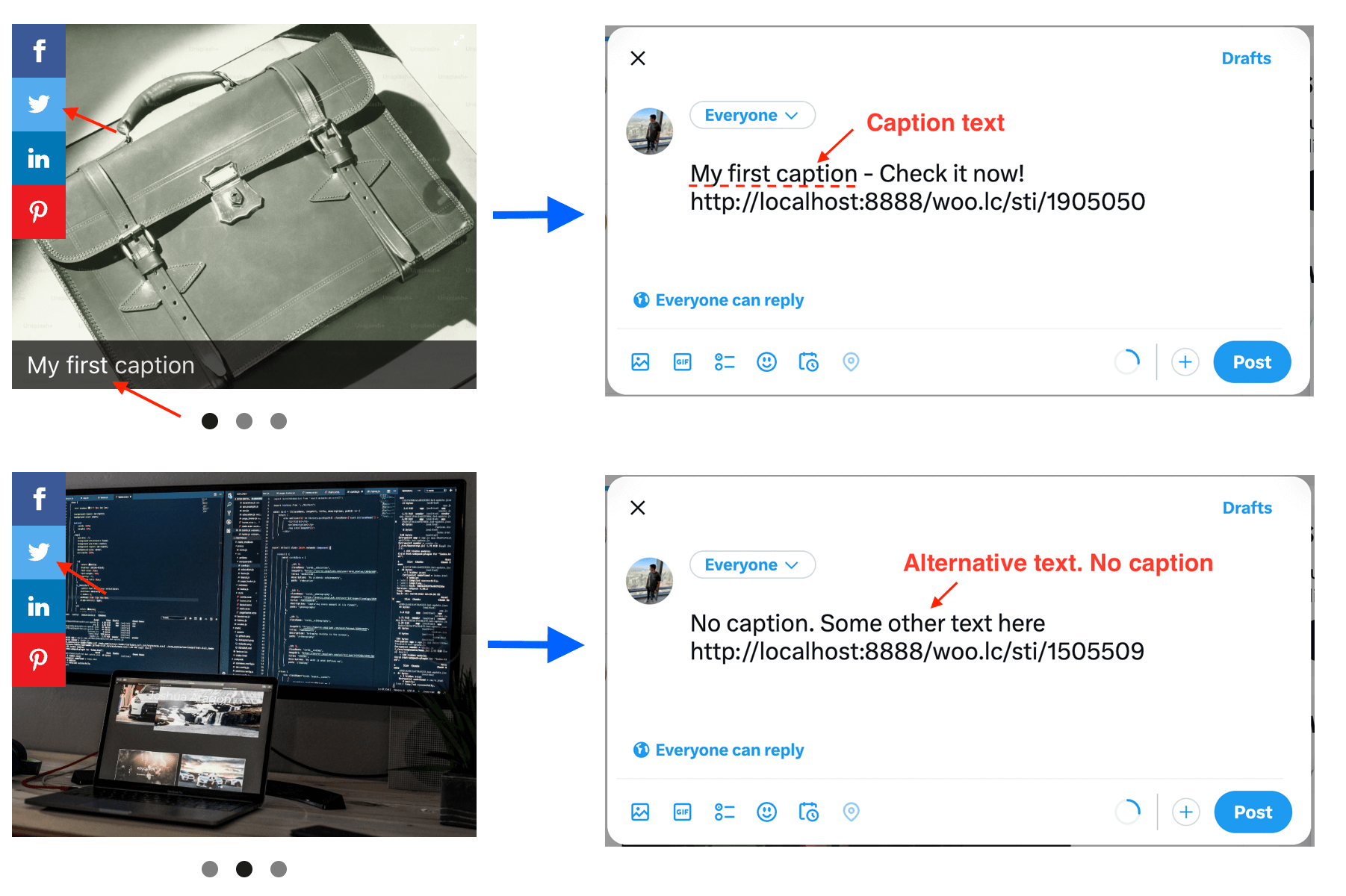
Text variables is an advanced way of customizing sharing content.
Use them if you need to mix some different content sources and plain text. Fix example - we want to generate image title as slide caption and plain text. Something like that:
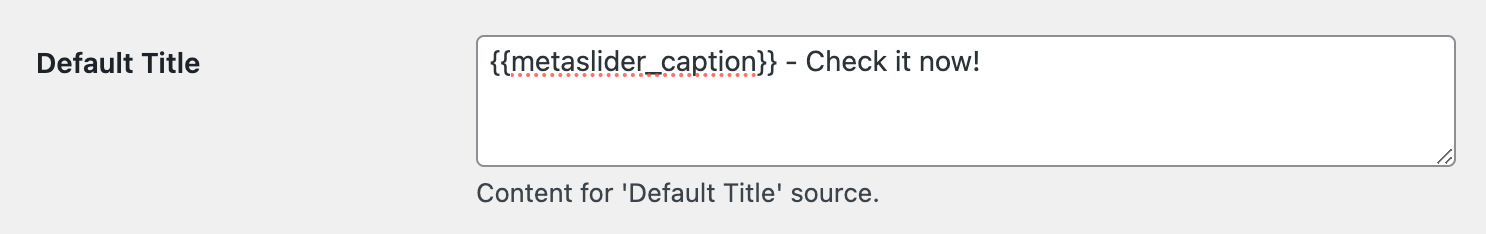
{{metaslider_caption}} - Check it now!
where {{metaslider_caption}} - slide caption text value
Here is how we can use text variables to customize sharing content for Metaslider images:
1. Open plugin settings page -> Content tab. Find Title Source option and add Default Title as a main source for sharing titles.

Setting up the source field for the title
This will force the plugin to use the value from Default Title field as a default sharing content.
2. On the same page find Default Title option. Set the following value for it:
{{metaslider_caption}} - Check it now!

New value for Default Title option
Or set any other value that you want.
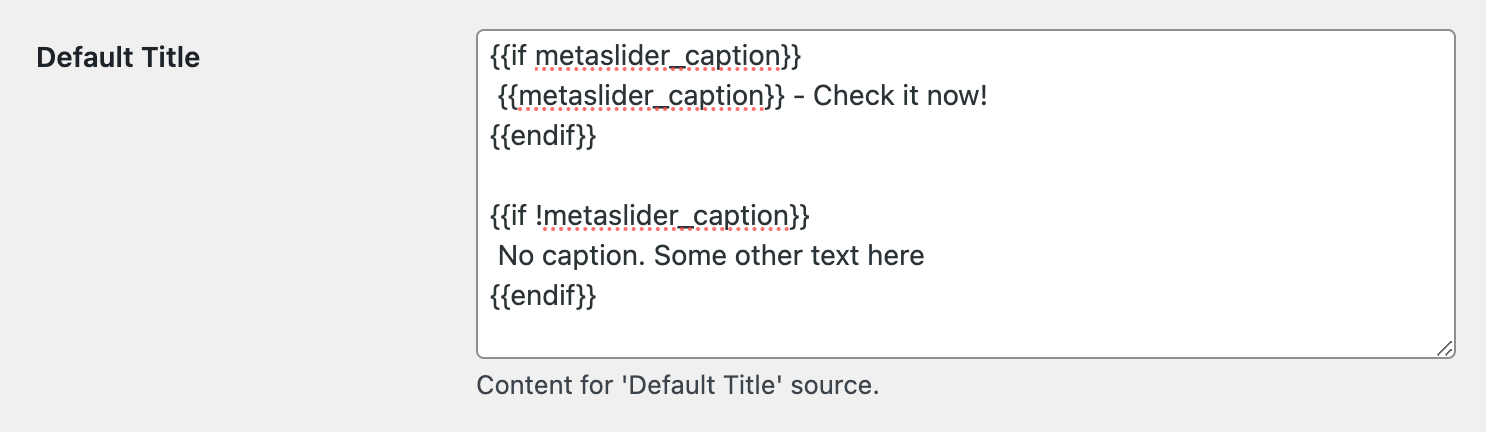
Additionally we can use condition rules here. For example we want to make sure that slide caption text exists. If not - display some different content instead. All this is possible. Just use the following statement:
{{if metaslider_caption}}
{{metaslider_caption}} - Check it now!
{{endif}}
{{if !metaslider_caption}}
No caption. Some other text here
{{endif}}

Value for Default Title option with conditions
3. Now just save all changes and check image sharing for Metaslider images - sharing content must be generated according to our previously configured options.

Use text variables to generate sharing title
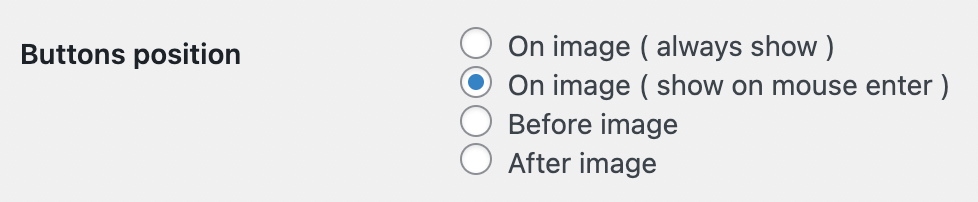
With Share This Image PRO you can change the position of sharing buttons relative to images. You can choose from four positions: On image ( show on mouse enter ), on image ( always show ), before image, after image.
You can change sharing buttons positions from the plugin settings page -> Styling tab.

Option to change sharing buttons positions
All these sharing buttons positions are working great with Metaslider plugin. Choose any of them on your choice.

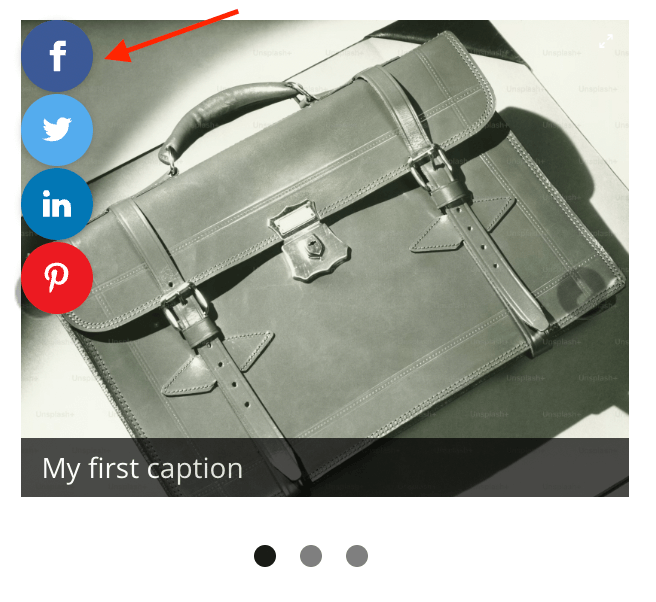
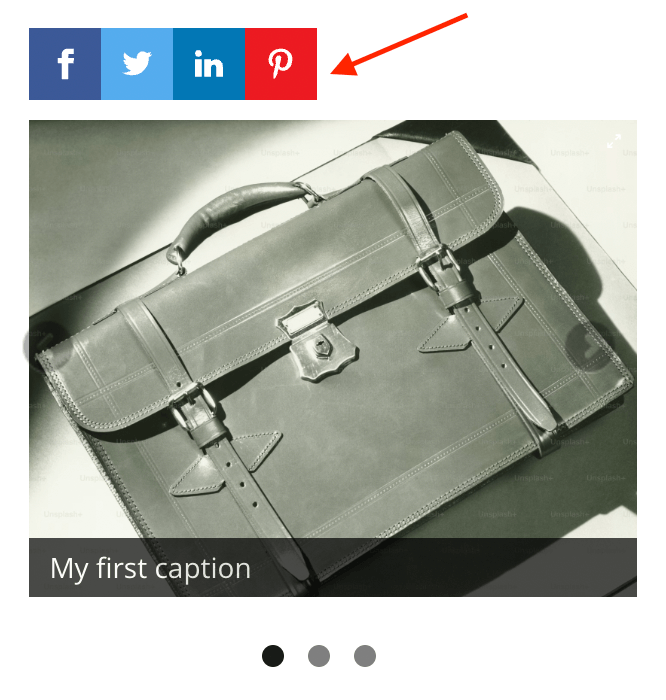
On image ( show on mouse enter ) sharing buttons position

On image ( always show ) sharing buttons position

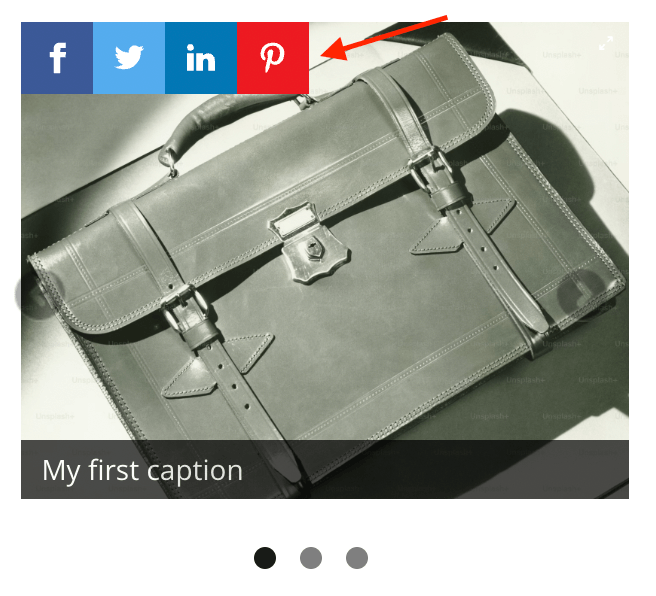
Before image sharing buttons position

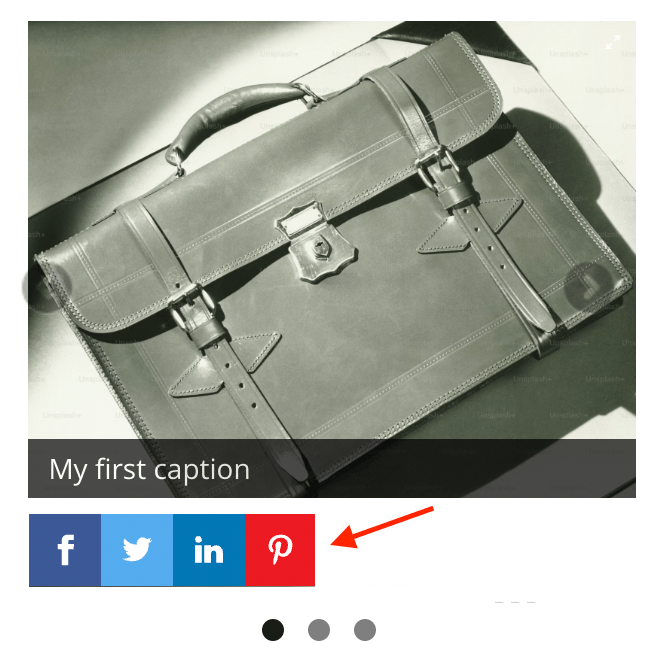
After image sharing buttons position